VS Code extensions
This article will show you the ways to add VS Code extensions and use them with a Coder workspace:
- Using the public extensions marketplaces with Code Web (code-server)
- Adding extensions to custom images
- Installing extensions
using its
vsixfile at the command line - Installing extensions from a marketplace using the command line
- Using a local VS Code instance with SSH
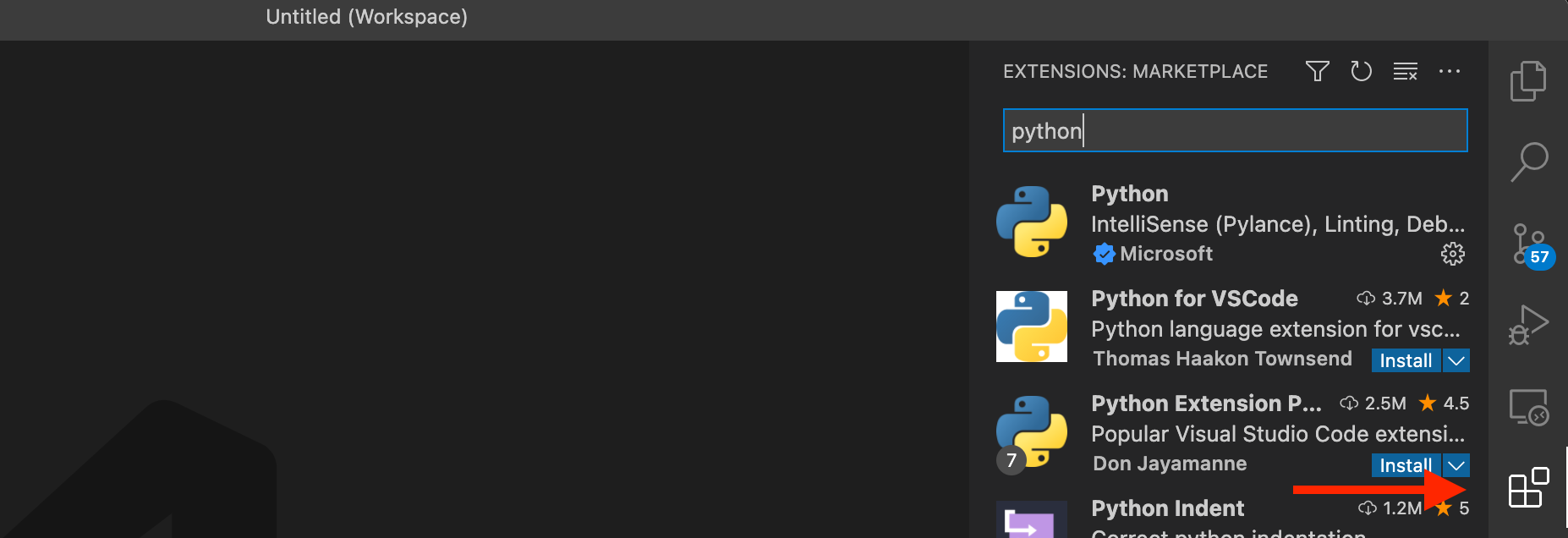
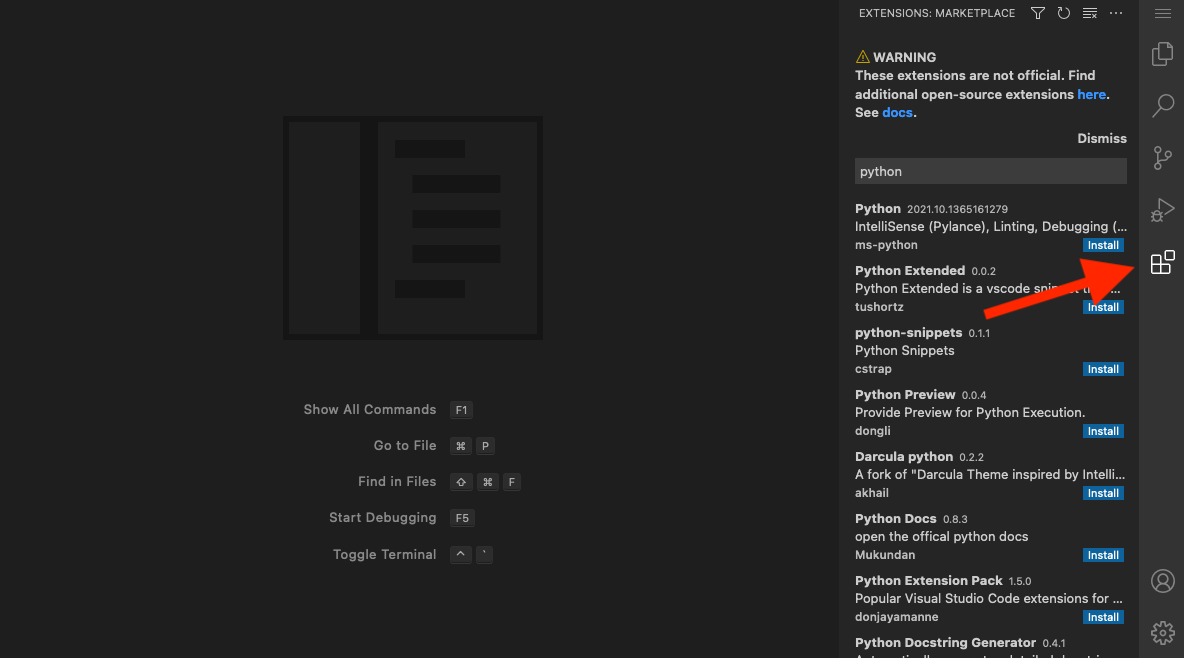
Using the public extensions marketplaces
You can manually add an extension while you're working in the Code Web IDE. The extensions can be from Coder's public marketplace, Eclipse Open VSX's public marketplace, or the Eclipse Open VSX local marketplace.

Site managers can configure the specific marketplace to use.
Code Web (code-server) cannot legally connect to Microsoft's public marketplace.
Adding extensions to custom images
You can add extensions to a custom image and install them either through Code Web or using the workspace's terminal.
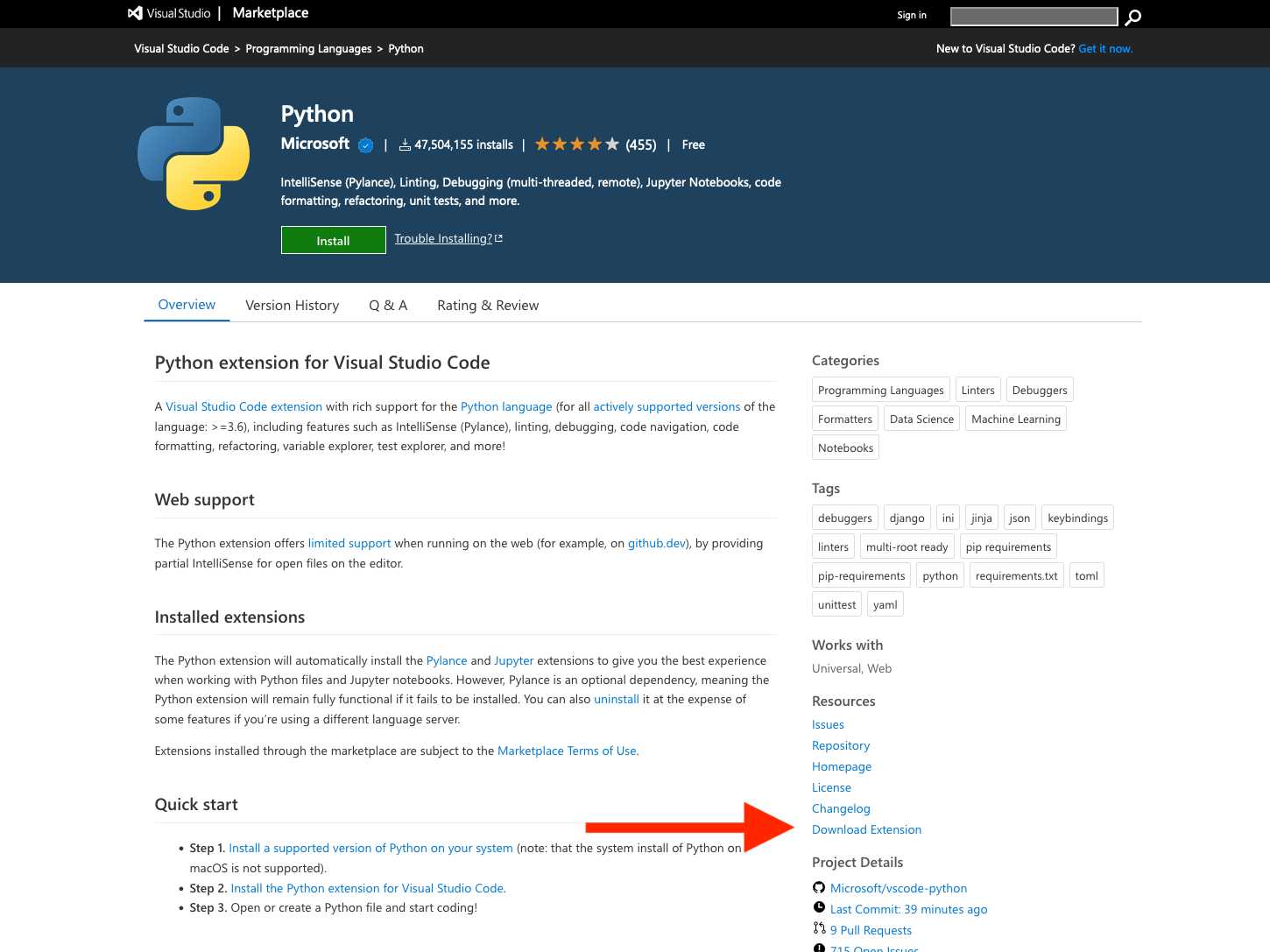
-
Download the extension(s) from the Microsoft public marketplace.

-
Add the
vsixextension files to the same folder as your Dockerfile.
-
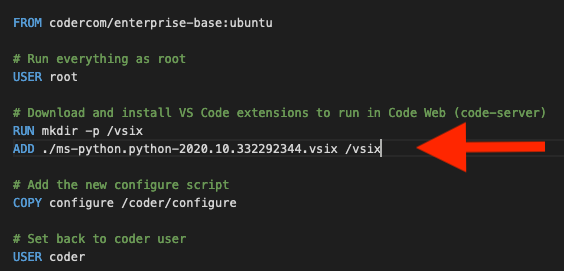
In the Dockerfile, add instructions to make a folder and to copy the
vsixfiles into the newly created folder.
-
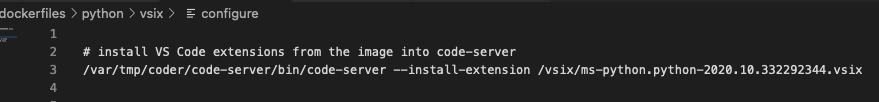
Add a
configurescript to the folder with your Dockerfile, and run code-server to install the extension (be sure to update the filename below):/var/tmp/coder/code-server/bin/code-server --install-extension /vsix/YOUR_EXTENSION.vsix
-
Build the custom image, and upload to the Docker registry you've connected to Coder.
-
Import the custom image into Coder.
-
Create a workspace using the custom image.

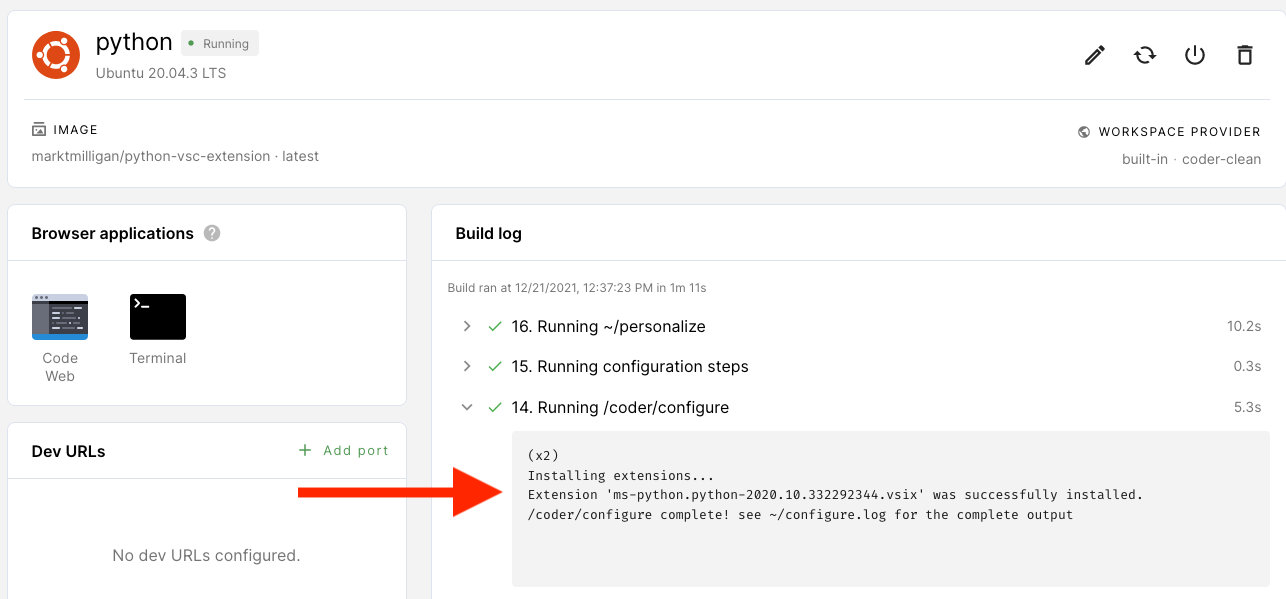
You will now have access to the extension in your workspace.
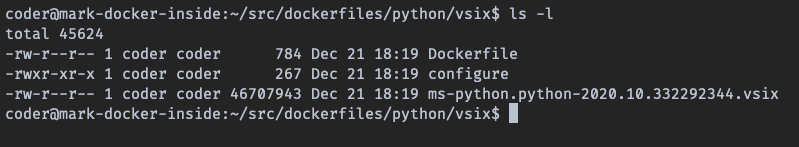
Installing extensions using its vsix file at the command line
Using the workspace's terminal or the terminal available inside Code Web (code server), you can install an extension whose files you've downloaded from a marketplace:
/var/tmp/coder/code-server/bin/code-server --install-extension /vsix/ms-python.python-2020.10.332292344.vsix
You can also run these commands within a template, configure script or personalize script.
Installing from a marketplace at the command line
Using the workspace's terminal or the terminal available inside Code Web (code server), run the following to install an extension (be sure to update the snippets with the name of the extension you want to install):
SERVICE_URL=https://extensions.coder.com/api ITEM_URL=https://extensions.coder.com/item /var/tmp/coder/code-server/bin/code-server --install-extension ms-python.python
Alternatively, you can install an extension from Open VSX's public marketplace:
SERVICE_URL=https://open-vsx.org/vscode/gallery ITEM_URL=https://open-vsx.org/vscode/item /var/tmp/coder/code-server/bin/code-server --install-extension ms-python.python
Using a local VS Code instance with SSH
You use a local instance of the VS Code IDE and configure with Coder via SSH to add extensions from Microsoft's extension marketplace.