Deploy Coder on Railway.app

Railway is a simple and powerful deployment platform that focuses on giving you and your team a deployment plane that radically increases developer efficiency. It is an Heroku alternative that focus on support and developer experience. A highly engaged community and Resource-based pricing, only pay for what you use. Railway has a range of templates to deploy your apps. It also has a free tier that you can use to deploy your apps for free. We have built and published a template for Coder on Railway.app. Coder can be deployed on Railway.app in just a few clicks. This guide will walk you through the process of deploying Coder on Railway.app.
Quickstart
Start your deployment by clicking the button below. This will take you to Railway.app where you can sign up for a free account and deploy Coder.
1. Fill the environment variables
CODER_WILDCARD_ACCESS_URL is an optional environment variable. Set this to a wildcard subdomain that resolves to Coder (e.g. *.coder.example.com). This is optional, but will enable web-based port forwarding.
For example, a service running on port 8080 in your workspace can be accessed by visiting 8080--app-name-workspace-name-.coder.example.com in your browser. See our docs for details.
Note: For port-forwarding to work, you have to use a custom domain with Railway and cannot use Railway's built-in domain for this wildcard.
Note: You can configure Coder by setting more environment variables. Go to Dashboard > Coder (Service) > Settings > Environment Variables.
2. Attach a custom domain
Your Coder deployment will always be accessible at https://<app-name>.up.railway.app. If you want to use a custom domain, you can do so by going to Dashboard > Coder (Service) > Settings > Domains and adding your domain. Don't forget to attach your wildcard subdomain if you specified CODER_WILDCARD_ACCESS_URL in the previous step.
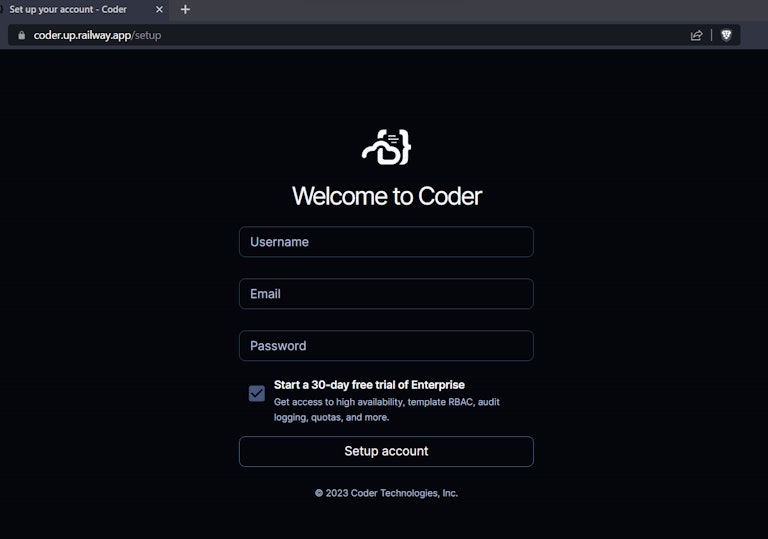
3. Create your first user
Create your first user by going to https://<app-name>.up.railway.app or your custom domain.

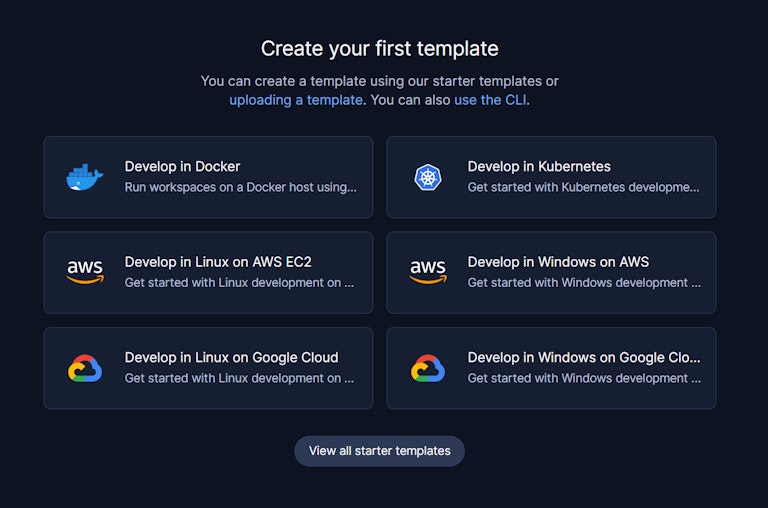
4. Create your first template
Templates are written in Terraform and describe the infrastructure for workspaces. Coder provides a set of starter templates to help you get started.
Choose a template to set up your first workspace. You can also create your own templates to define your custom infrastructure with your preferred cloud provider.

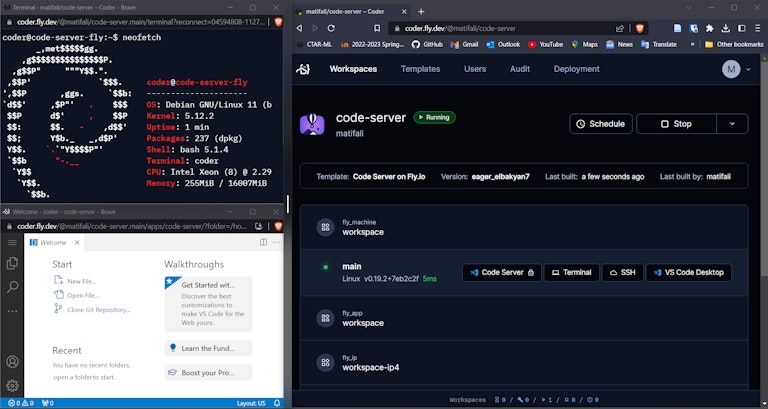
5. Create your first workspace
Workspaces contain the IDEs, dependencies, and configuration information needed for software development. You can create workspaces from templates. Here we are showing the workspace created from the Fly.io starter template in action.

- Coder Docs Documentation for Coder.
- VS Code Extension: Open any Coder workspace in VS Code with a single click
- JetBrains Gateway Extension: Open any Coder workspace in JetBrains Gateway with a single click
- Coder GitHub Action: A GitHub Action that updates Coder templates
- Various Templates: Hetzner Cloud, Docker in Docker, and other templates the community has built.
Subscribe to our newsletter
Want to stay up to date on all things Coder? Subscribe to our monthly newsletter and be the first to know when we release new things!


