The Coder hackathon

What happens when you give employees a day to work on whatever they want to work on rather than what they have been assigned?
The Coder hackathon, and a lot of cool projects.
On a recent Friday, we gave those who wanted the opportunity a chance to spend the day hacking. Participants could work solo or in teams and the only stipulation was that the project had to be related to Coder. The following Monday the hackers presented their projects at an all-hands meeting and an impartial panel of non-participants judged the results.
Some of the ideas may eventually be incorporated into our products and workflows. Others...well, not likely. But it was great fun to see everyone’s creativity and ingenuity.
Here’s a peek at what folks worked on.
Coder + Alexa integration
A few weeks ago when we were internally demoing Coder’s new autostart feature, someone made a joke about “Alexa, start my environment.” That may be the reason that we had not one but two people inspired to make that happen, each working independently. Faris Huskovic is a backend software engineer who championed the backend portion of the autostart feature. For the hackathon, he bought an Amazon Echo to interface with Coder using an Alexa skill he wrote in Go and deployed as an AWS Lambda function. Erik Bledsoe is a writer on the marketing team and utilized Coder’s API in his efforts. Here's a demo of Faris triggering a voice-activated cloud environment build.
Faris's code and instructions for how you can rebuild your environment with Alexa are available on his GitHub repository.
Using Coder for recruitment tech assignments
Web developer Bruno Quaresma envisions a system for tech recruiting that works on top of Coder. Candidates would be able to log into the system and complete assignments that measure their programming skills using workspaces that are uniformly configured for all applicants. Administrators would be able to create assignments and evaluate results. Camilla Lever who handles Coder’s recruiting efforts was VERY excited by Bruno’s project.
Here Bruno walks us through the experience for the recruiter.
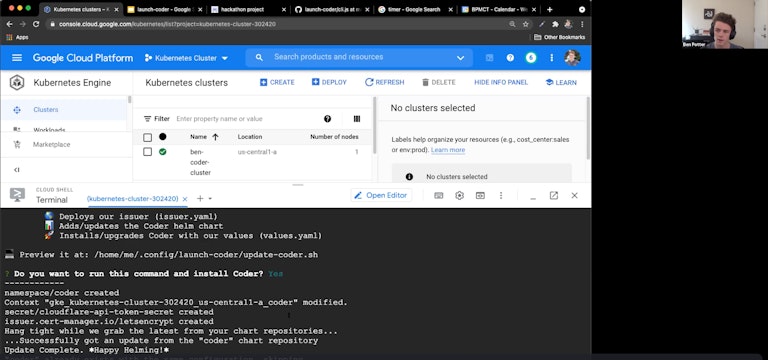
Simple CLI install on Google Cloud
As Coder’s developer advocate (and star of Coffee and Coder), Ben Potter spends a good part of his time pushing us to always keep the developer’s needs in mind. It is little wonder, then, that for his project he wanted to make installing Coder as easy as possible.
Using NodeJS, Ben created a CLI that with a single command and a few prompt confirmations lets you use Google Cloud’s built-in web shell to configure and install Coder. In addition to the basic installation, it also can create a domain and install your TLS certificate so that your dev URLs work seamlessly.
Here’s Ben walking us through his work.

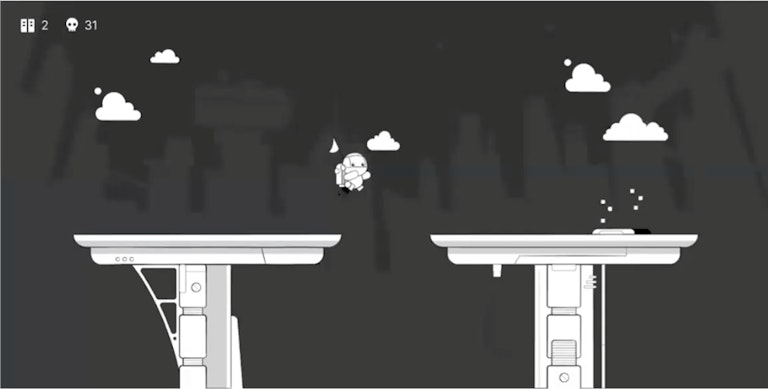
A hidden game
Coder’s head designer Clint Kadera led a team consisting of fellow designer Jeb Milling, Eric Paulsen from our customer success team, and senior software engineer Grey Barkans. In the lead-up to the hackathon, Clint also led everyone in trash talking.
The team dubbed themselves the Hash Slinging Slashers and they mocked up a game called The Platformer that would be triggered in the very unlikely event that a visitor to our website encountered the 404 page. Built upon the open source OnOff game with audio from Howler.js, the game follows BoBo as he navigates the dangers of Tech City.

And of course, it has a dark mode.

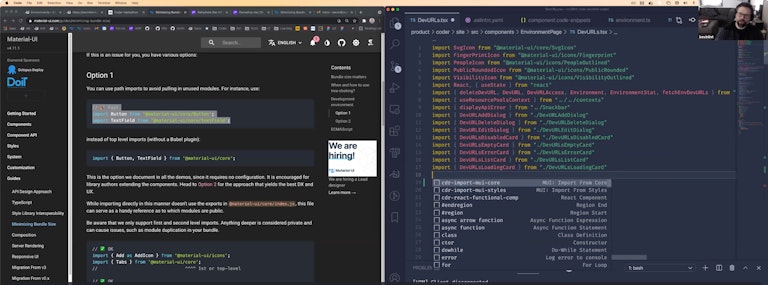
Avoiding bundle bloat
Kevin Lint is a senior software engineer who started with us in January and primarily works on the frontend implementing UI/UX for Coder. Kevin identified a syntactical issue that was affecting our bundle size. Basically, we too often were using top-level core imports rather than path imports, which resulted in pulling in unused modules. Kevin’s solution was two-pronged. First, he wrote a VS Code snippet that lets a developer use a shortcut that formats the inputs in the most efficient way possible. Next, he modified our ESLint file to check for the old inefficient usage and if found will fail the check and point the developer to the proper documentation.

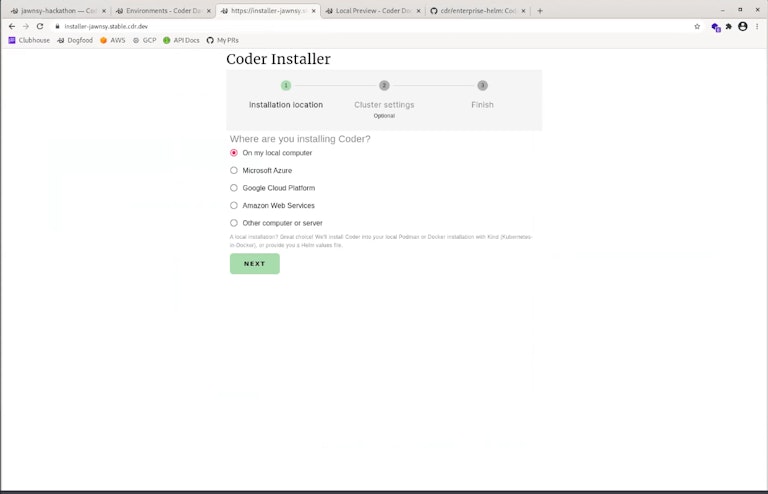
GUI for Coder installation Senior software engineer Jonathan Yu set out to make Coder more accessible to people that are not very familiar with Kubernetes or container technologies. His goal was to create a graphical install experience so that a user could download a single Go binary, run it, and have it guide them through the settings relevant to their use case (essentially configuring the stuff that goes into the values.yaml file, providing interactive advice and validation, etc).
Jonathan didn’t get as far along with his project as he hoped, so don’t expect us to roll out a GUI install next week, but when we do it certainly will be informed by the principles of progressive disclosure that Jonathan’s work demonstrated.

Style guide
Katie Horne is a product writer on Coder’s customer success team and is the primary force behind our docs. Inconsistencies in the way we present some of our content was getting under her skin, so she created a style guide. You will soon notice that we are much more consistent when we write about our products and their features like DevURLs Dev URL’s dev URLs.
And the winner is...
Bruno Quaresma for his Coder as tech recruitment platform. Congratulations! 🎉
There were several other winners in various categories, but Bruno’s vision of a new way to use Coder and the beautiful UI he created it for simply wowed the judges and earned him best of show.
In closing
We hope you have enjoyed this peek behind the scenes at Coder and getting to meet some of the Coders (Coderers? Coderians? Coderists? Codiatrists???? @Katie we need a new entry in the style guide).
A special thank you to Ben Potter for organizing the hackathon and emceeing the presentation session, Marcie Zimmerman for arranging for the snacks that fueled us and the prizes for the winners, and to the leadership for not only permitting it but also encouraging it.
What’s your hack?
Have you done something with Coder or code-server that is cool? Let us know about it on Twitter @coderhq
Subscribe to our newsletter
Want to stay up to date on all things Coder? Subscribe to our monthly newsletter and be the first to know when we release new things!


