The Coder Remote VS Code Extension

Remote Development with local IDEs
Some developers prefer to do remote development with their locally installed IDEs like VS Code. Coder has supported that for several years with a combination of locally configuring SSH to their Coder workspace and using Microsoft's Remote - SSH VS Code extension.
Besides the manual steps of setting it up, developers would need to re-run the SSH configuration step if they create new remote workspaces in Coder which involves executing a Coder CLI command coder config-ssh to create host entries in the local ~/.ssh/config file for each new Coder workspace to tell VS Code how to connect to Coder.
Coder eliminates this setup with our Coder Remote VS Code extension.
Benefits of using local VS Code
First, a local VS Code IDE can connect to Microsoft's Extension Marketplace for the largest availability of extensions to keep developers in flow and be productive.
Second, a local VS Code IDE gives all of the keyboard shortcuts that developers expect. Web IDEs like Coder's popular code-server project lose a portion of keyboard shortcuts to the web browser.
Third, the developer experience is best and the remote workspace latency is the lowest with a locally installed VS Code IDE.
Finally, developers just like to use local tools. It's familiar to them and yet Coder provides environment consistency and greater compute access by running these development environments as Coder-managed workspaces in enterprises' private or public cloud infrastructure.

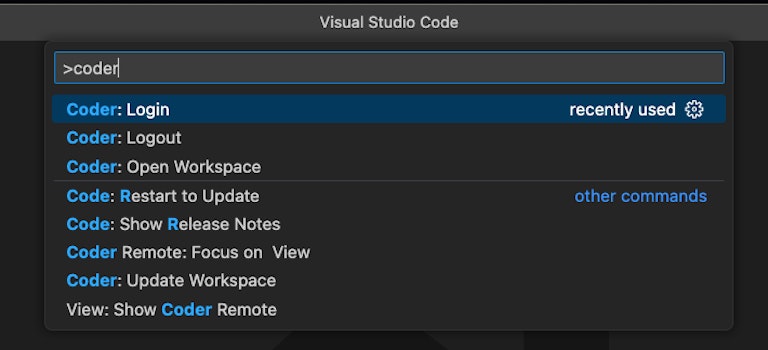
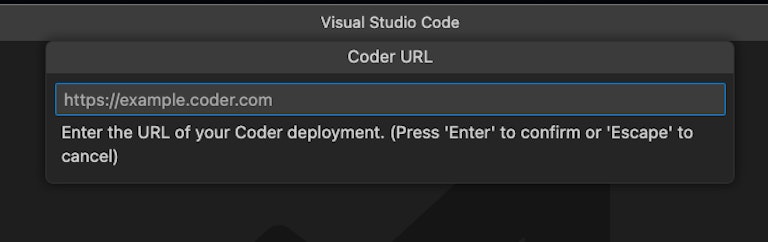
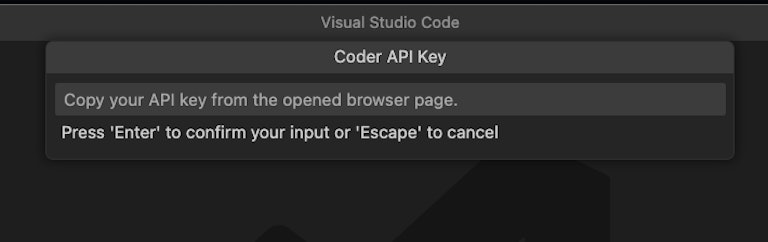
Connect to Coder from VS Code
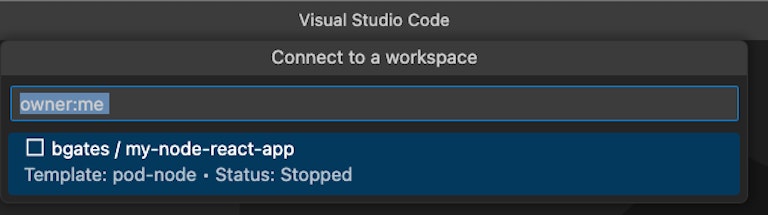
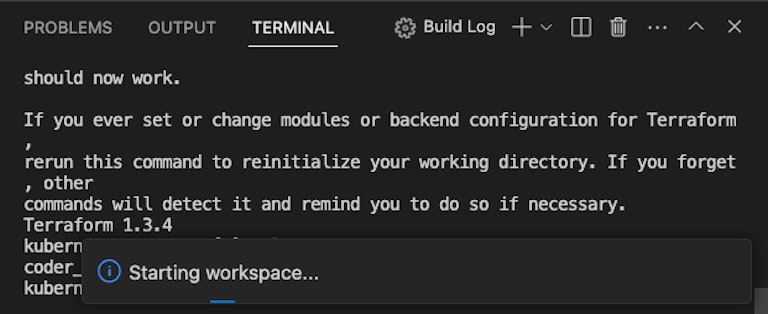
If developers want to stay completely within VS Code and not use the Coder Web UI, the command palette provides the commands to authenticate to Coder and even start workspaces that are stopped.






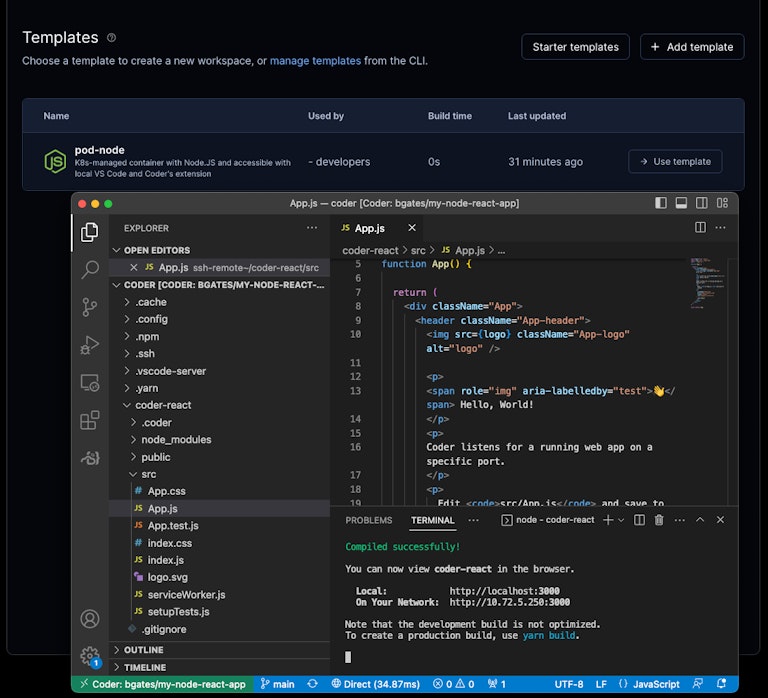
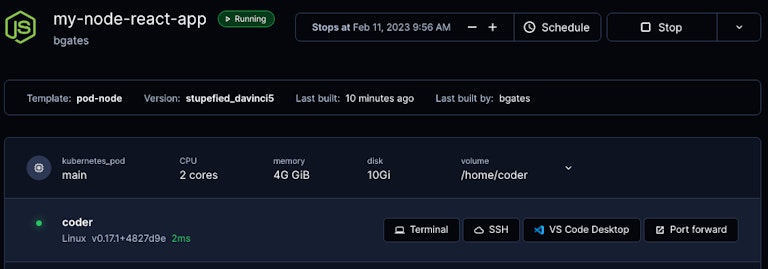
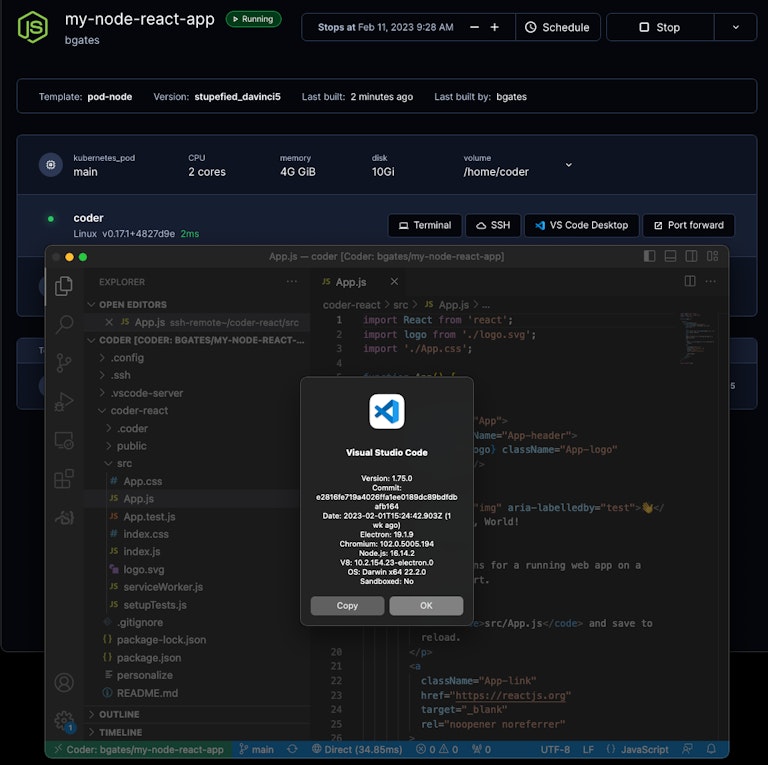
Open local VS Code from the Coder Web UI
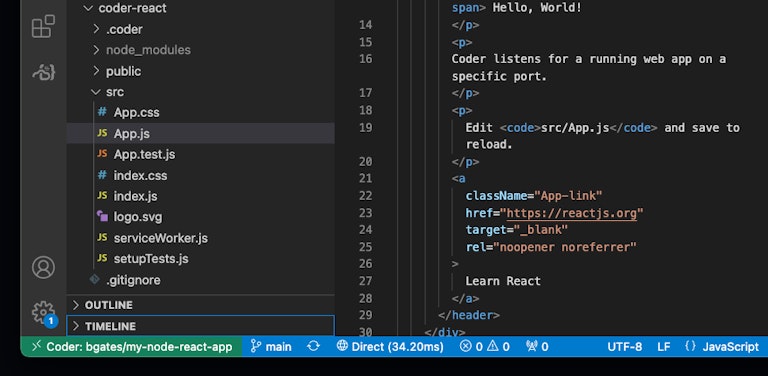
Other developers may want to start their daily flow inside the Coder Web UI. If SSH access is enabled by the Coder administrator, a VS Code Desktop appears in each workspace dashboard.



Summary
Coder's Coder Remote VS Code extension is another example of how Coder's self-hosted remote development platform eliminates developer onboarding and makes developers more productive than manually setting up development environments.
Innovations like Coder's VS Code extension unlock developer productivity and drive developer acceptance of remote development as the new way to build software.
Learn more or watch a short demonstration video on the Coder Youtube channel.
Subscribe to our newsletter
Want to stay up to date on all things Coder? Subscribe to our monthly newsletter and be the first to know when we release new things!


