How to onboard new developers with CodeTour

Understanding how a new codebase works is difficult. Traditionally, developers have used either inline comments or external documentation to explain how things work.
These methods can work fairly well for developers that already have some familiarity with the code; however, they are not ideal for onboarding (or reboarding) new engineers to the team.
The current tools we have for onboarding developers aren't great.
- Inline comments cannot link to external resources (chat threads, articles, docs)
- External docs are disconnected from the codebase and often focus on concepts, not reasoning or flow
What is CodeTour?
CodeTour is a VS Code extension that allows development teams to visually explain a codebase.

With CodeTour, developers can add the much-needed context in their codebase through a collection of tour “steps” with the following attributes:
- Built into your IDE/codebase (like comments)
- Supports markdown (headings, links, code samples)
- Ability to link to other steps (or tours)
How CodeTour onboards new developers
- New contributors don’t have to rely on docs for an initial introduction
- “Onboarding” sections of docs are often outdated
- Docs do not highlight the “flow” of a codebase, especially the new/complicated sections
- The tour is directly in their dev environment
- Easy to reference blocks of code
- Can include interactive prompts (run commands, insert code blocks)
- Can still link to external sources
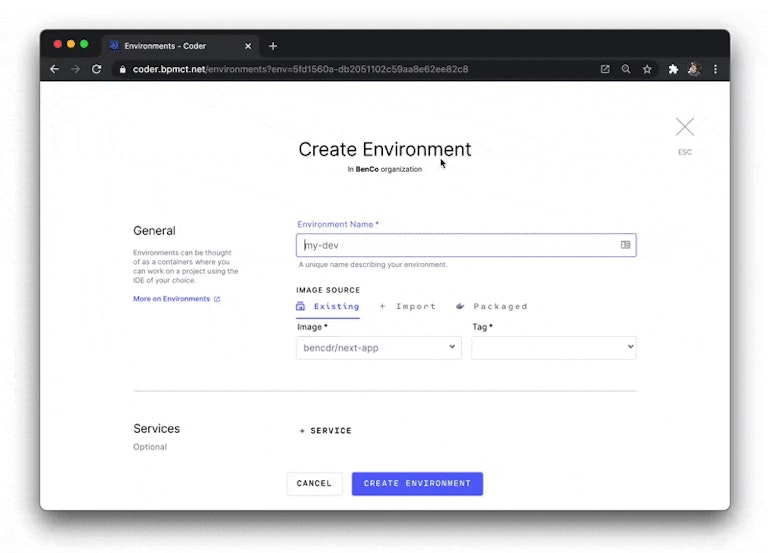
Integrating CodeTour and Coder
With Coder, development teams can source-control their development environments and run them in their cloud. We can configure a Coder image to automatically install the CodeTour extension and save an extra step in the onboarding process. Coder images can also contain any other extensions, software, or dependencies that a project needs.

How to add CodeTour extension to Coder images
To add the CodeTour extension to Coder images, you’ll need to include a configure script that runs on startup. To do this, add the following line to your Dockerfile:
Then, create the configure file in the same directory and edit it
In the configure file, we want to tell code-server to install a new extension. In this case, CodeTour.
Related resources:
- Sample Docker image: Coder + CodeTour
- Live demo: Coder + CodeTour (Dec 10 Coffee and Coder)
- CodeTour extension on GitHub
- VS Code Tips: The CodeTour extension
Next steps
Check out our webinar on Coder for developer onboarding, or try Coder yourself
Subscribe to our newsletter
Want to stay up to date on all things Coder? Subscribe to our monthly newsletter and be the first to know when we release new things!


