Automate developer onboarding with Coder

Why you should automate developer onboarding
It happens too often. A new software engineer joins the team eager to get started. Then they end up waiting days to get the proper hardware, access keys, and instructions for setting up the development environment that they need.
And it doesn’t necessarily end there. The getting started documentation is often outdated or lacking. Setup scripts can be flaky and hard to troubleshoot.
It’s frustrating for engineers and their managers.
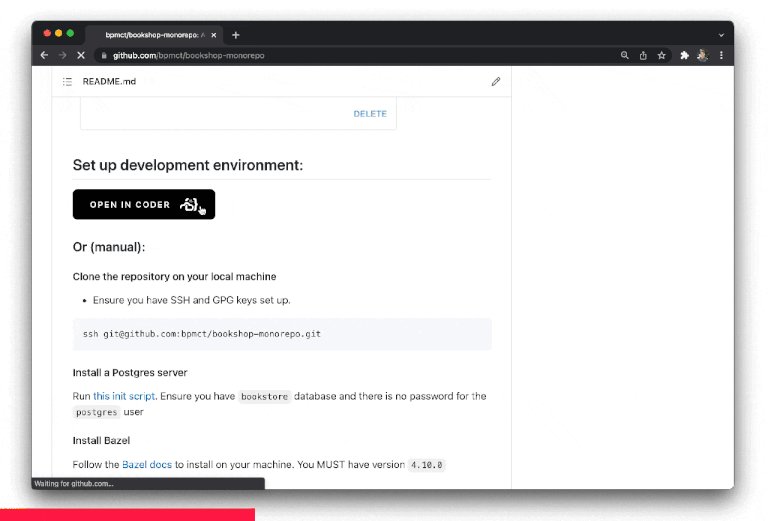
There’s a better way to onboard engineers: remote, preconfigured workspaces.
With preconfigured workspaces, changes to the tech stack are self-documenting, similar to the infrastructure as code padadigm.
Onboarding with Coder
How it works
Coder helps developers self-serve workspaces, hosted on your organization’s infrastructure. It’s a win-win for everyone involved.

Features
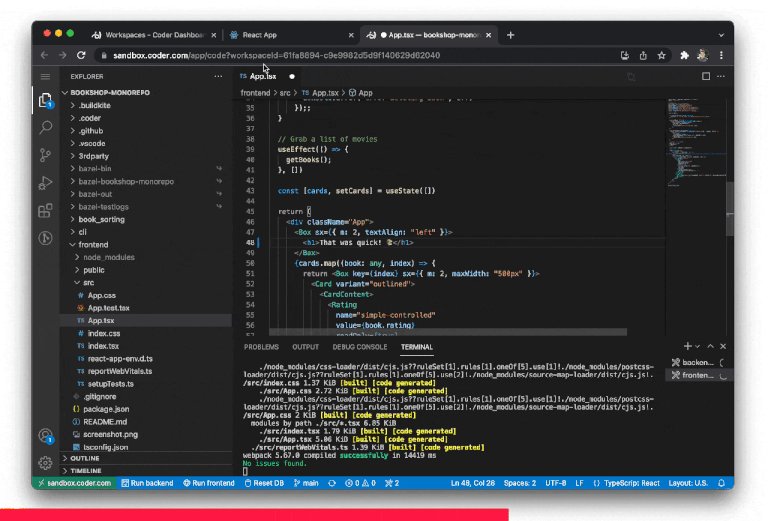
- Develop on any device with the web browser, or use desktop IDEs
- Pre-install languages, IDEs, web apps, and VS Code extensions in workspaces
- Manage groups of users and images in "Organizations"
Use cases
For new engineers: a workspace spins up in minutes with all of the required software, including a variety of IDEs to connect from. One less thing to worry about at a new job! (example)
For engineering leaders: development environments stay in sync for your team and codebase, eliminating troubleshooting time and rigid onboarding docs.
For DevOps teams: workspaces are defined via container images, allowing developers to self-serve infrastructure in a secure and repeatable way. Leverage your build pipeline and security scanning to make new software a pull request away!
Next steps
Like what you see try Coder for free (self-host with Docker or Kubernetes).
Subscribe to our newsletter
Want to stay up to date on all things Coder? Subscribe to our monthly newsletter and be the first to know when we release new things!


