Secure developer infrastructure with Teleport and Coder

Organizations adopting DevOps continue to benefit from giving developers on-demand access to resources instead of relying on manual systems and ticket queues. In this post, we’ll discuss how Coder and Teleport work together to empower software teams.
First, let’s define these tools:
Coder allows developers to provision remote workspaces on their organization’s infrastructure. Remote workspaces speed up onboarding time, builds, tests, while still giving developers the flexibility they’re used to with local machines.
Teleport gives developers access to cloud infrastructure including Kubernetes clusters, databases, SSH servers, windows servers, and web applications in an easy and secure fashion.
How it works: automating development workflows
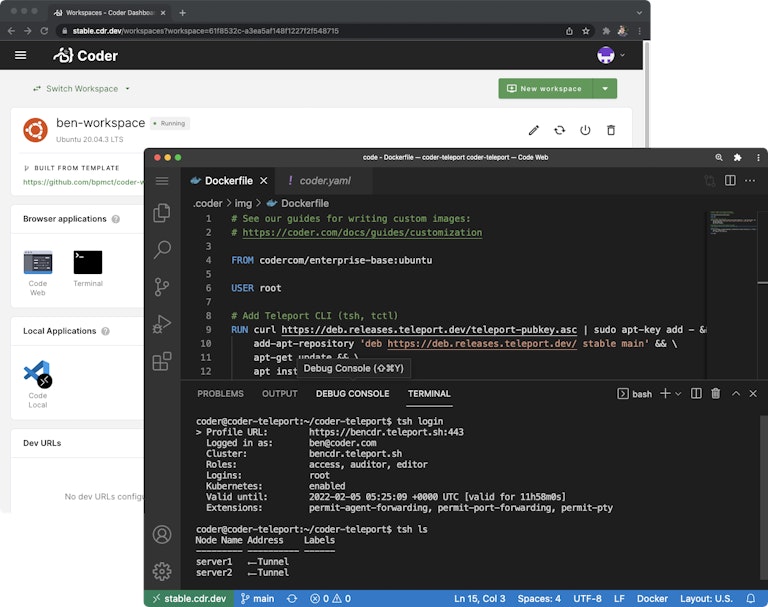
1) Engineers can spin up Coder workspaces with all the tools they need, defined by a container image (this can include the teleport CLI).

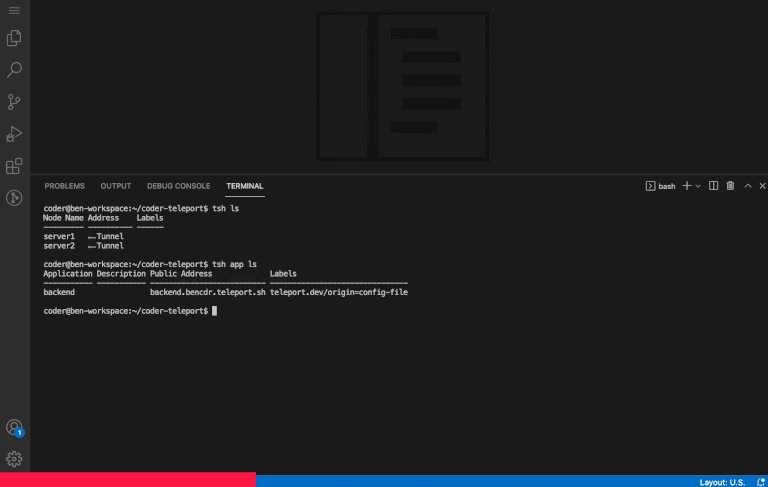
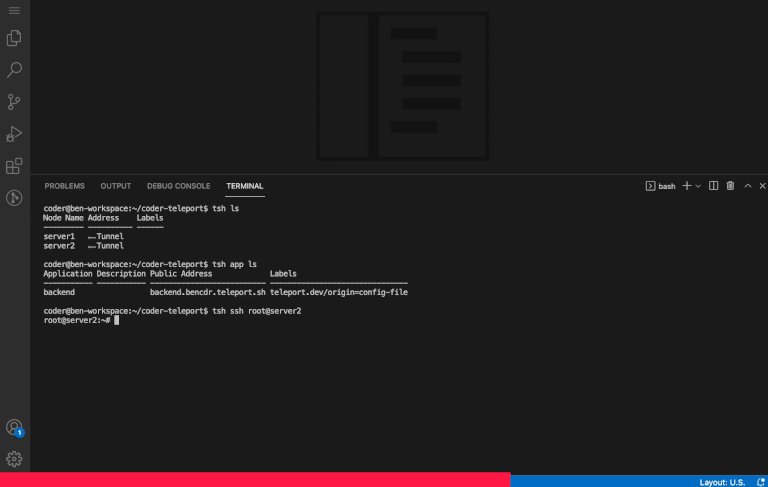
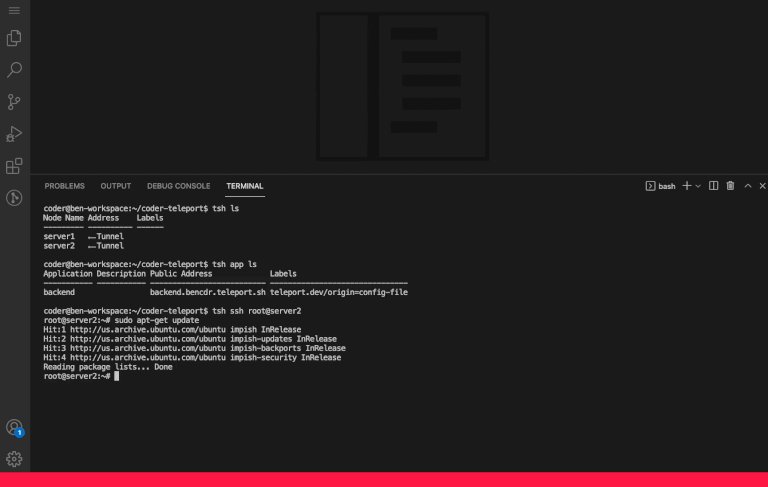
2) With the Teleport CLI (tsh), it’s simple to connect a Coder workspace to other infrastructure in your clouds, such as a remote Kubernetes cluster, database, SSH servers, or a specific application. Certificates can be short-lived (for debugging) or long-lived (leverage an internal API).

Try it yourself
Prerequisites:
- Teleport deployment. Follow the installation docs
- Coder deployment. Follow the installation docs
- Machine with Docker (or podman) for building images
To use Teleport inside a Coder workspace, you need to create a custom image. You can also set environment variables to pre-configure Teleport.
Step 1) Let’s create the Dockerfile:
Step 2) Build and push the image
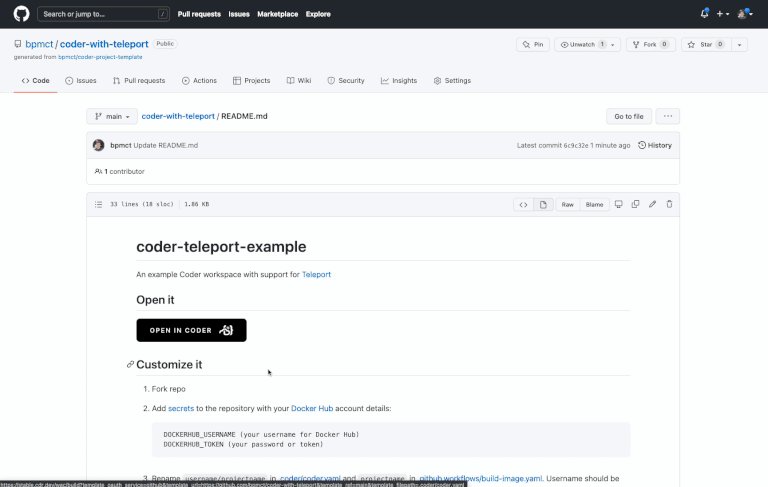
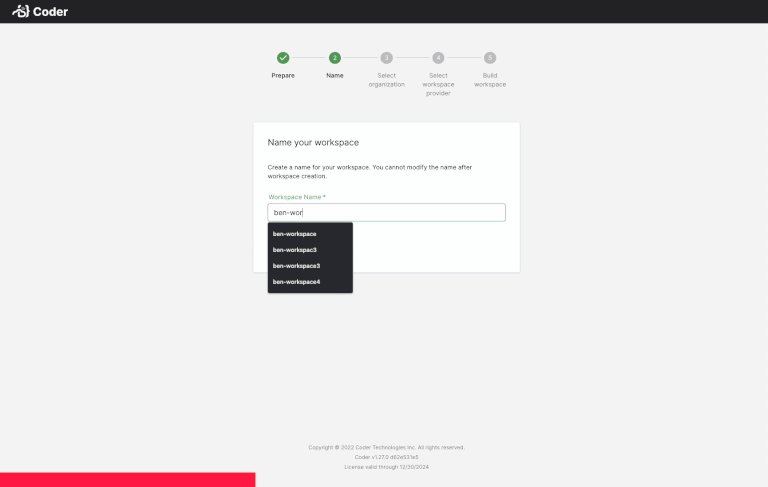
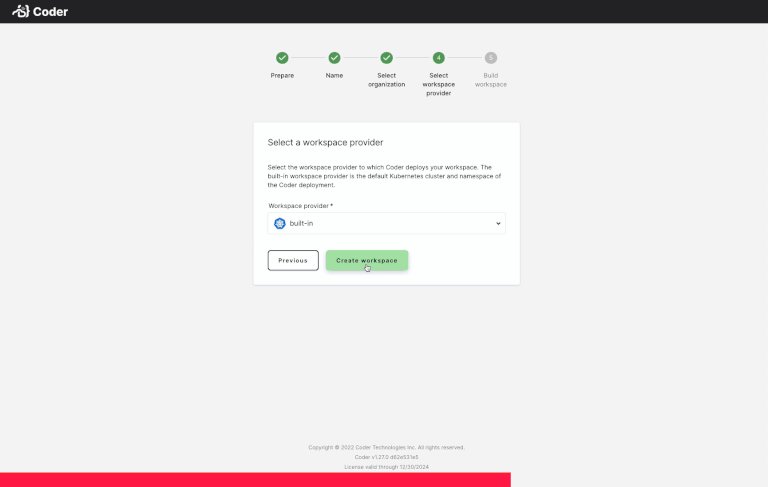
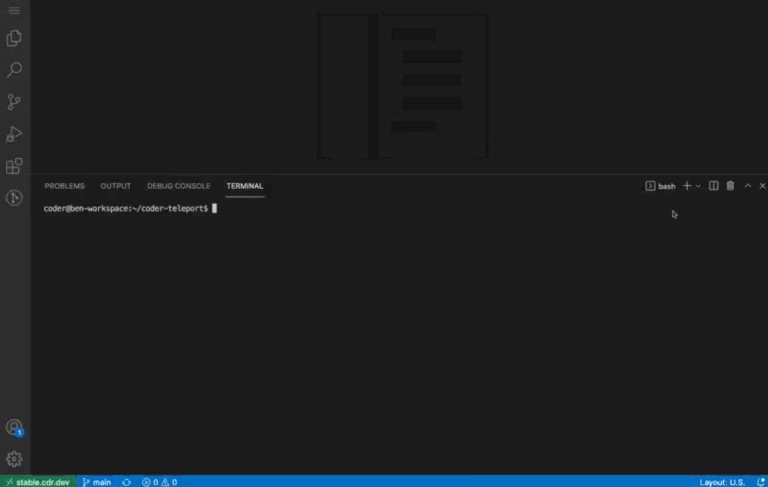
Step 3) Create a new Coder workspace with your image. You can connect to the workspace from a web-based or desktop IDE.

Subscribe to our newsletter
Want to stay up to date on all things Coder? Subscribe to our monthly newsletter and be the first to know when we release new things!


