Coder 101: How Coder Works At A Higher Level

At a high level, how does Coder OSS work? What happens when you start up a new Coder instance? You have questions — we have answers.
If we break down Coder to its essence:
💻 Coder OSS is a self-hosted tool that allows anyone on an engineering team to develop on a system that is consistent with every other engineer on the team, with no setup time required on the engineer’s end.
The power for deciding the setup is given to your infrastructure teams. They can decide exactly how the system will run, removing inconsistencies between developer systems. Engineering time is saved as they no longer constantly worry about keeping their dev environments in sync.
There are two types of Coder users: the ones that set up coder (DevOps, IT teams, platform teams, infrastructure teams, etc.) and the ones that use the workspaces (developers, data scientists, etc.). For the developers using Coder, it’s a straightforward experience—login, start workspace, start coding. It’s meant to cut steps from the dev workflow, not add.
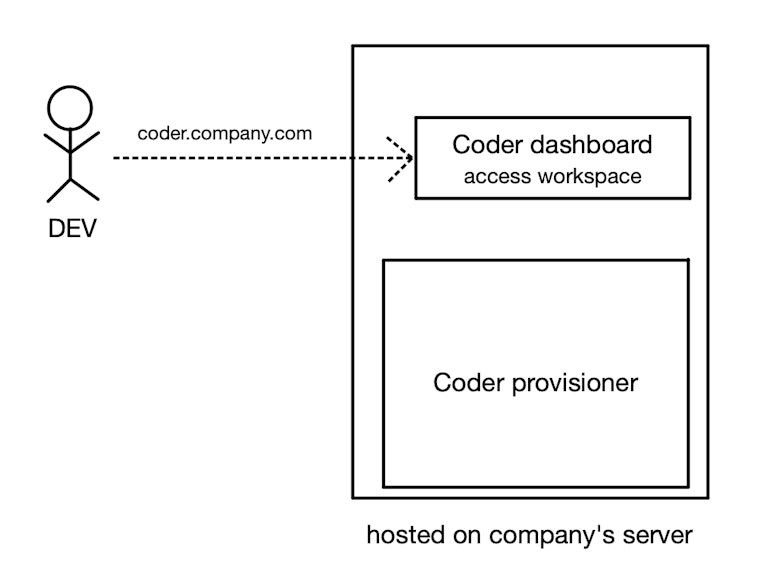
How does Coder work from the operations perspective and for the curious dev? Before allowing the engineers to use Coder, the admin team must set up a Coder server—the endpoint that serves the dashboard, serves the API, and provisions workspaces.

💻 The provisioner and dashboard are run in the same CLI command. The developers use the same CLI to SSH into their coder workspace on their local machines.
The Coder dashboard is exposed to the end user (developers) via an access URL you set up for the coder server - in the graphic above, it is coder.company.com. When a developer starts a new workspace, the Coder provisioner dynamically provisions/creates a new workspace following the developer’s selected template. Once the workspace is fully set up, Coder forms a connection from the workspace to the company’s main Coder server (where the provisioner and dashboard live), so the developer can connect to the remote workspace via browser or SSH into the workspace using terminal and their code editor of choice to begin coding.
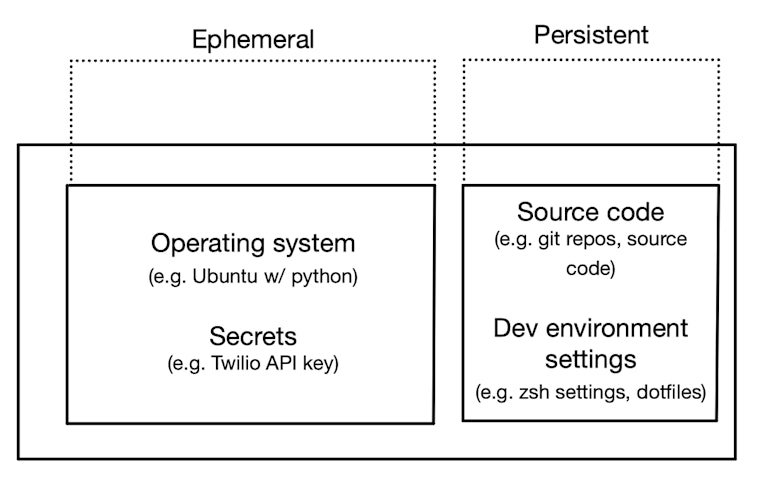
Each workspace has ephemeral and persistent resources. Coder gives administering teams power to decide what parts of each workspace will persist at a highly granular level.

A workspace can be in one of 2 states: running or stopped. When a workspace is running, both persistent and ephemeral resources exist. When the workspace is stopped, just the persistent resources exist. The stopped state is akin to turning off your computer; your disk sits around even though no compute resources are actively used.
When the workspace is stopped, there will still be a charge and an existing server instance related to that workspace to persist the relevant information. It’s possible to have a fully ephemeral workspace in Coder, too, so the stopped state costs zero, and the workspace is new on each start.
At a high level, this is how Coder works - both from the perspective of the developer using coder and the ops person deploying coder for their engineering teams.
Subscribe to our newsletter
Want to stay up to date on all things Coder? Subscribe to our monthly newsletter and be the first to know when we release new things!


