Day 4: Instant Infrastructure – Ready-to-Code in Seconds

This post is part of Coder Launch Week (July 7–11, 2025). Each day, we’re sharing innovations that make secure, scalable cloud development easier. Follow along here.
Prebuilt Workspaces: Fast startup for the agentic era
Cut wait times and context switching with developer environments that are ready before you are.
Challenge: Minutes matter in modern dev flows
Cloud development environments (CDEs) already remove much of the manual setup involved in getting started with coding. But even with Coder, developers often wait minutes for a workspace to fully provision, especially in environments that require GPU resources or rely on long-running initialization scripts.
As we move toward more autonomous development flows including AI-provisioned workspaces, speed and scale are no longer luxuries—they’re table stakes.
Solution: Start workspaces in seconds with Prebuilt Workspaces
Prebuilt Workspaces solve this challenge. For complex workspaces, this feature slashes startup time from several minutes (and as much as 20 minutes in extreme cases) to under a minute without the expense of always-on infrastructure. Developers and AI agents can begin work immediately—ideal for onboarding, PR reviews, or quick experiments.
By pooling and preparing environments ahead of time, Coder enables on-demand, fully-configured workspace launches in seconds. This brings together the best of both worlds: the speed of persistent systems, and the efficiency of ephemeral infrastructure.
Let the machines do the waiting. Prebuilt Workspaces make sure every second counts for developers and agents.
New for General Availability
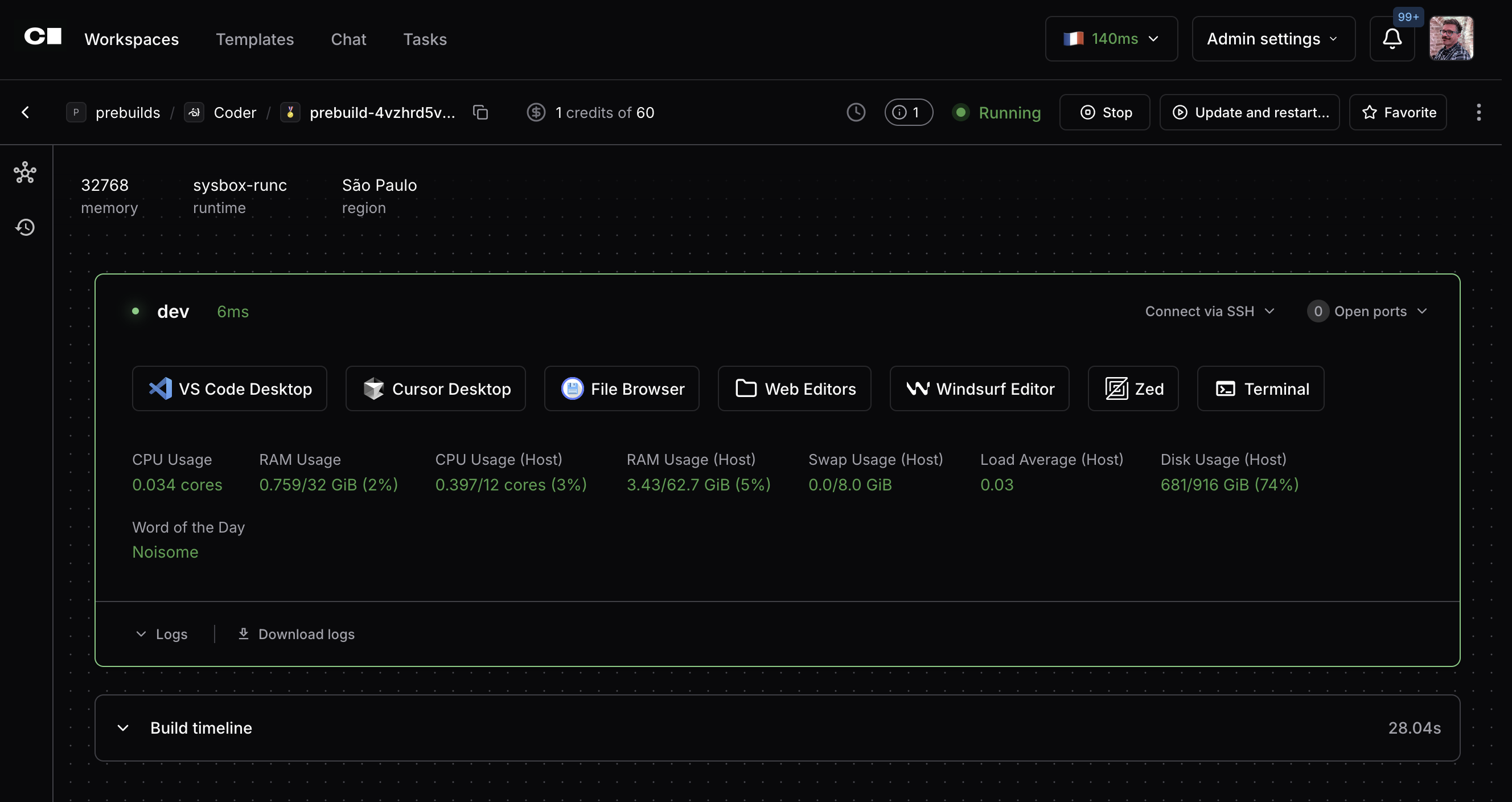
After months of beta testing, we’ve focused on behind-the-scenes improvements to deliver enterprise-grade stability, reliability, and scale. At Coder, we dogfood everything we ship — we’ve used Prebuilt Workspaces extensively to build Coder itself. The screenshot below shows an unclaimed workspace, owned by the prebuilds user, waiting in the pool for a developer to pick up.

General Availability is just the start. Coming soon:
- Advanced time reporting: Track prebuild durations, claim times, and total time saved. This gives platform teams better visibility into impact and ROI.
- Git identity for prebuilds: Add support for Git authentication before a workspace is claimed, improving security and automation in AI-driven workflows.
Why it matters for agentic AI
As workflows shift toward agentic AI, workspace sessions per developer will surge. Agents that analyze, generate, and test code autonomously will often run in multiple workspaces simultaneously to accomplish tasks at machine speed.
Prebuilt Workspaces enable this new paradigm by removing the startup latency bottleneck. Paired with Workspace Presets — pre-validated configuration templates — they enable teams to launch AI-enabled environments quickly and reliably. Developers triggering experiments need workspace creation to be fast, stable, and repeatable — and now they are.
Pooling warm environments strikes a balance between speed and efficiency. This avoids the idle cost of always-on compute while still delivering instant access for developers and agents.
Get started with Prebuilt Workspaces
To enable Prebuilt Workspaces, template admins define a prebuilds block in a coder_workspace_preset, specifying how many ready-to-claim instances to maintain. Once published, Coder automatically provisions and manages the pool behind the scenes. Developers using a matching preset get a ready-to-code workspace in seconds—no extra steps required.
Coder continuously manages the pool through a built-in reconciliation loop, and admins can monitor unclaimed prebuilt workspaces directly from the dashboard or via Prometheus metrics.
Read our docs to learn more.
Dev Containers: Improved native support
Simplify environment management and streamline workspace setup.
Challenge: “It works on my machine”
As more teams adopt AI agents to spin up workspaces, run experiments, or automate development tasks, these agents rely on deterministic, self-contained environments to operate reliably. But managing these setups often falls on platform administrators, creating a bottleneck. Developers are left waiting — or worse, debugging environment mismatches.
To address this, teams are turning to Dev Containers, the standard for defining portable, reproducible development environments using configuration files stored alongside your code, typically in a .devcontainer folder within a repository. They leverage Docker to specify the tools, runtimes, extensions, and settings required for a project, ensuring that every developer — or CI system — gets an identical, reproducible setup. This setup can be launched automatically by supported tools like VS Code or GitHub Codespaces, reducing on-boarding time and eliminating “works on my machine” issues.
Tools like envbuilder offer a way to approximate Dev Container setups in Coder by applying environment configurations directly to the workspace, but they fall short when it comes to supporting multi-container workflows, fast rebuilds, and full alignment with the Dev Containers specification.
Solution: First-class Dev Container support
At Coder, our goal is to make Dev Container support seamless and invisible not just for developers, but also for the automated systems or agents working alongside them. This release brings us closer to fully hands-off environment provisioning, ensuring that whether a workspace is launched by a human or an agent, the environment “just works” every time.
With this release, Coder introduces flexible support for Dev Containers by allowing template admins to configure the desired level of automation. You can choose to:
- Automatically start Dev Containers based on the
devcontainer.jsondefinition whenever a workspace starts, or - Allow workspace users to start Dev Containers manually at their discretion.
In both cases, Coder automatically detects and connects to running Dev Containers, ensuring seamless integration into the workspace environment. Relevant ports and running applications are surfaced directly in the Coder UI.
We’ve also significantly improved compatibility with the Dev Containers specification and removed the need for manual configuration with envbuilder.
Additionally, this release includes support for multiple Dev Containers per workspace, making it easier to work with complex development setups.
Using Dev Containers also shifts the responsibility of environment setup from the Coder platform admins managing the images onto the developers working on the projects. This removes management bottlenecks and gives developers direct control over their own environments.
Working with Dev Containers in Coder
To enable the integration, simply ensure the devcontainer.json file is present in your project repository and that your workspace template is configured for the new integration. Full instructions are available here: Dev Containers Integration Guide. From there, Coder takes care of the rest—automatically detecting changes to the devcontainer.json and prompting users to rebuild as needed.
When Dev Containers are present, the Coder UI exposes service ports for both the parent workspace and each individual container. This makes it easy to access and debug applications running anywhere in your environment. To avoid confusion, parent workspace applications are hidden by default when Dev Containers are detected. You can access them via the “Show parent apps” button.
Live editing and rebuilds
Because the devcontainer.json file lives in your codebase, it can be edited just like any other source file. When changes are made, Coder automatically detects the update and notifies users with the option to rebuild the container. This ensures your environment is always aligned with the latest configuration.

Using envbuilder today?
If you are currently using envbuilder, you can continue to do so without making any changes to your existing configurations. Coder will maintain support for envbuilder alongside the new Dev Container integration until further notice.
It’s important to note that envbuilder doesn’t run Dev Containers directly. Instead, it interprets the devcontainer.json file and applies changes to the parent workspace — without fully adhering to the Dev Containers standard. Instead of launching actual containers, it transforms the container in which it is running based on the definitions in the devcontainer.json file. While this transformation is robust, it introduces several limitations:
- Limited support for fast rebuilds when the
devcontainer.jsonfile changes - Inability to use multiple Dev Containers within a single workspace and in particular the inability to use
docker-compose - No separation between the parent workspace and the dev container — they effectively merge under
envbuilder
While it may be possible to work around some of these limitations by manually adjusting the template, doing so typically requires significantly more effort compared to using the new Dev Containers integration introduced in Coder v2.24.
If you decide to switch over to the new Dev Containers integration, ensure the following prerequisites are met:
- Your workspaces must support running a Docker container runtime (e.g., Docker-in-Docker, or DinD), and a Docker socket must be available
- The
@devcontainers/cliutility must be installed in the workspaces (this process can be automated by Coder’s Devcontainer-CLI module), and the necessary template configuration steps must be completed as outlined in the Dev Containers guide
Get started with Dev Containers
We’re excited to roll out native Dev Containers support in Coder 2.24 — and we’d love your feedback.
If you have questions, feedback, or feature requests, reach out via Coder Support or drop into our Discord #feedback channel.
Subscribe to our newsletter
Want to stay up to date on all things Coder? Subscribe to our monthly newsletter and be the first to know when we release new things!


