Day 2: Intelligent Governance – True Developer Self-Service

This post is part of Coder Launch Week (July 7–11, 2025). Each day, we’re sharing innovations that make secure, scalable cloud development easier. Follow along here.
We’re showcasing four governance features that prove developer freedom and enterprise control aren’t opposites—they’re better together. From dynamic config forms to agent-specific safeguards, Coder makes governance not just manageable, but intuitive.
Dynamic Parameters: Identity-aware config management for scalable cloud development
Powerful, intelligent forms that flex with user input
Coder’s mission is to empower every developer with powerful, secure workspaces without any setup pains, security blind spots, or configuration drift. Our platform standardizes remote development environments so teams can deliver consistent, scalable, and governed developer infrastructure.
But they have faced an unfair trade-off: adopt a standard template for security and control—but surrender the plugins, frameworks, and tools that actually make developers productive.
Today, we’re removing that compromise. Dynamic Parameters let platform teams publish a catalog of tools and resources—then gate, reveal, or hide each option with identity-aware rules.
- Developers get a personally-tailored ‘Create Workspace’ form.
- Security teams get guaranteed guardrails.
- Operators maintain just a handful of templates.
Challenge: Scaling environments for each persona
In a traditional setup, platform engineers might create multiple docker images, YAML templates, or Helm charts for every environment or user scenario. Maintaining numerous templates is cumbersome for engineering teams. Teams lacking a central and standardized approach risk configuration drift, forgotten updates, and unclear audit trails of who changed what and when.

Cloud development platforms like Coder centralize environment configuration to solve these challenges. A small team of platform administrators maintains templates and RBAC to deliver secure and powerful environments across the organization.
For platform administrators, scale becomes the challenge. Supporting dozens of teams often means maintaining dozens of templates — each defining the environment for a specific team, product, or workload. Every new developer tool or use case generates support tickets for subject matter experts, who must update and maintain these templates across the board.
This creates a heavy maintenance burden, causing delays and degrading the developer experience. At the same time, administrators want to minimize configuration strain on end-users by avoiding overwhelming them with options.
How can teams maintain just a few templates while still supporting many personas?
Mature platform teams look to build what’s often called a developer catalog: a central library of approved, reusable configurations and environment definitions. This internal marketplace of pre-approved tools gives developers the control and flexibility they want, without threatening security restraints.

Solution: One template, many safe paths
Dynamic parameters deliver this vision of a self-service developer catalog with built-in guardrails by presenting users with reactive, identity aware controls during the environment creation process.
To use Dynamic Parameters, platform teams:
- Define a small set of standard templates.
- Declare every option – IDEs, GPUs, namespaces, frameworks, agents, and more – in Terraform right beside your provisioning logic.
- Automatically enforce user identity, choices, and policies honoring Coder’s RBAC.
Platform teams maintain fewer templates, developers enjoy a richer catalog, and security sees every workspace born with policy baked in. This results in fewer templates, faster tooling rollout, and happier developers.

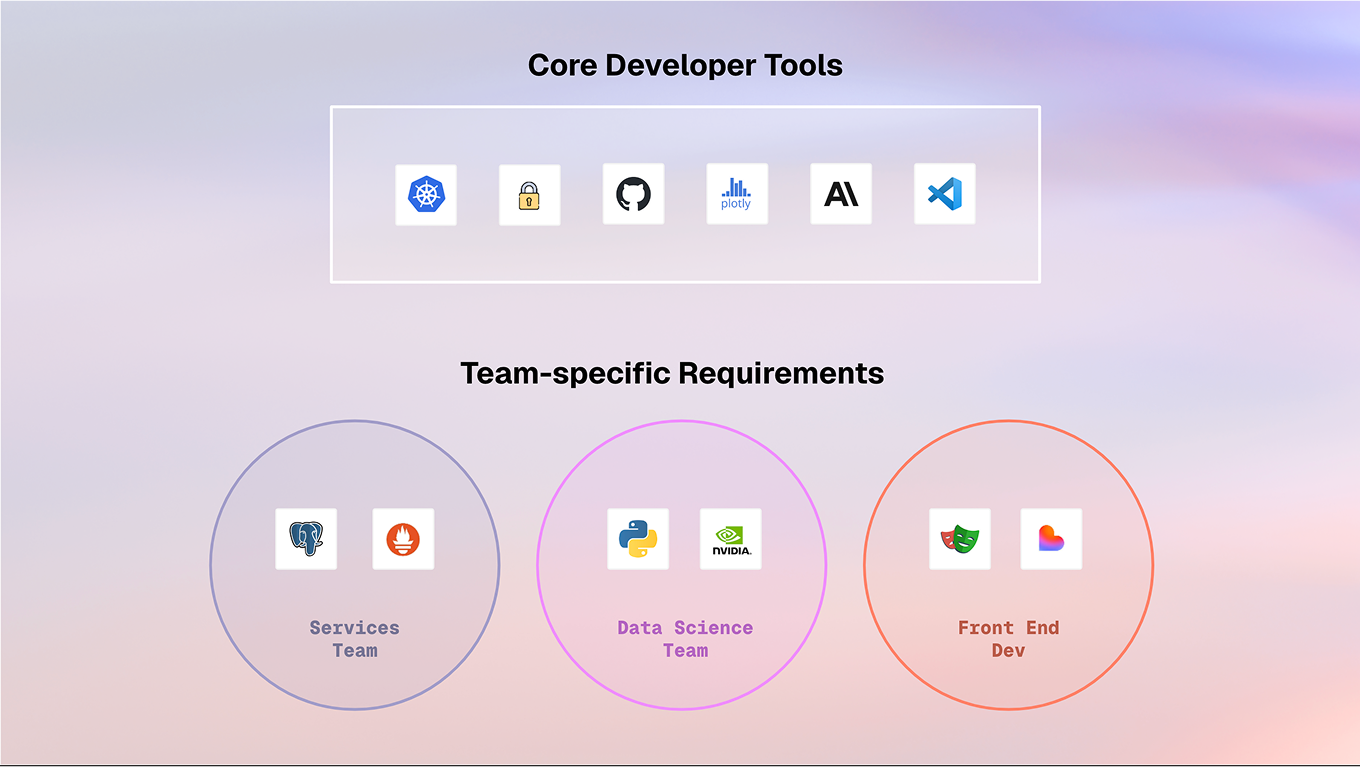
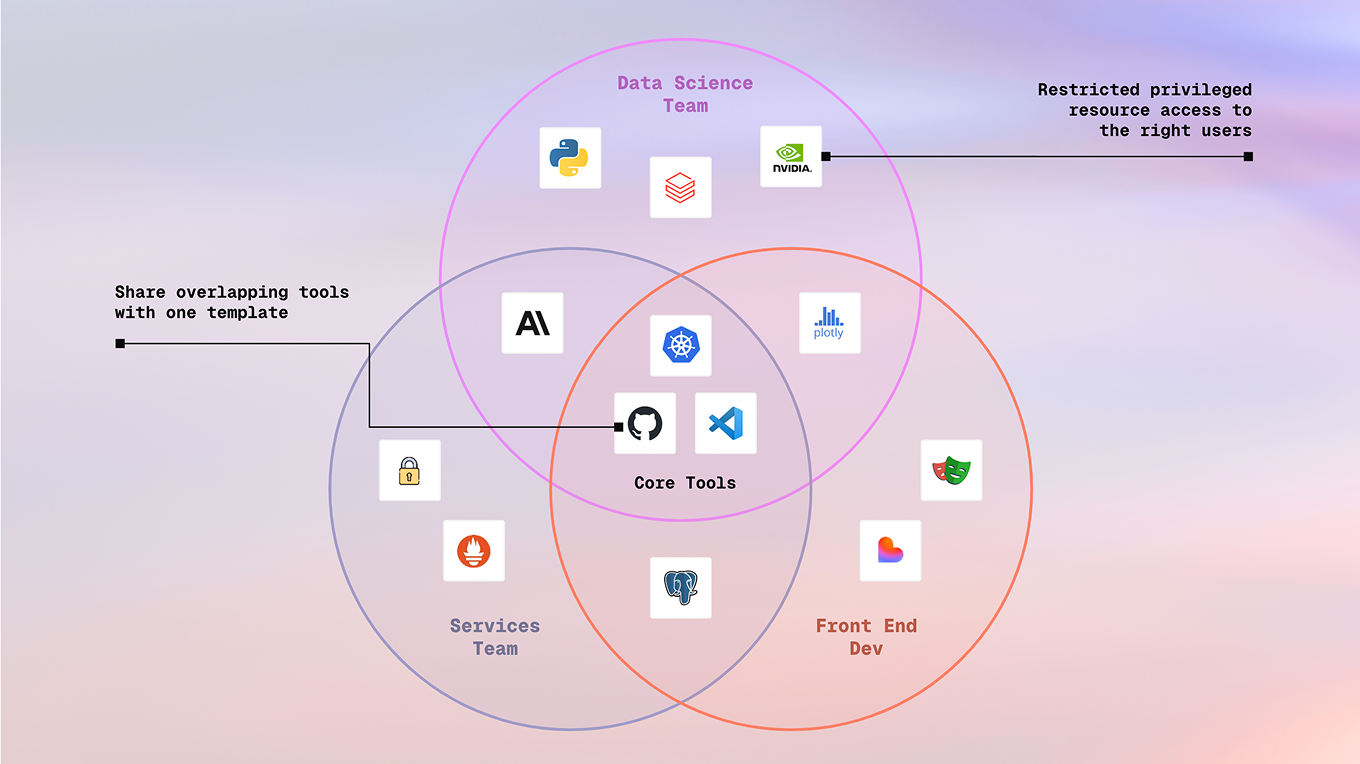
With Dynamic Parameters, standardization doesn’t mean sacrificing flexibility. Instead of wiring separate ACLs, you can declaratively control what options are visible or available to whom. For example, a single template can:
- Reveal GPUs to
data-scienceroles - Hide prod namespaces from interns
- Surface experimental AI agents only to power users
Every control supports Terraform functions and count/for_each, so forms react instantly to user choices. To ship a new tool: edit one file, run coder templates push, and your new tool appears in the workspace creation flow for every developer.
How does this relate to developer portals like Backstage? Dynamic Parameters focus on secure, identity-aware workspace provisioning — dynamically adjusting config options at environment creation time.
This complements internal developer portals like Backstage, which organize services, documentation, and tooling at a higher level. Many teams use solutions like Backstage as the portal front door, while relying on tools like Coder + Dynamic Parameters to power the secure, flexible workspace experience beneath.
Using Dynamic Parameters
How to apply RBAC-aware parameters
The coder_workspace_owner data source lets you conditionally expose parameters to users depending on which Coder groups they belong to. For example, only expose the attach_gpu parameter to those with the admin or data-science role:
👉 Try it on the playground ↗️.
You can also use groups to target a Kubernetes namespace for your workspace. To do this, associate namespaces with Coder groups, and let users select from those they’re authorized to access.
Using Terraform arguments for conditional forms
Conditional parameters respond to user input in the workspace creation flow, enabling complex branching forms which guide developers naturally through their options. Dynamic Parameters support almost all native Terraform syntax, so programming your devtool catalog directly integrates with startup scripts and provisioning.
Here, we can show certain workspace configuration options based on the user’s previous selection and even limit their options based on the project they want to work on.
👉 Try it on the playground ↗️.
See our documentation for more input types and ways to leverage conditional parameters using Terraform syntax.
Get started with Dynamic Parameters
You can try out the new form-building capabilities and prototype a self-service developer catalog using the Parameters Playground. You can opt in to Dynamic Parameters on a per-template basis as of v2.24.0, so upgrade and try the new system today!
We’re excited to see what users create with this form logic. Share your Parameter Playground link on our GitHub or Discord!
Agent Boundaries: Double-firewall workspaces for AI coding agents
Challenge: Coding agents are a new frontier that demands new guardrails
AI coding agents are transforming development workflows, but they introduce governance challenges that are still uncharted territory. Unlike human developers, agents don’t intuitively understand what’s safe, appropriate, or permitted. Without the right controls, they may:
- Access tools, code, or systems they shouldn’t
- Trigger destructive actions unintentionally
- Create unmanageable overhead for platform teams trying to mitigate risks
Today’s workarounds—prompt engineering, constant authorization gates, rigid sandboxes—don’t scale and erode productivity.
According to the IBM 2025 CEO Study, 82% of enterprises piloting AI agents cite governance as the top blocker to full-scale deployment. What enterprises need now is a practical, scalable way to safely deploy agents without smothering innovation or adding complexity that leads to fatigue and human error.
Agent Boundaries from Coder provide exactly that: a purpose-built solution that makes safe agent integration as easy and scalable as managing your existing dev environments.
Solution: Purpose-built isolation that works
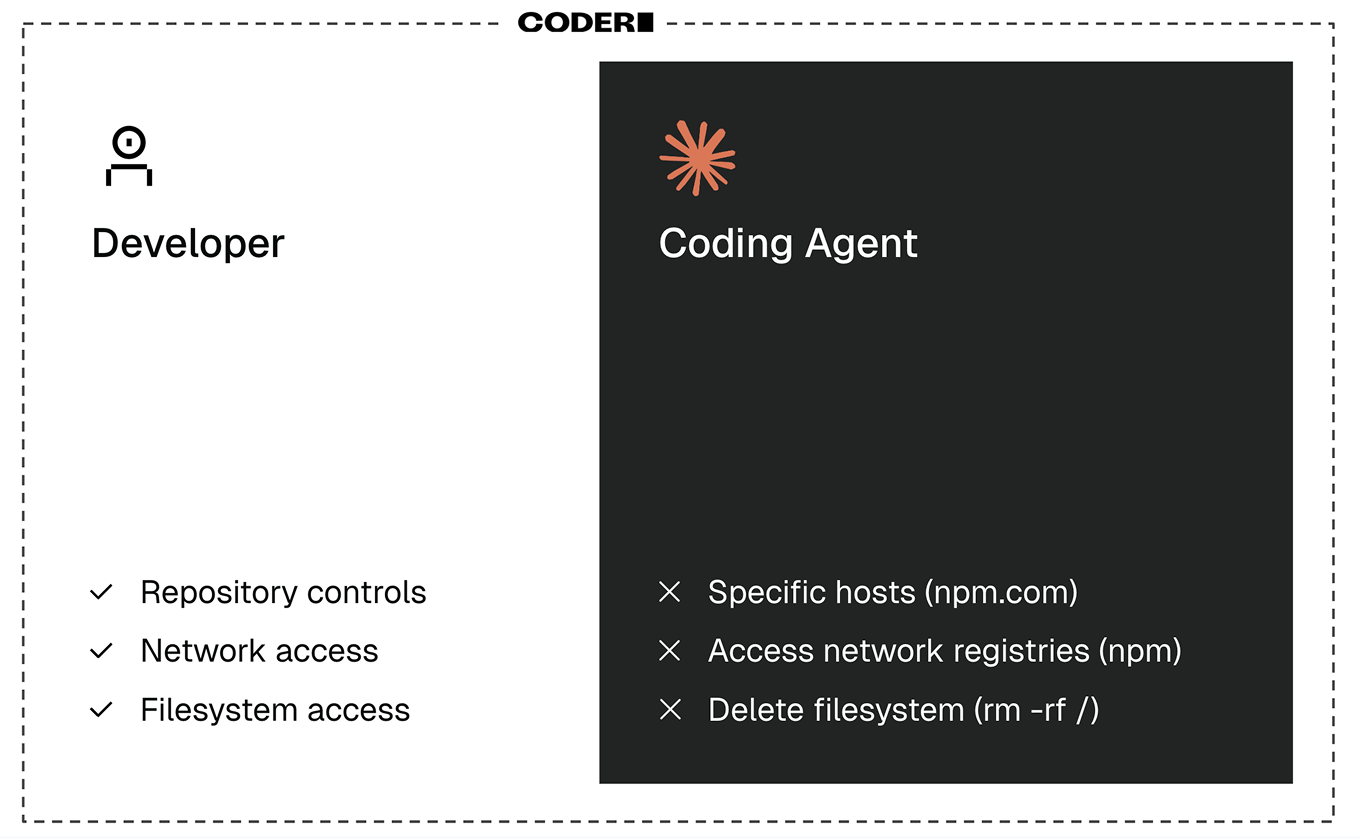
Agent Boundaries extend Coder’s secure workspace model—already hardened by isolation, fire-walling, and ephemeral environments—with an agent-specific layer of protection:
- Process isolation: Agents run inside doubly firewalled environments with fewer privileges than human developers
- Template-level safeguards: Define what tools, code, or systems agents can access, without brittle permission hacks or improvised sandboxing
- Integrated design: Humans and agents safely cohabitate in production-grade environments without isolated sandboxes, performance tradeoffs, or loss of utility

Think of it as “Docker for agents”: a clean, consistent, modular approach to containment that works across clouds, teams, and regions.
Get started with Agent Boundaries
👉 Get in touch with your account team for early access
👉 Join our Discord channel to get help and share feedback
Workspace Presets: Faster, safer, smarter workspace creation
As developers embrace agentic AI, speed and reliability in workspace provisioning become more important than ever. That’s why we’re excited to announce the GA of Workspace Presets—a new way to streamline the developer experience and reduce setup friction, especially in environments where workspaces are created frequently and at scale.
Challenge: Guesswork brings risk
Workspace templates offer a wide range of configurable parameters — CPU, RAM, disk size, OS, cloud region, and more. But that flexibility comes at a cost.
Users, especially new or non-technical users, may struggle to select the right options, introducing inefficiencies or even breaking downstream workflows. Defaults may not match project needs. And too much freedom leads to too much variance, making it harder for platform teams to manage resources, enforce standards, or debug issues when things go wrong.
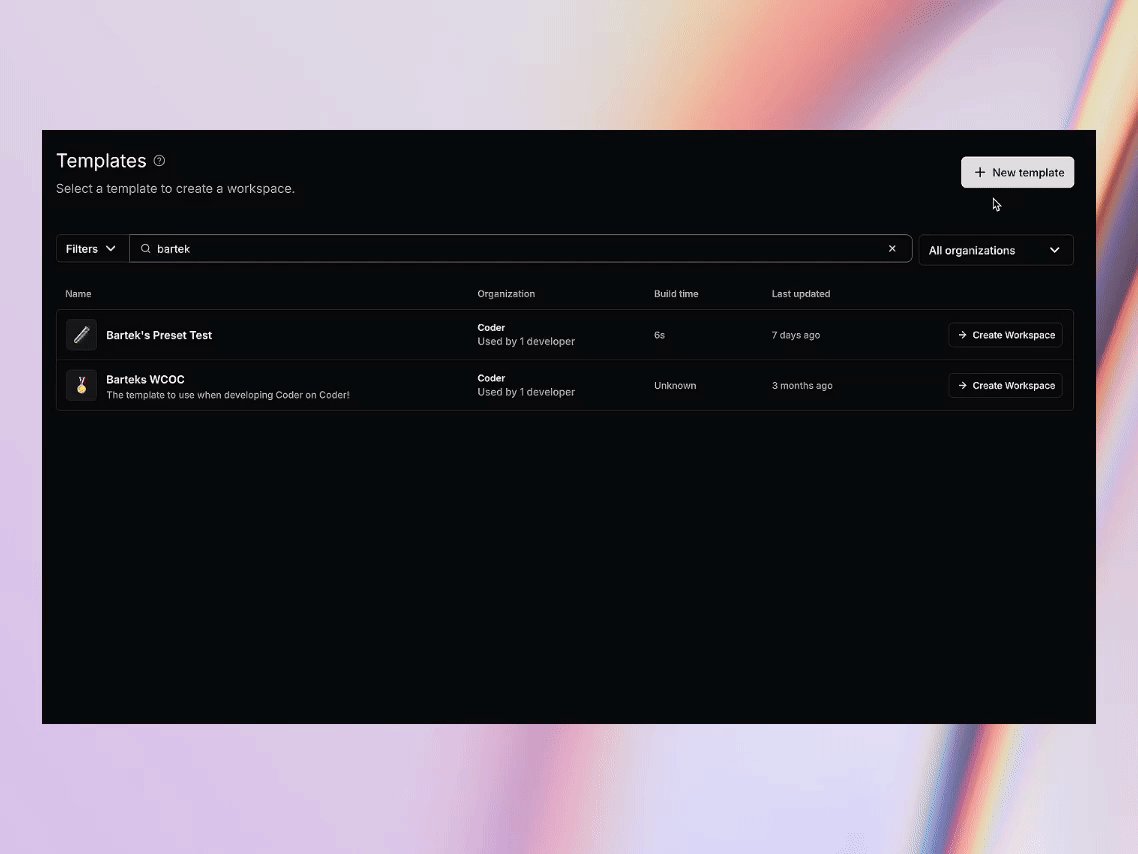
Solution: Easy workspace creation in just a few clicks
Workspace Presets are predefined sets of workspace settings that template admins can configure and attach to templates. Developers simply select a preset when launching a new workspace. Selecting a preset auto-populates workspace parameters—saving time, preventing misconfigurations, and enabling consistency across teams.
Presets give admins the ability to curate proven, tested configurations, and developers the ability to create workspaces in just a few clicks.
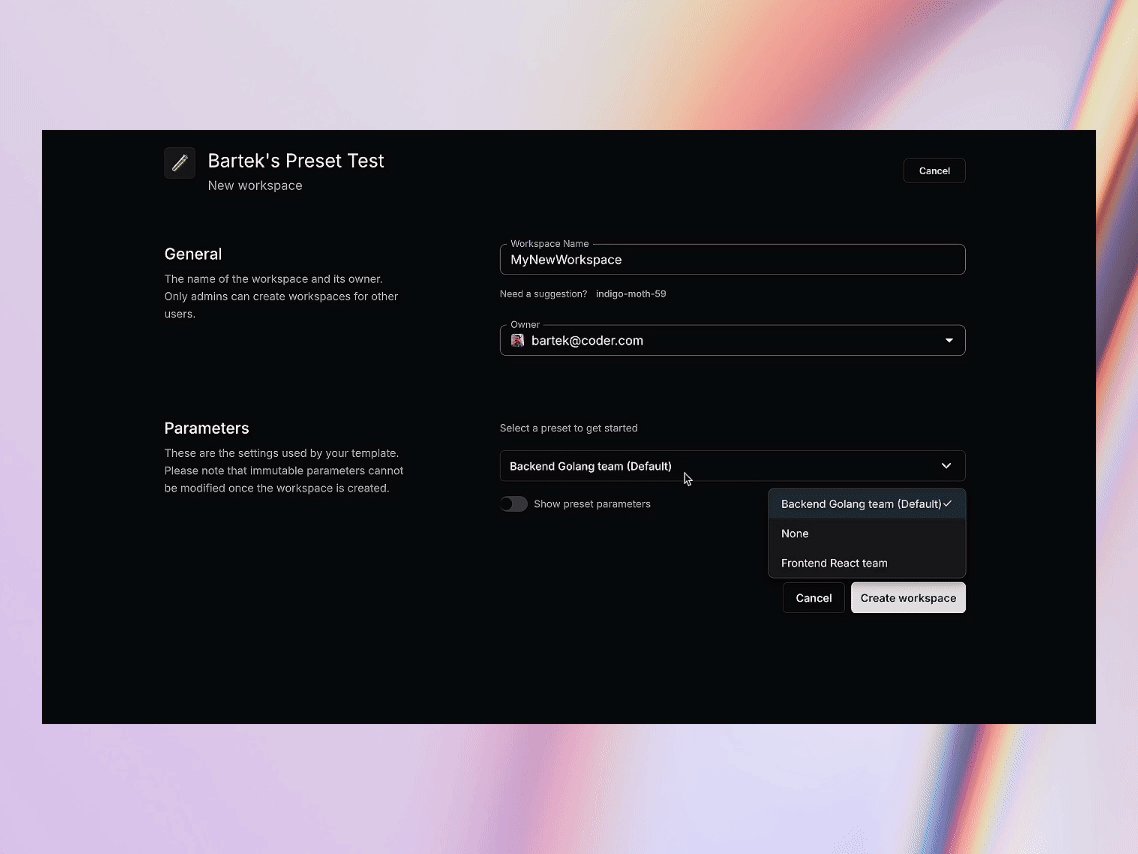
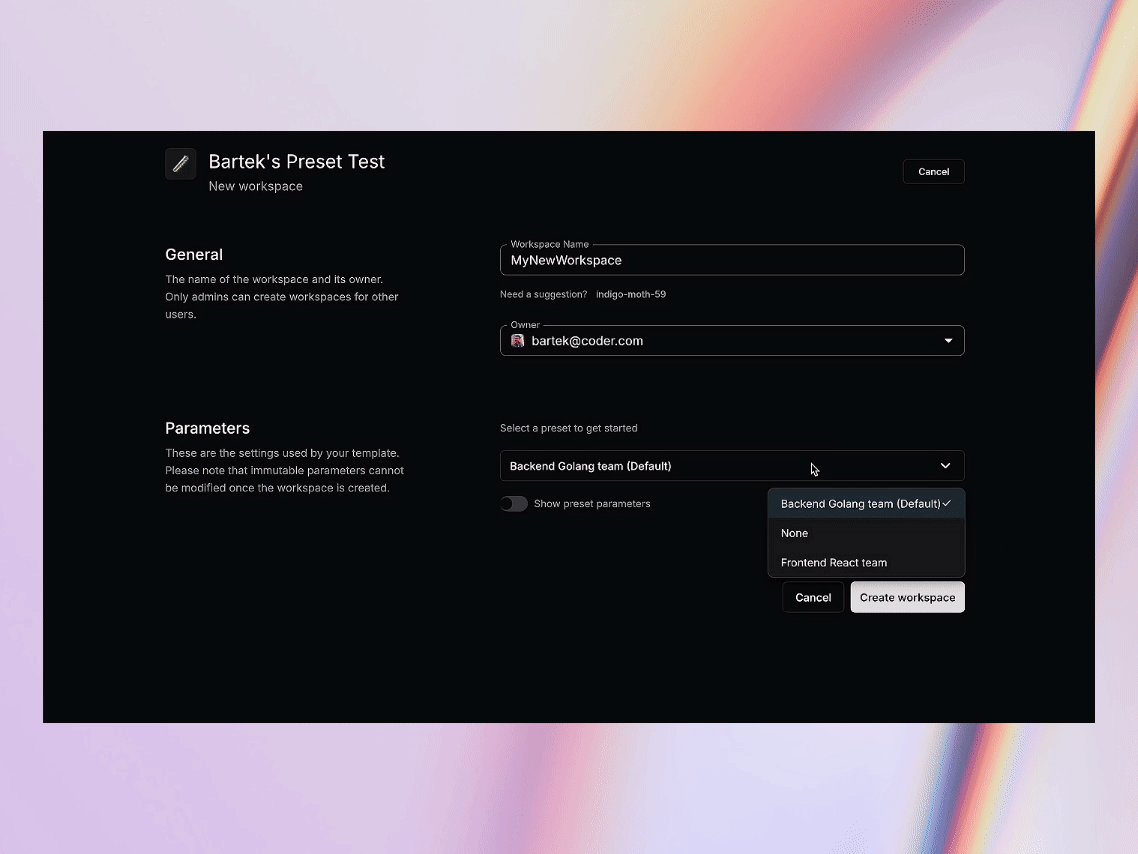
Let’s take a look at how the presets are defined. Below is a code snippet from the template source code. As you can see, we’re defining two presets: one for frontend developers working with React, and another for backend developers working with Go.
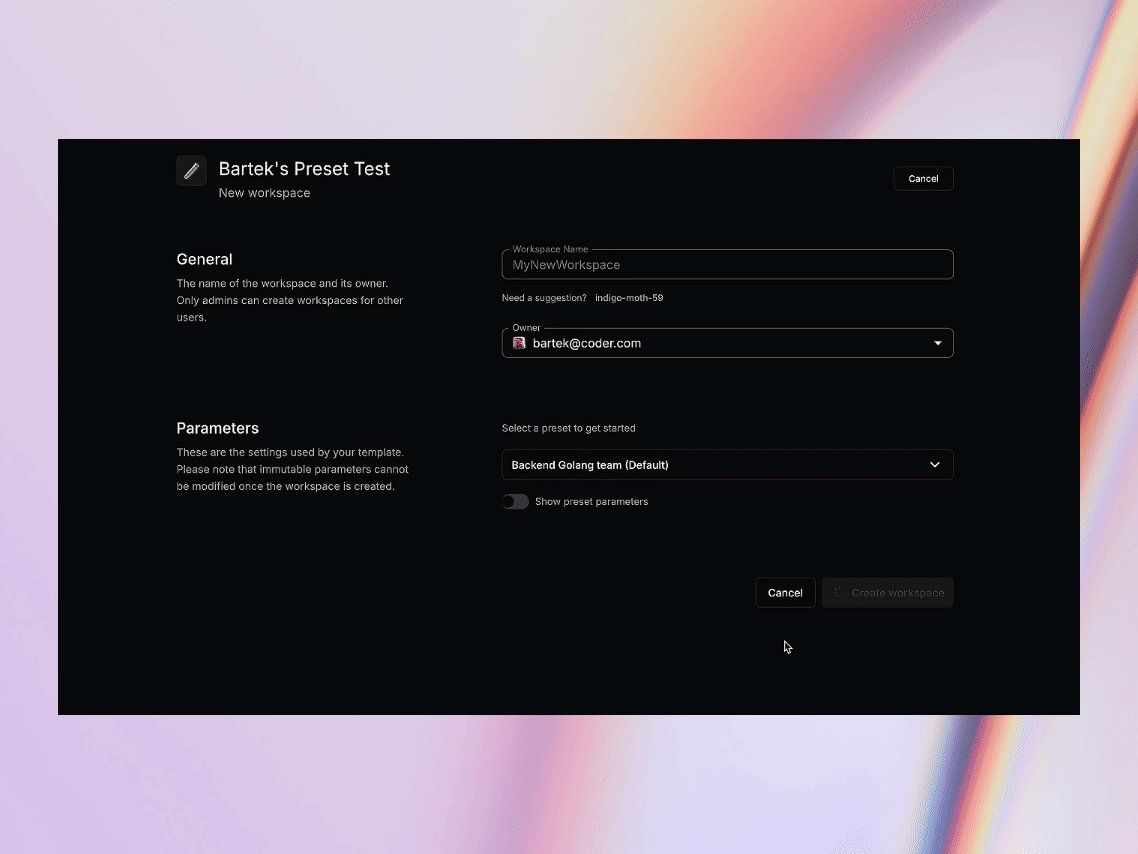
The selection of the preset from the list is very easy. Simply select a preset from the dropdown list and proceed with the workspace creation. Settings covered by the preset are now hidden but accessible.

Reliable infrastructure for agentic AI development
Agentic development is fast, iterative, and unpredictable. Workspaces may spin up automatically or in rapid succession to support experimentation, fine-tuning, or task decomposition.
Workspace Presets make that velocity manageable. They ensure that each workspace created adheres to a configuration that’s optimized, secure, and validated. By reducing the number of manual inputs and enforcing consistency, Presets help organizations adopt agentic AI without adding operational complexity.
As agentic AI reshapes how development gets done, Presets provide the foundation to scale it—safely, efficiently, and with confidence.
Get started with Workspace Presets
👉 Learn all the ways to extend templates
👉 View an example of preset parameters.
Notifications: Real-time alerts for fast-moving dev environments
As development environments are becoming more dynamic, event-driven, and autonomous, and users launch, modify, and terminate environments at scale, it becomes increasingly important to stay informed—instantly and reliably. That’s where Coder Notifications come in.
Real-time updates about key system events
Notifications in Coder were first released as GA in April 2025. They allow users and admins to receive real-time updates in response to key system events—such as a workspace being deleted, a user being created, or a system-level issue emerging.
These alerts can be delivered through multiple channels, including:
- Coder UI inbox
- Webhooks (for integration with third-party systems)
- Slack
- Microsoft Teams
Bridging automated processes and human oversight
In dynamic organizations, environment creation, teardown, and task execution can happen more frequently. This increased system activity makes observability and reactivity more important than ever.
Coder Notifications provide a bridge between automated processes and human oversight. Whether it’s alerting an admin to a misconfigured workspace, or surfacing issues like resource contention or quota thresholds—notifications make the invisible visible, and actionable.
What’s next?
We have a series of upgrades planned for the second half of 2025:
- Custom Notifications: Script alerts for long-running builds, GPU attachments, or maintenanc, keeping users informed beyond built-in triggers.
- Multiple Notification Targets: Send alerts to multiple destinations for richer integrations with platforms like Slack and getDX.
- New Trigger Types: These include workspace ready, imminent auto-stop due to inactivity, quota nearing limit, and agent task completion and input prompts.
Get started with Notifications
👉 View the complete list of event types and configuration docs
Subscribe to our newsletter
Want to stay up to date on all things Coder? Subscribe to our monthly newsletter and be the first to know when we release new things!


