Run any application or IDE in Coder

In Coder v1.23, we added the ability to configure workspace applications. This makes it possible to add anything to the workspace applications panel in the Coder dashboard, through a config file. Before this, Coder supported the most IDEs of any cloud-powered remote development solution – and now you can bring any IDE or desktop application along with you.
In this blog post, we’ll explore a few ways this new functionality can be used to power up and customize your remote workspaces.
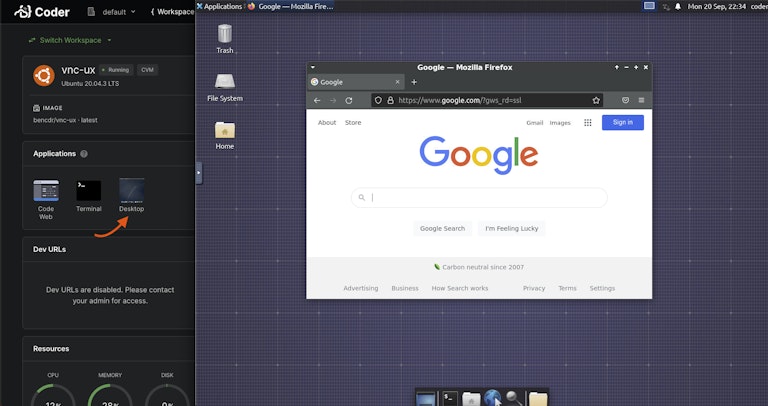
Remote Desktop (VNC)
Coder’s VNC image now includes a custom “Desktop” application This launches a VNC client in the web browser, giving developers access to full desktop applications. We also have instructions to build your own VNC image.

Desktop applications and IDEs
To take it one step further, it’s possible to configure and launch a single desktop application as a full-screen application through VNC.

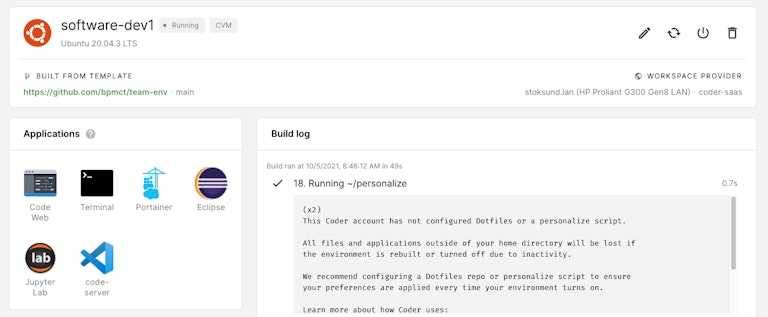
You can also add desktop-only IDEs to your workspace, such as Eclipse or Spyder (we have guide for that). I’ve found that the latency can be quite low if you have a good connection to the Coder workspace. In the future, I’d love to try x2go or GTK Broadway to reduce overhead and improve speeds.
Web-based tools and IDEs (Portainer, JupyterLab, code-server)
As long as you add it to the image, you can configure & launch any web application through it’s specified icon in Coder.

Internal tooling
With custom applications, you can also do things like share an internal tool with your development team, such an onboarding app.

The application can run as a web server in Coder image, which could redirect to an external URL.
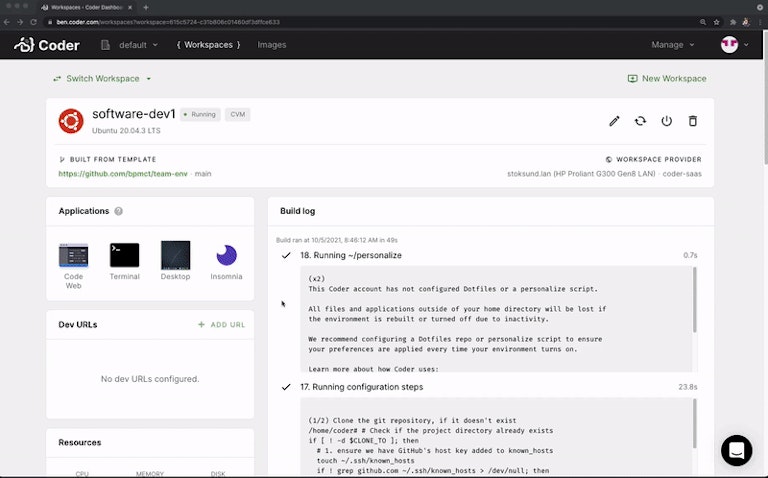
How to configure workspace applications in Coder
First, make sure you have the feature flag on!

In most cases, you’ll want to use a custom image in Coder to add applications to your workspaces.
Our application specs go into the full details, but a /coder/apps/config.yaml in the image provides the icons and start scripts for applications.
You can use this image as a reference, as it has all the apps mentioned below.
Desktop apps (e.g Insomnia)
This script will start an application on the VNC desktop and make it full screen. I saved it as /coder/apps/start_insomnia.sh and made sure the file is executable.
Portainer:
Portainer is a container management GUI, which makes it easier to develop with containers. As long as CVM workspaces are enabled, we can add it to the apps panel:
code-server (different version or patch)
JupyterLab (different version or patch)
You may find that some applications run better as a subdomain. Such is the case for JupyterLab. See this example on redirecting to a dev URL.
We’re looking forward to hearing how you customize Coder with this new functionality. Join our community Slack to chat about use cases you’re exploring, feedback you have, or any questions you have along the way. Happy building!
Subscribe to our newsletter
Want to stay up to date on all things Coder? Subscribe to our monthly newsletter and be the first to know when we release new things!


