Dogfooding: What we’ve learned using Coder to build Coder

When I was a Senior Engineer at OkCupid, an online dating platform, we found that developers who were single often gave the strongest product feedback. This really taught us how thoughts and ideas change when we have a vested interest in a solution.
Now I’m at Coder where we are building the best remote development platform for teams. Since developers are our target users, we realized that our own engineers are our #1 customer.
We then decided to take the idea of testing our own product one step further. We decided to build our solution by using our solution.
What does this mean? For starters, all of our engineers use our products, a process known as dogfooding. As our product is a software development platform, we're actually using code-server and Coder Enterprise to build code-server and Coder Enterprise. Pretty meta, right?
Here’s what we’ve learned so far:

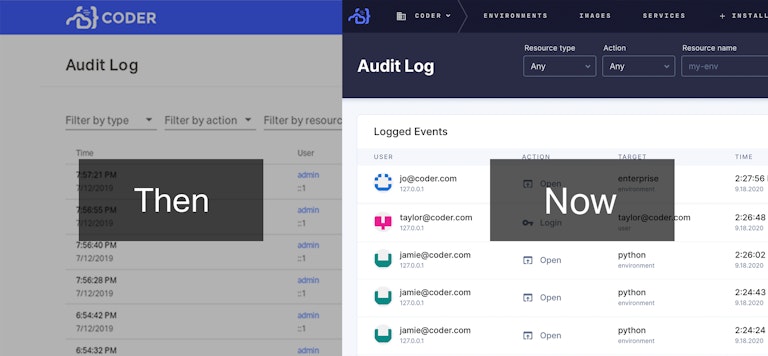
1. Developer Experience: Look & feel make a big difference
Like a lot of early-stage software products, design was not initially a top priority for us. However, as our platform matured and we started using it full time, we saw how important it was to create a design and experience that made the platform feel great to use.
It was no longer enough to build the platform just to meet the bare minimum requirements. Coder had to be a product that our team loved to use. Subtle touches like coloring the browser's title bar to match the IDEs theme, or remembering the size and position of the user’s terminal windows made a surprisingly large difference in how we felt about using our own product.
Dogfooding enabled us to design a solution that we love to use — and we hope you do too.

2. Functionality: We can better anticipate our customers’ needs and build relevant features
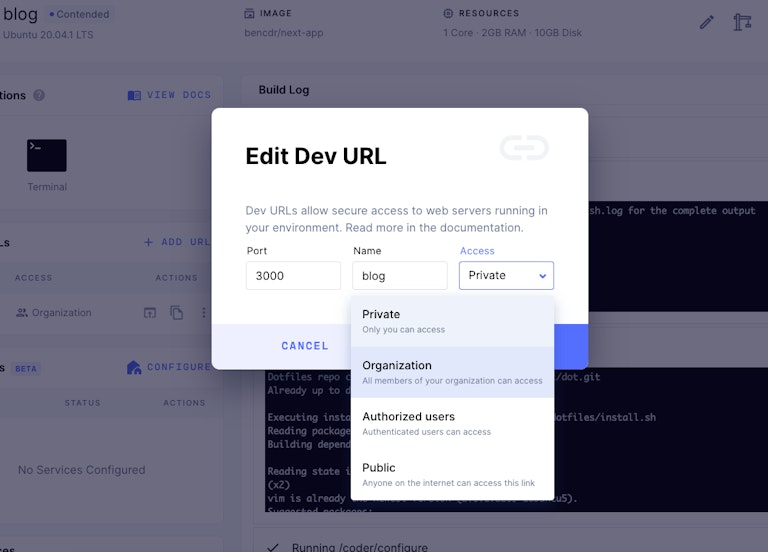
One example of this is a feature we call “Dev URLs.” At first, it was nothing special, but it quickly became essential. Basically, it exposes a port from the remote environment so a developer can view and test their apps (ex. SSH port forwarding).
Initially, we were often frustrated that we had no easy way to quickly collaborate and share our progress or report a bug with other people on the team. Because we were all using our platform, we discovered that we could just modify our Dev URLs feature to support this type of public or team-wide sharing. Today, Dev URLs are one of our most popular features!
Dogfooding allowed us to discover a need and ship a solution before any of our public-facing customers knew they needed it.
3. Reliability: Fewer bugs make it to customers
Since all of our engineers use the pre-release version of Coder daily, we are able to catch errors far before the product is in customers’ hands. While this one may seem obvious, it has had a substantial impact on our platform stability. We are essentially doing QA testing every minute of every day rather than passing it off to another team right before release and hoping they don’t find anything major that will delay the release.
Dogfooding enables us to find bugs quickly and release a more stable and reliable solution.

Dogfooding has its costs but... we feel it is definitely worth it
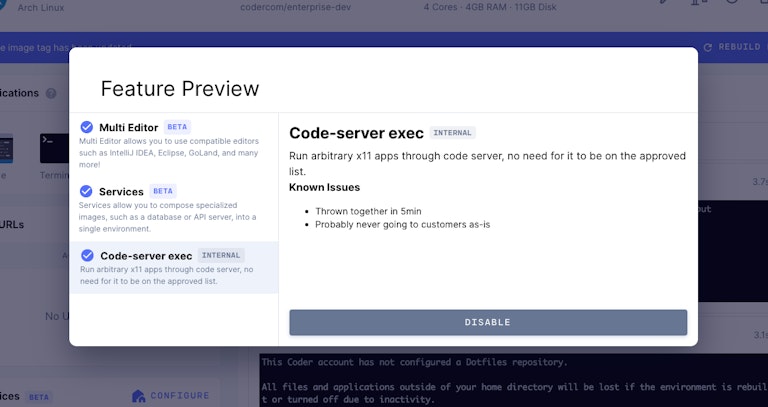
There are, of course, some complications that surface when using Coder Enterprise to develop itself. Sometimes we run into chicken/egg problems. We also realized that we needed to create and maintain a feature-flagging system for our internal projects, which took a good amount of dev time. However this ultimately leads to better software quality.
Our dogfooding initiative does not mean engineers can just prioritize our favorite features in the roadmap. As engineers and a company, our goal is to create a platform that works for our customers and development teams everywhere — not just us. Dogfooding, though, gives us a pretty good idea about what it will take to achieve that goal, and a vested interest in getting there. It can sometimes be hard to swallow, but ultimately it is worth it. And some days, when the code is flowing and everything is working just right, it tastes better than ice cream!
--
Coder is free to try for 60 days! For more information, you can also contact us.
Subscribe to our newsletter
Want to stay up to date on all things Coder? Subscribe to our monthly newsletter and be the first to know when we release new things!


