Kubernetes namespaces as dev environments

Setting up developer environments for Kubernetes projects can be complex. With Coder, developers can auto-provision a namespace on your development cluster, no need to configure tools or spin up infrastructure locally.
How it works
Coder is a self-serve portal for remote developer environments. With a few clicks, an developer can log in with SSO, provision a workspace, and connect via VS Code Remote or a web IDE.
In this tutorial, you'll learn how to create a Coder template that will provision the following resources on behalf of each developer:
- a Kubernetes namespace
- a pod with
kubectl,helm,tilt, and other DevOps tools - a persistent
/home/codervolume to store projects and git repositories - a
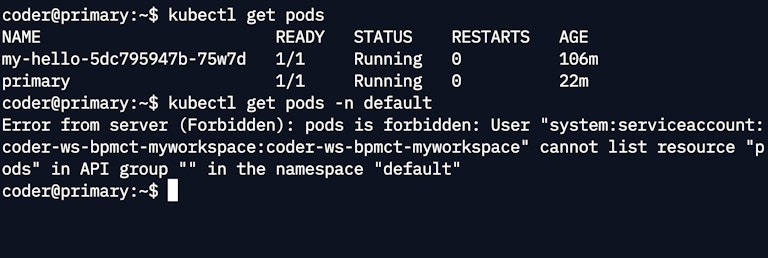
ServiceAccount+RoleBindingwhich allows the user to deploy additional resources within the namespace
Developer tools such as Tilt, Skaffold, Garden, and Okteto can be used inside Coder workspaces for a quicker development loop. Coder makes it easier to provision Kubernetes infrastructure and give developers IDE access.
Prerequisites
This tutorial assumes you already have the following set up:
- Coder deployment: Coder is open-source and the dashboard can be installed on Kubernetes, VM, or even a local machine. Install Coder
- "Development" Kubernetes cluster: You'll need a cluster intended for development workloads, and not production.
- Coder CLI: You'll need the CLI on your local machine to upload templates. The server and client share the same CLI. Install Coder
Create a new Coder template
Coder templates are written in Terraform, meaning any resource from the Terraform registry can be provisoned as part of a template.
Create a new folder for your project on your local machine and create a main.tf file:
Keep in mind that workspace builds will run Terraform on the Coder server, not your local machine. In this example, there must be a ~/.kube/config file on the Coder server.
Refer to the Kubernetes provider documentation to see different authentication methods. This is necessary if you installed Coder via Helm, since the default ServiceAccount does not have permissions to create namespaces.
Next, add a resource block for the namespace. It uses the workspace name, so each new workspace created with this template will also create a unique workspace name.
Now, import your template into Coder.
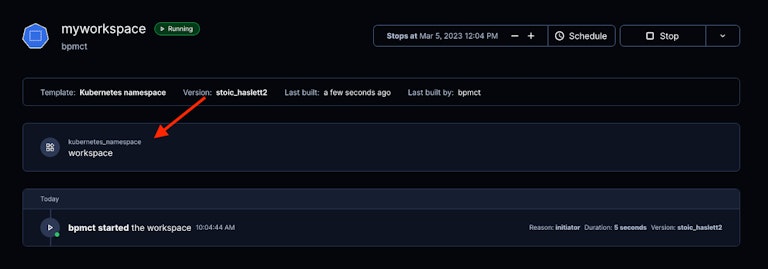
In the Coder dashboard, you should see your new template.

You can edit the template settings and add a friendly name, description, and icon. I used the official Kubernetes namespace icon, but you could also name the template after the project(s) it is intended for.
From the dashboard, you can also create your first workspace using the template. On the workspace page, Coder will show a list of resources your workspace includes.

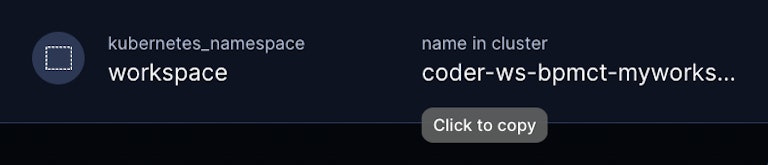
You can optionally use resource metadata to customize the listing and expose info about the namespace:
Push your change to Coder, which will create a new template version:
After updating your workspace, the resource will have a custom icon and new metadata:

Add a Kubernetes pod to the template
Developers will need a way to connect to their namespaces. Let's add a Kubernetes pod + a ServiceAccount with permissions to provision resources in the pod.
You can find a full version of this template on my GitHub
Be sure to push a new template version:
ℹ️ See my GitHub repository for a complete example of this template.
That's it!
From there, a developer can connect via VS Code, SSH, or a web terminal and deploy pods on the cluster!

Next steps
You may want to make some changes to the template to get it prepared for your project. Here are some ideas:
- Use Tilt or Skaffold inside the workspace for faster Kubernetes development against the namespace.
- Add Docker support to run the primary pod so users can build images from their workspace.
- Add parameters to prompt developers with inputs on the "create workspace" page
- Modify the template to include a custom base image with more tools (e.g.
skaffold,Java,Python) - Add a Kubernetes Quotas to the namespace and template to prevent excessive resource use. Coder Quotas can prevent excessive workspace creation.
Feel free to reach out on Discord if you have questions.
Subscribe to our newsletter
Want to stay up to date on all things Coder? Subscribe to our monthly newsletter and be the first to know when we release new things!


