Using custom VS Code keyboard shortcuts with Coder


One of the most important pieces of your development environment is your keyboard shortcuts. If you’re like me, you probably modified some of the defaults to your liking.
Moving your workspace to the cloud means you have to bring your VS Code keyboard shortcuts along with you!
To do this in Coder, all you have to do is add this line to your personalize or install script:
Note: this assumes you have a file called keybindings.json at the root of your workspace or dotfiles repo and you’re okay with overwriting the keybindings.json in your current workspace. (the -f is for --force and overwrites the existing file when copying).
For those that want us to walk you through the whole process — start to finish — read on!
Create a dotfiles repository and personalize script
If you’re not familiar with dotfiles, it’s a repo where you get your workflow settings for things like your shell (zsh, bash, etc.), git, and other things.
- Create a repo called
dotfiles - Add a new file called
install.shat the root, make sure it’s executable - Copy this code and paste it into
install.sh
Check out the Coder docs to read more about the personalize and install scripts.
Save VS Code Keyboard Shortcuts to dotfiles
The first thing you need to do is save your current keyboard shortcuts from VS Code. To do this, follow these steps inside VS Code:
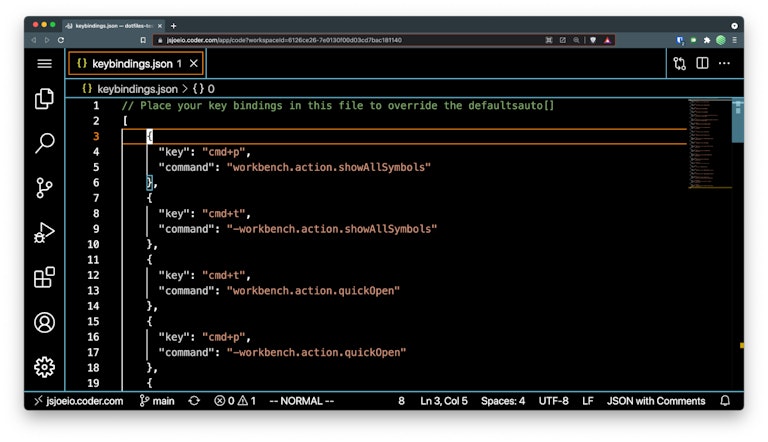
- Command Palette > "Preferences: Open Keyboard Shortcuts (JSON)"
- Copy everything in this file and save it to a file at the root of your dotfiles repo called
keybindings.json
Commit this and push it up to the remote so we can use it in the next step.
Modify Install Script
Now we need to modify our install script so that it uses our new keybindings.json and puts it in the right place after building our Workspace.
In your install.sh script, add this line:
This says, “copy this file keybindings.json to this location and overwrite if the file already exists.”
And here is a breakdown of that command:
* cp is the copy command
* -f (also --force) is the flag to force by overwriting the file if it already exists
* keybindings.json is the file we’re copying
* /home/coder/.local/share/code-server/User/keybindings.json is the location where we’re copying to. This is also the location where Code Web (code-server) expects to find any custom keyboard shortcuts.
Test in Workspace
The last step in this process is testing our changes in our workspace.
- If your dotfiles repo is private, make sure you’ve configured Git OAuth in Coder and linked your account
- Navigate to your workspace in the Coder dashboard
- Click the pencil icon to edit the Workspace
- Scroll down to Advanced
- Under “Location of Git repository containing dotfiles”, add the SSH URL for your dotfiles
- Make sure it starts with “git@github” instead of “https”
- Click Rebuild Workspace
- Open up Code Web
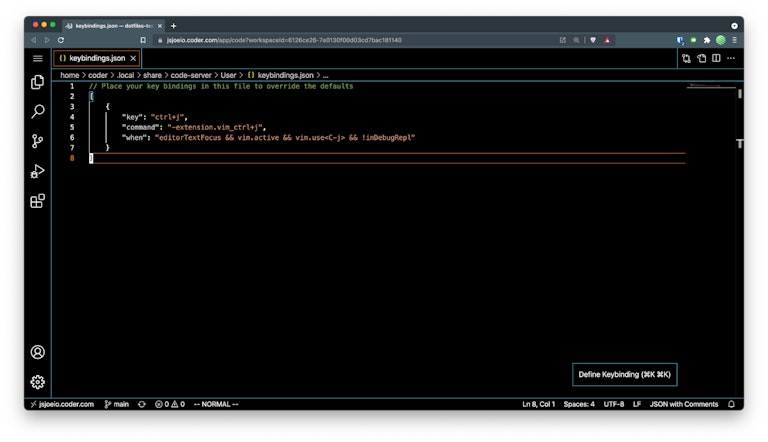
- Command Palette > "Preferences: Open Keyboard Shortcuts (JSON)"

You’ll see your keyboard shortcuts that you saved previously!
Woohoo! 🎉
Hope you enjoyed reading this tutorial. If you did, tag @CoderHQ on Twitter and let us know one keyboard shortcut you think more people should use!
Subscribe to our newsletter
Want to stay up to date on all things Coder? Subscribe to our monthly newsletter and be the first to know when we release new things!


