What I learned from coding on an iPad for two weeks

“We’re going to send this to Apple and you should get it back in 5-7 business days.”
And this is how the first work week of 2021 started for me — my brand new MacBook Pro keyboard was unusable and out of my possession for what could be two weeks. Fortunately, my coworker had sent me an iPad testing device a few days prior. The timing couldn’t have been better.
I made a decision.
I insisted to my manager and HR that I could use the iPad while I waited for my laptop to be repaired instead of letting them send me a new laptop. Plus, it gave me an excuse to answer the question, “Could I work and develop full-time off an iPad?”
Here’s what I learned.
You can use an External Monitor, Keyboard, and Mouse
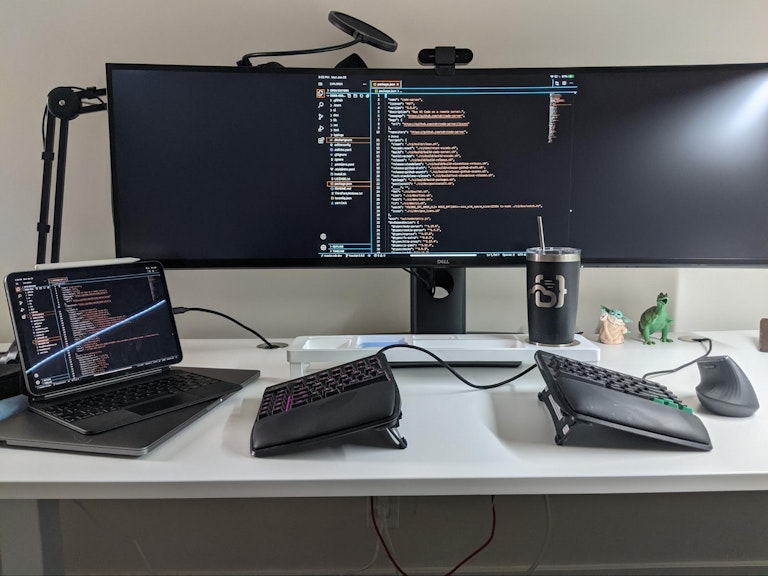
My home office setup includes:
- Dell UltraSharp 49 Inch Curved Monitor
- Kinesis Freestyle Edge RGB Keyboard
- Logitech MX Vertical Mouse
At first I thought I couldn’t use these with the iPad. After some trial and error, it turns out you can! I connected the keyboard via USB to the monitor and then the monitor via USB-C to the iPad and it “just works.” The mouse was easy to connect via bluetooth.
The iPad mirrors the display to the monitor, which means you don’t get the screen real estate you do with a laptop, but it’s better than nothing. There were also some apps which would not mirror to the external monitor — most notably the HEY email app and the GitHub app.
VS Code on iPad feels like magic
I still can’t believe you can use VS Code on an iPad. Using Coder, I created an environment for me to work on code-server. I was then able to install the editor (code-server) as a PWA and use VS Code as if it were a native app on iOS. The experience is magical. You feel powerful, like you can take your editor anywhere you’d like. And thanks to the Dev URLs, I can run apps on any port, and create a Dev URL to access them from the browser. This made my life a lot easier.
iPads as Devices are Portable and Powerful
The battery of the iPad surprised me. It felt like it lasted way longer than I would have expected. The performance felt fast. There was hardly ever any lag. With the Magic Keyboard, I felt like I could take the iPad anywhere and start coding. It was liberating. In addition, I loved having the cmd + shift + 4 shortcut for taking screenshots and the built-in screen recording added in iOS 14.
I didn’t have much use for the Apple Pencil
Along with the Magic Keyboard, I had the Apple Pencil at my disposal with my iPad. Unfortunately, I didn’t find much use for it. I am not blaming Apple or the iPad for that, but rather myself. I think if I were more of a designer, there would be use. Or if I were a student in college taking notes, I could use it. I didn’t have much use for it and can’t say I recommend it to fellow developers considering a full-time iPad setup.
Browsers are Inconsistent
Sadly, one of my main frustrations was the lack of consistency for browsers on iOS. My preferred browser is Firefox, but there were a number of bugs which caused me to switch over to Chrome. The keyboard shortcuts I was used to from working on a desktop did not always map over to the iOS apps, which slowed down my workflow significantly. There are also a number of UX-related issues for mobile apps. Chrome wasn’t perfect, but it was better than Safari in most aspects. My one wish: make a browser that is consistent across platforms and stable.
Use the PWA and Gain Control Over Keyboard Shortcuts
If you’re going to work off an iPad and write code, being able to download your editor either as a native app or a PWA is a must. This is the only way for you to get keyboard shortcuts that don’t conflict with global or app shortcuts.
Once I started using the PWA for Coder’s editor, my workflow levels approached normalcy. I had to manually add a lot of keyboard shortcuts to my settings in VS Code/code-server. Once I did, I felt like I was back in my usual flow.
Inspect Browser is a Tool You Need
When you’re developing on iPad and using the standard iOS browser apps (Chrome, Safari, Firefox), you don’t have access to the developer tools. This means you need a workaround. The best one I found was an app for purchase ($6.99) called Inspect Browser. Although the UX isn’t that of your standard browser devtools, it succeeds in filling the gap. It provides you with the ability to look at the console and inspect elements. There are more features but those were the two it helped me with the most.
Summarizing My Experience of Coding on an iPad
As the line between workstation and mobile device continues to blur, the coding/development experience on an iPad is coming closer and closer to providing a full, desktop-like experience, in a tiny package.
Overall, I really enjoyed the two weeks I spent developing on an iPad full-time. There were many moments I wanted to give up and ask HR to send me a laptop, but I’m glad I stuck with it.
For any developers considering buying an iPad, or trying to use there existing iPad as a supplemental tool for development, the main takeaways I would highlight are:
Positives
- You can access a full-fledged IDE experience both online and offline (as a PWA)
- The Magic Keyboard does a great job of delivering a credible laptop experience
- Having USB-C & Bluetooth functionality means that you can use all of the workstation devices you usually rely on (monitor, keyboard, mouse, speakers, etc)
Frustrations
- Mobile browsers (Firefox, Chrome, & Safari) are still lacking in comparison to their desktop counterparts
- If you rely on browser inspection, options are limited
- Workflow configuration (shortcuts etc) can take some time to set up
Now that I have a greater understanding of the iPad workflow from a developer perspective, I hope I can translate that into product improvements that make the iPad coding experience for Coder and code-server users even better.

Thanks for reading! It would mean a lot to me if you shared this post on Twitter. If you have questions or want to get in touch, feel free to shoot me a DM on Twitter.
Subscribe to our newsletter
Want to stay up to date on all things Coder? Subscribe to our monthly newsletter and be the first to know when we release new things!


