Deploying code-server and developing in the cloud

TLDR: code-server is a tool for developing on a remote server with VS Code in the web browser. I created deploy-code-server to help people quickly install it on popular cloud platforms.
Today, programming from multiple devices is tricky. Setting up a development environment takes time, and it isn’t always trivial to reproduce your configuration on another machine, especially if the machine uses a different operating system. For some workflows (iOS development, developing on an iPad/Chromebook, using grandma’s computer), this just isn’t feasible.
A popular solution is to connect to a remote server containing your code and configuration, and develop on there. Let’s take a look at what this involves:
- A host machine (remote server)
- Some way to authenticate as “you”
- IDE/editor to write code
- Ability to preview your changes
Sounds kinda scary.
While remote development is not anything new, managing this stuff requires a different skill set from just developing software. You’ll likely need to manage SSH keys, firewalls, proxies, as well as set up the host server.
Enter code-server
code-server is an open source project that lets you run VS Code anywhere and access it from the web browser. Interestingly, we’ve seen usage everywhere from frontend developers to DevOps engineers managing fleets of servers.
Here’s why: code-server is a tool, not a workflow. It solves a specific need (using VS Code remotely) and it does so without limiting your options. If someone wants to use VS Code Remote, Jupyter Notebooks, or even JetBrains Projector on the same remote server, they can. We often see it used in conjunction with other tools to make it easy to access & develop on a server. Developers can use it under their existing proxies, on their own servers, or in conjunction with other IDEs.
It’s also quick to get it up and running:
- Log into “remote” machine
- Install code-server with your package manager or our install script
- Run “code-server --link” to run code-server with our proxy service
- Visit URL on any device, log in with your GitHub and then you get VS Code
- Use built-in preview endpoints to test web apps you’re developing
Where (and how) to host your remote development environment
There are some hosted cloud development platforms: GitHub Codespaces, GitPod, and StackBlitz, to name a few. These services solve a large pain point for developers by hosting and managing the remote servers that the developer or team develops on.
However, these platforms' strengths can also be a weakness. Without control of the underlying machines, you may find yourself limited by the software and IDEs they can run in their development environment. It’s exciting to see support for some additional workflows is planned, such as SSH in GitPod. At the end of the day however, these platforms are tied to specific cloud providers, IDEs, or technologies (Docker, Kubernetes) to power these dev environments.
On the other hand, code-server is not a hosting provider. It can totally be installed on your desktop machine, secondary computer, or even a Raspberry Pi. In fact, I’ve chatted with folks who normally develop with VS Code, but use code-server to develop on the go from a laptop or iPad.
You may not want to manage your own servers though.
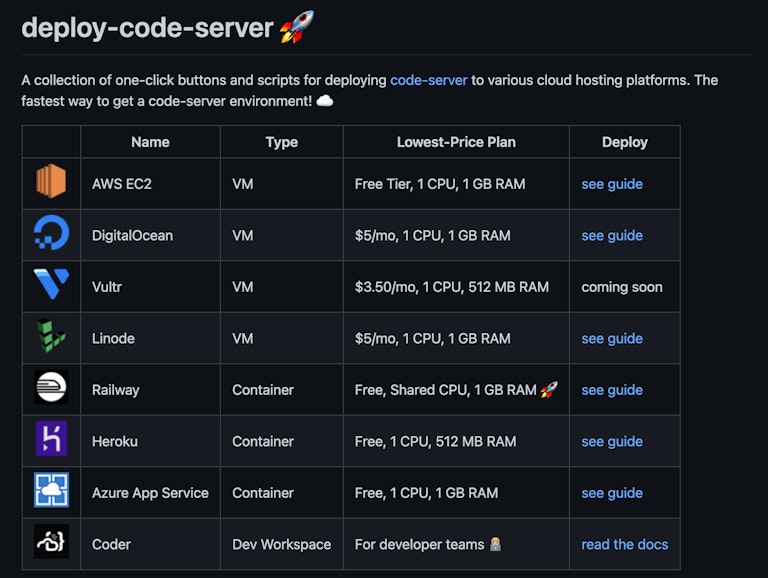
There are also many developer-friendly cloud hosting programs that can run code-server like a charm. I started the project deploy-code-server with some one-click apps and setup scripts for these platforms to quickly launch a development environment.

For many workflows, a low-cost Linux VM makes a great remote development environment. Ubuntu is my operating system of choice; however, code-server runs on a multitude of operating systems and platforms, including an Android phone! 🤯
If you use Docker and like the idea of source-controlled dev environments, you can also use an app platform to deploy a code-server container with all your dependencies. The point is, there are lots of options!
To get started, follow the code-server docs to install code-server on a machine. If you want to use a cloud hosting platform, follow the corresponding deploy-code-server guide. Feel free to submit an issue or PR for your favorite platforms.
Joe Previte, Open Source Engineer @ Coder shows how he develops on the iPad with code-server + Railway:
Tweet me (@bpmct or join our Slack community if you have any questions!
Subscribe to our newsletter
Want to stay up to date on all things Coder? Subscribe to our monthly newsletter and be the first to know when we release new things!


