This article will walk you through the process of getting started with a Coder workspace and a web development project featuring Node.js and React.js. You'll learn how to:
- Connect Coder to your Git provider;
- Create a workspace;
- Add a sample project to your workspace;
- Create a dev URL and preview changes to your project.
Prerequisites
This guide assumes that you have a Coder deployment available to you and that you have the credentials needed to access the deployment.
Step 1: Log in and connect Coder to your Git provider
In this step, you'll log into Coder and connect and authenticate with your Git provider. This will allow you to do things like pull repositories and push changes.
-
Navigate to the Coder deployment using the URL provided to you by your site manager, and log in.
-
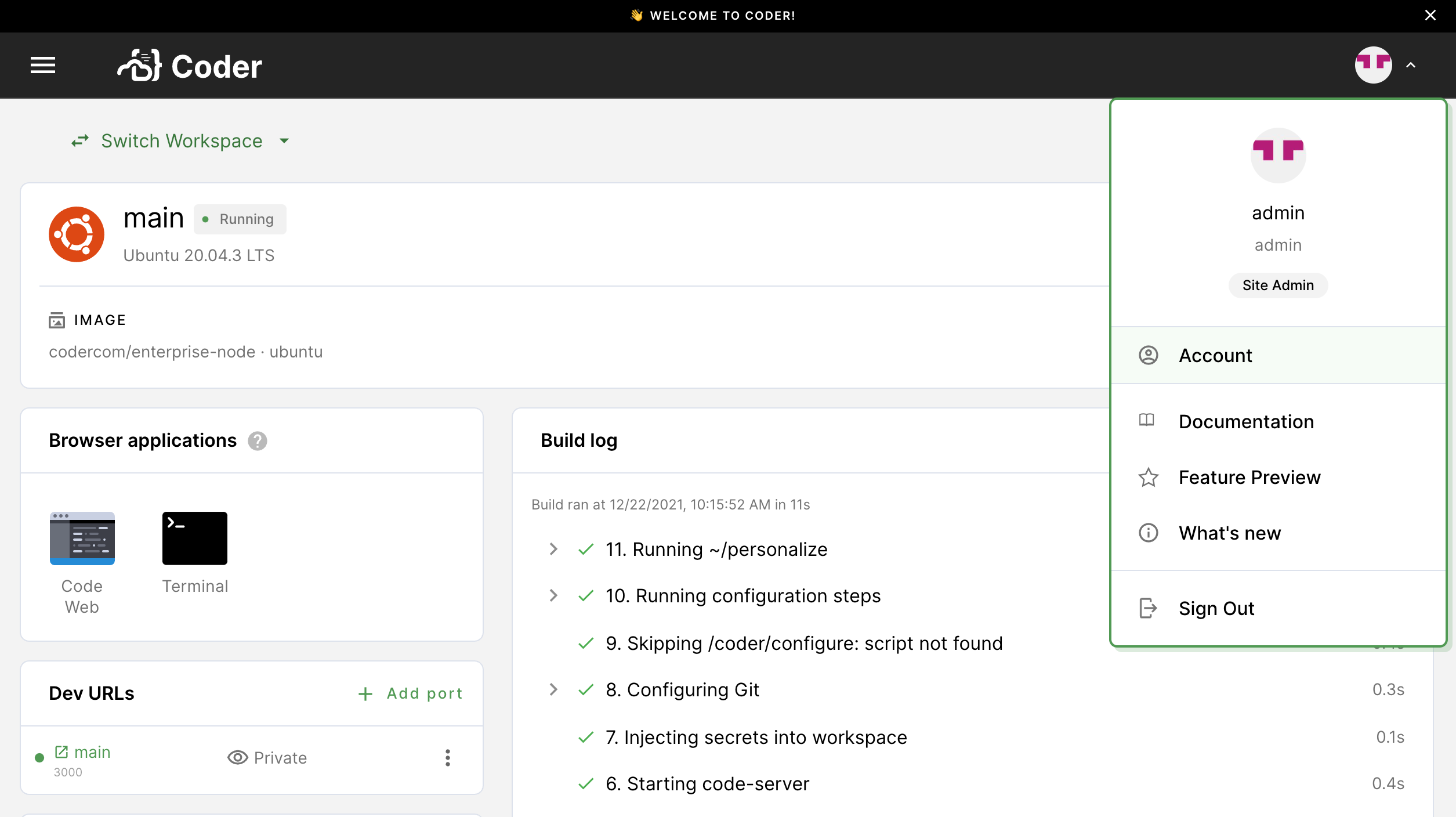
Click on your avatar in the top-right, and select Account.

-
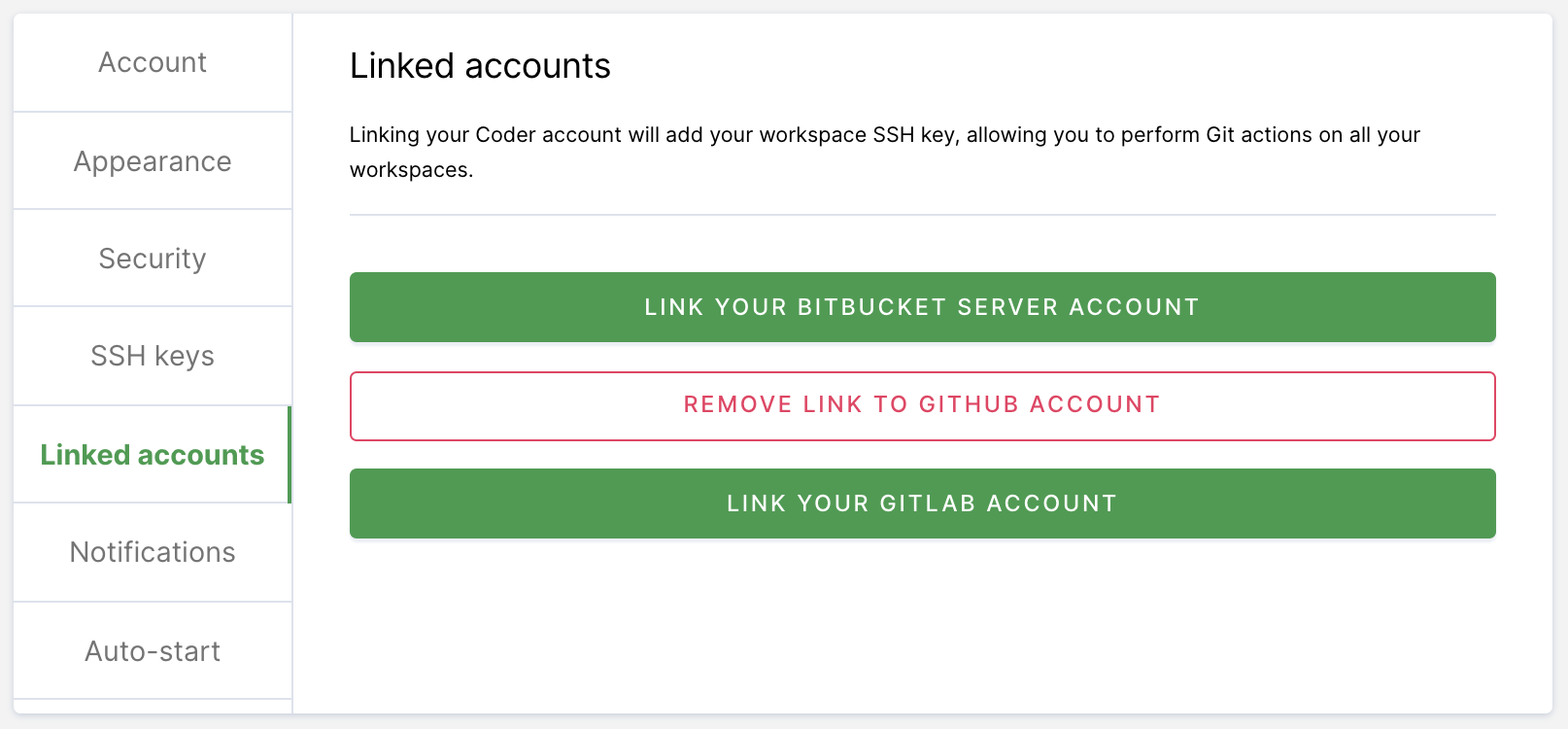
Provide Coder with your SSH key to connect and authenticate to GitHub.
If your site manager has configured OAuth, go to Linked Accounts and follow the on-screen instructions to link your GitHub account.

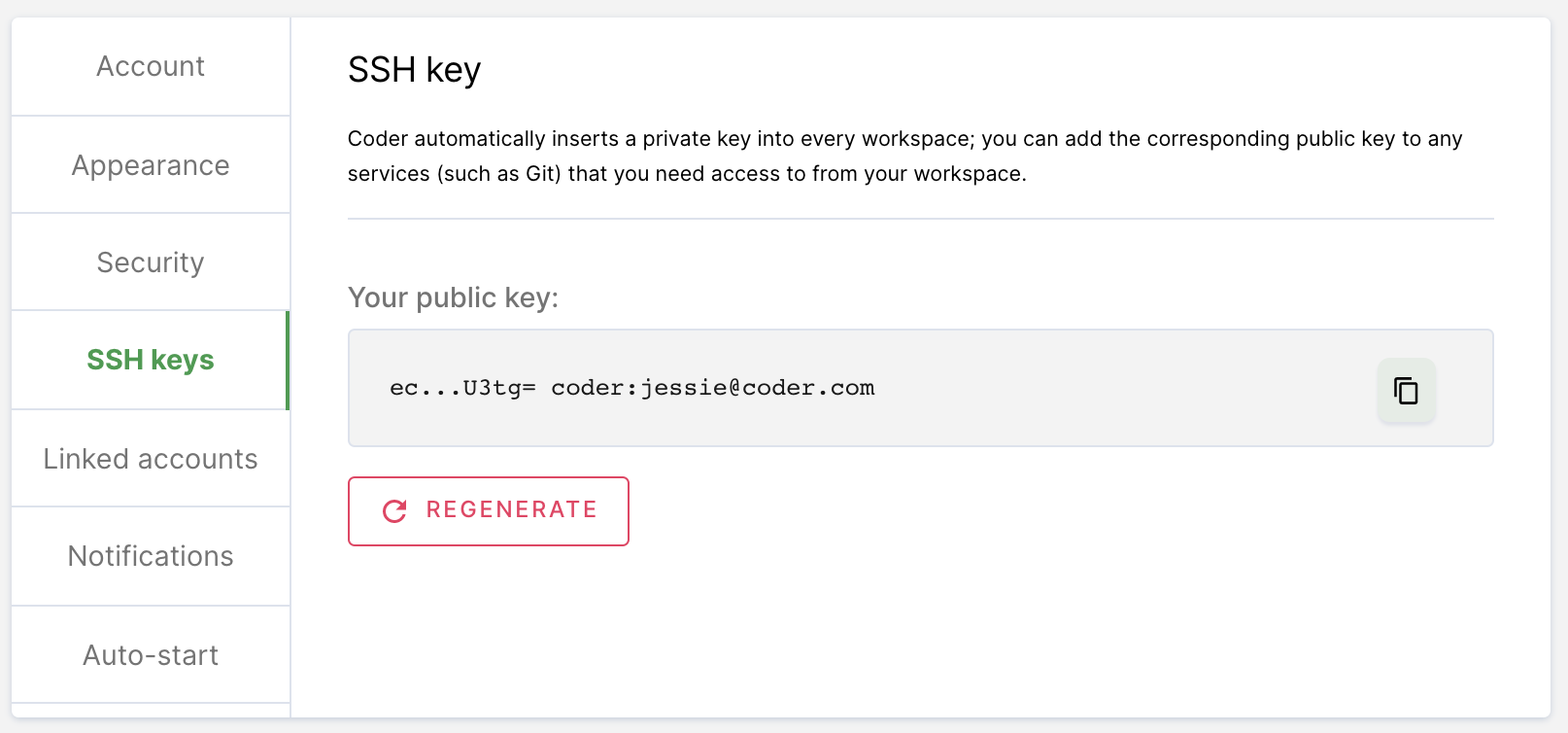
If your site manager has not configured OAuth, go to SSH keys. Copy your public SSH key and provide it to GitHub.

Step 2: Create your workspace
You will now create the workspace where you'll work on your development project.
-
Return to Workspaces using the top navigation bar.
-
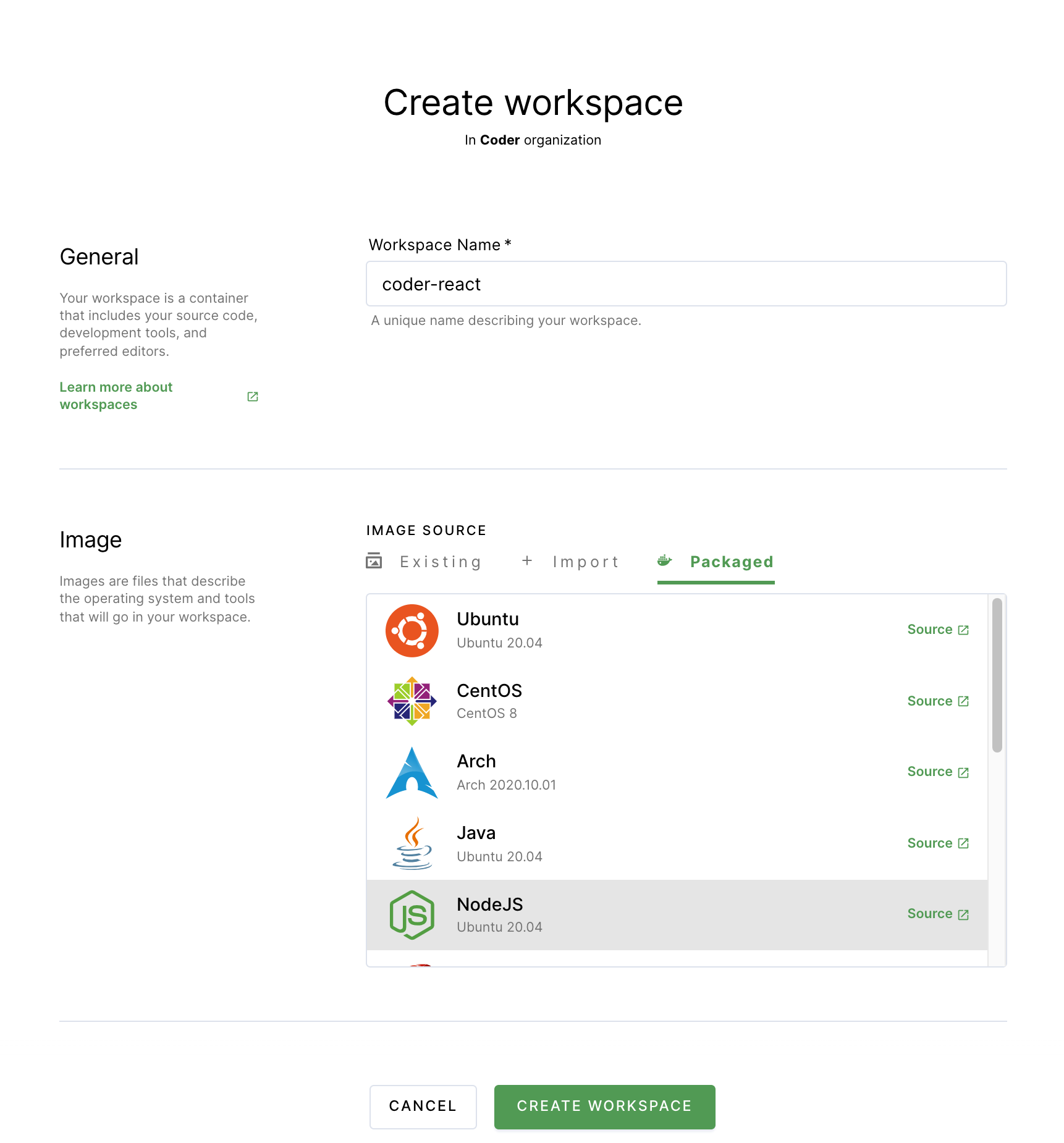
Click New workspace to launch the workspace-creation dialog.
-
Provide a Workspace Name.
-
In the Image section, click Packaged (this tab contains Coder-provided images hosted in a Docker registry). Select NodeJS. This will populate the form in the Import tab.
-
Under Workspace providers, leave the default option (which is built-in) selected.
-
Expand the Advanced section. If the Run as a container-based virtual machine option is selected, unselect the box. Leave the CPU, Memory, Disk, and GPU allocations as-is.
-
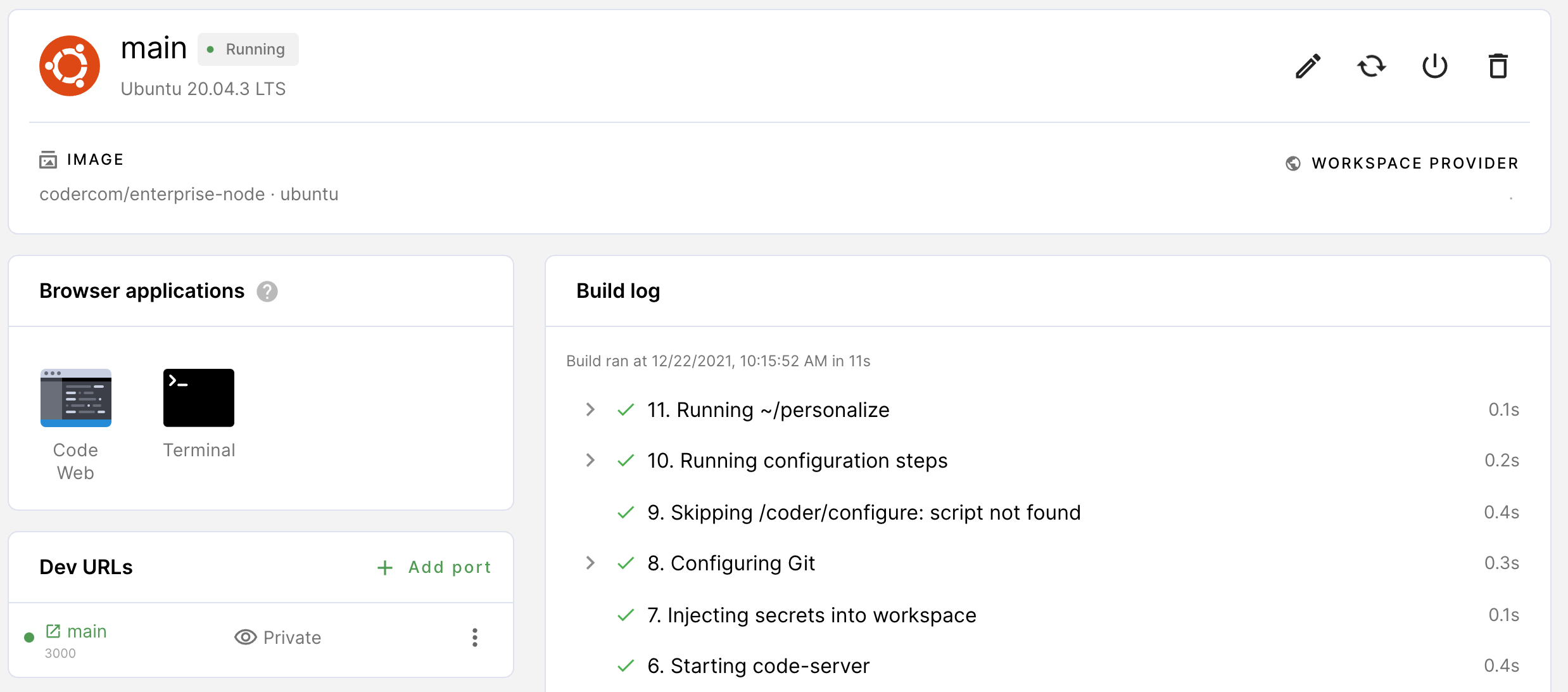
Scroll to the bottom, and click Create workspace. The dialog will close, allowing you to see the main workspace page. You can track the workspace build process using the Build log on the right-hand side.

Once your workspace is ready for use, you'll see a chip that says Running next to the name of your workspace.
Step 3: Add a sample project to your workspace
Once you've created your workspace, you can start using Coder after adding a sample project to your workspace.
-
Under Browser applications, click Code Web to open VS Code in your browser.
-
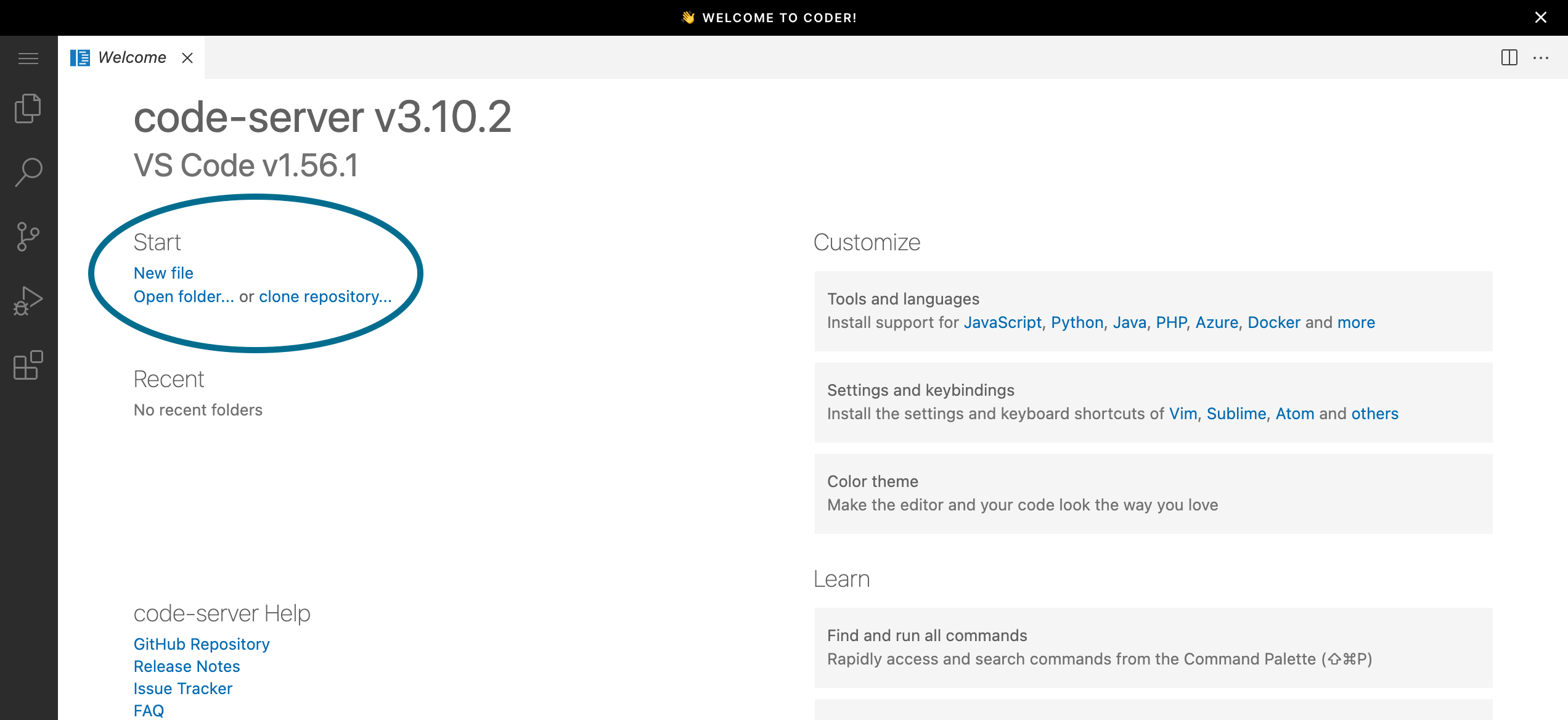
When VS Code launches in your browser, click Open folder.... In the prompt, you'll see
/home/coder. This directory is where you'll clone a sample React app project Git repository. Click OK to proceed.
-
Click the hamburger icon in the top right, and select Terminal > New Terminal to open a new terminal.
-
Clone the
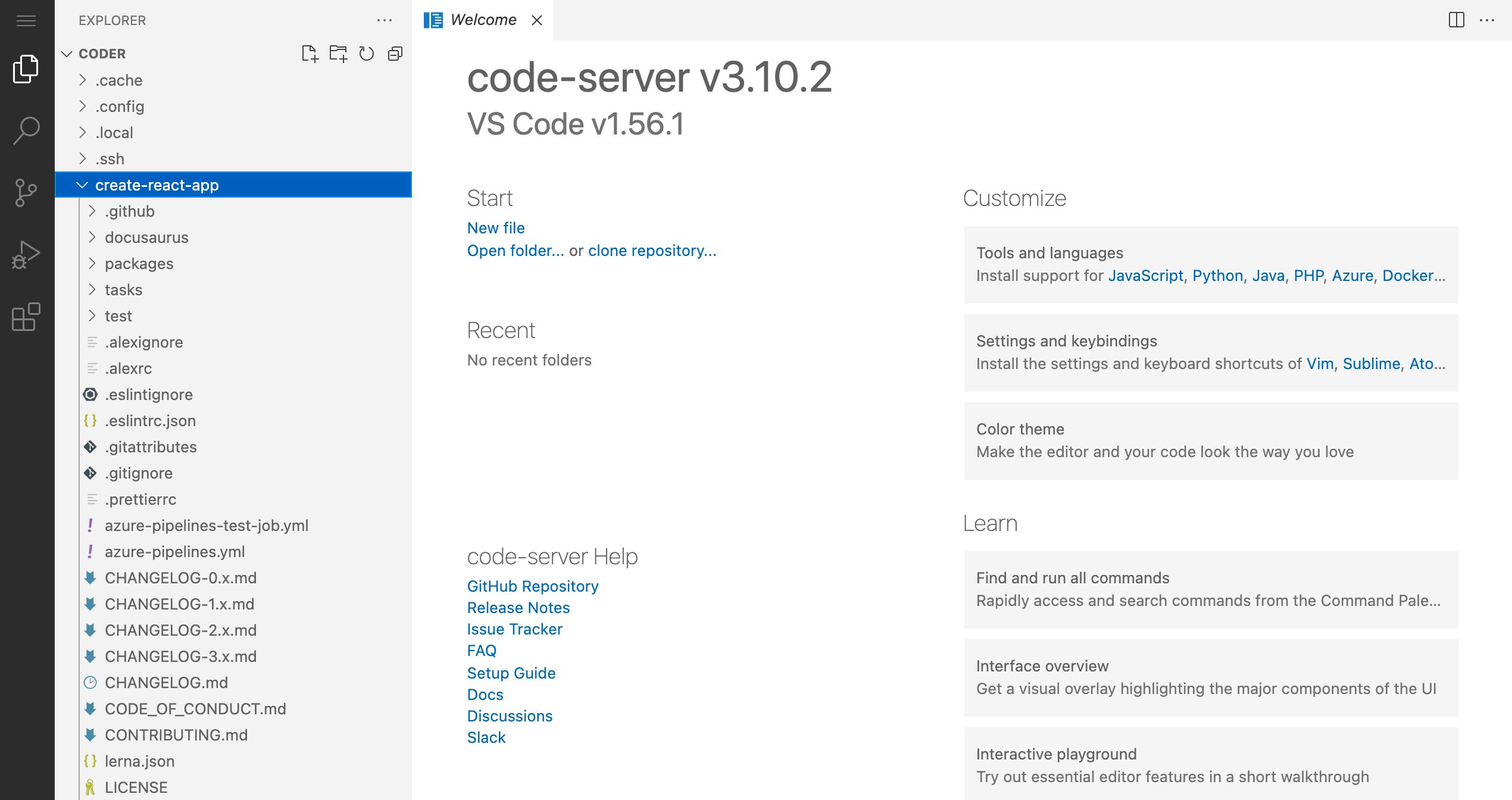
create-react-apprepository:git clone [email protected]:facebook/create-react-app.gitOnce you've cloned the repository, you can click the Explorer icon and expand the create-react-app folder in the left-have nav bar to see the contents of the repo.

You're now ready to make changes to the application.
Step 4: Preview your app and view changes live
Dev URLs allow you to access the web services you're developing in your workspace. Once you've created a dev URL, Coder listens on the port you specified and renders a browser link you can use to view your application.
Please note that your site manager must have enabled and configured dev URLs for your Coder deployment before you can use this feature.
-
Return to your workspace overview page, and find the Dev URLs section.
-
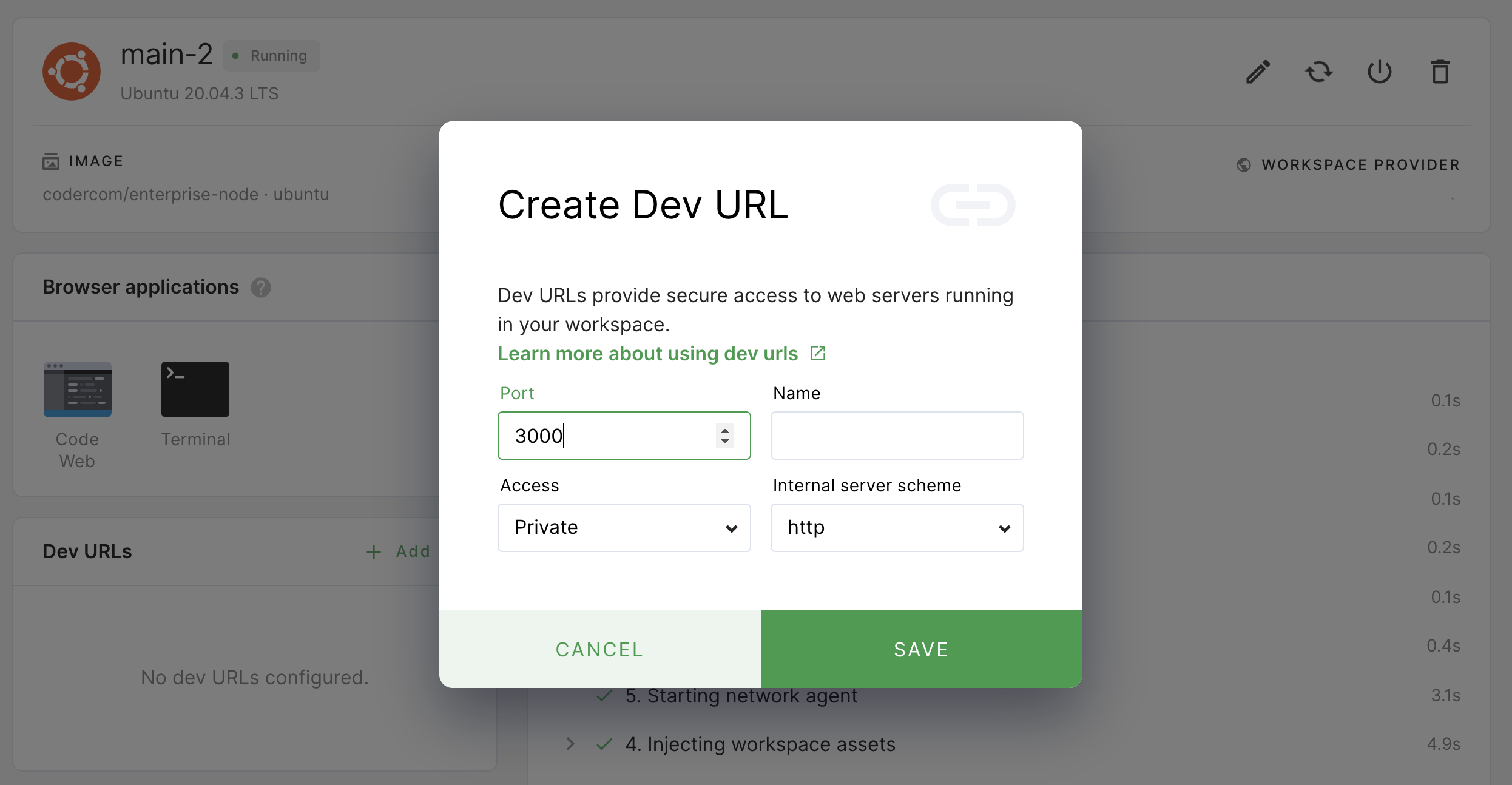
Click Add port.
-
Provide a Name for your port, and leave the remaining fields as-is. Click Save.

-
At this point, you can build and run the sample app by returning to your Code Web window and running the following in the terminal:
npx create-react-app my-app cd my-app npm start -
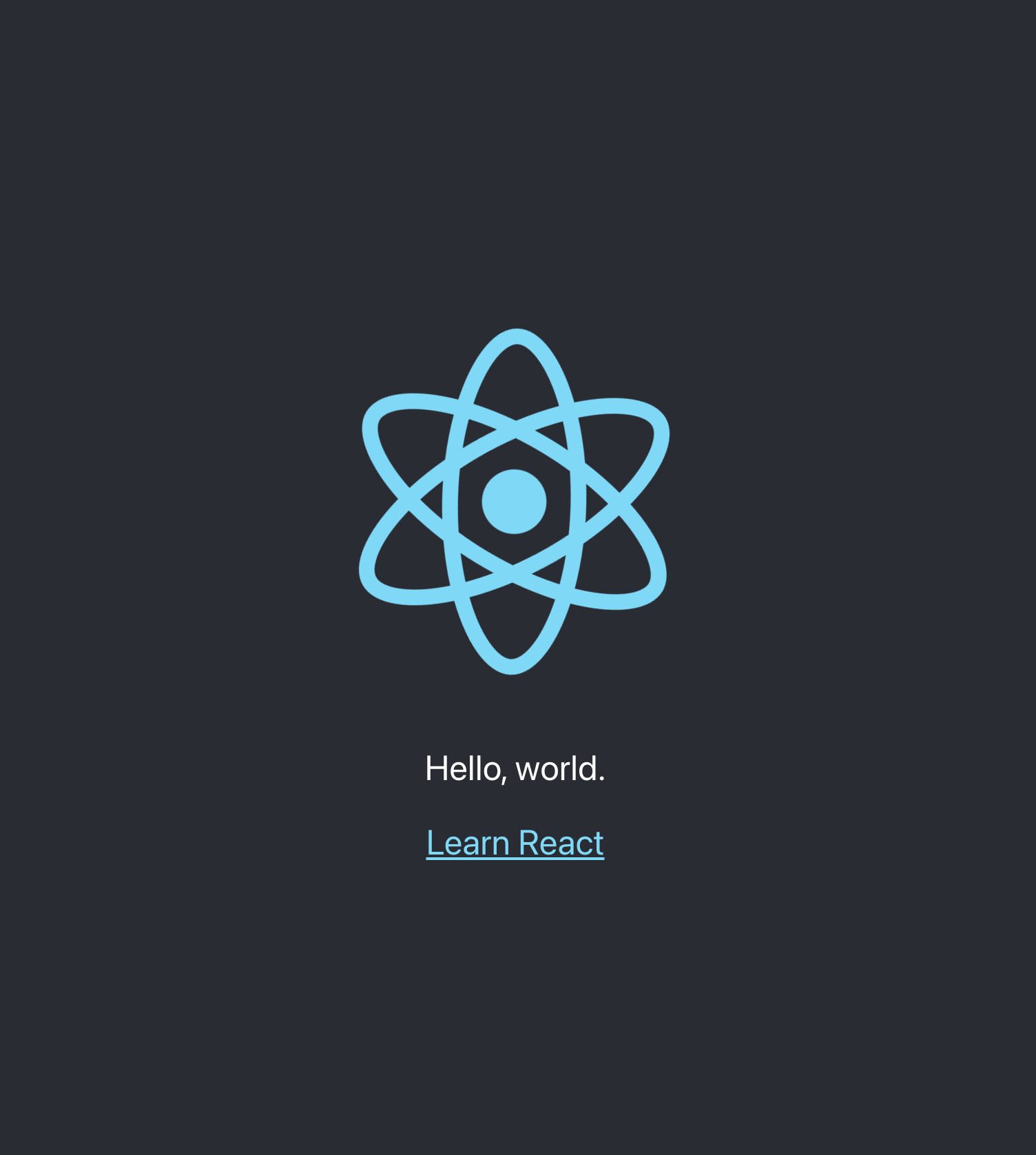
From the workspace overview, launch your dev URL by clicking its name; Coder will open a new browser window and point you to the appropriate URL.

-
You can test preview by making changes to the
src/App.jsfile; every time you save your changes to this file, your preview will reload.