Quickstart
Follow the steps in this guide to get your first Coder development environment running in under 10 minutes. This guide covers the essential concepts and walks you through creating your first workspace and running VS Code from it. You can also get Claude Code up and running in the background!
What You'll Build
In this quickstart, you'll:
- ✅ Install Coder server
- ✅ Create a template (blueprint for dev environments)
- ✅ Launch a workspace (your actual dev environment)
- ✅ Connect from your favorite IDE
- ✅ Optionally setup a task running Claude Code
Understanding Coder: 30-Second Overview
Before diving in, here are the core concepts that power Coder explained through a cooking analogy:
| Component | What It Is | Real-World Analogy |
|---|---|---|
| You | The engineer/developer/builder working | The head chef cooking the meal |
| Templates | A Terraform blueprint that defines your dev environment (OS, tools, resources) | Recipe for a meal |
| Workspaces | The actual running environment created from the template | The cooked meal |
| Tasks | AI-powered coding agents that run inside a workspace | Smart kitchen appliance that helps you cook |
| Users | A developer who launches the workspace from a template and does their work inside it | The people eating the meal |
Putting it Together: Coder separates who defines environments from who uses them. Admins create and manage Templates, the recipes, while developers use those Templates to launch Workspaces, the meals. Inside those Workspaces, developers can also run Tasks, the smart kitchen appliance, to help speed up day-to-day work.
Prerequisites
- A machine with 2+ CPU cores and 4GB+ RAM
- 10 minutes of your time
Step 1: Install Docker and Setup Permissions
-
Install Docker:
curl -sSL https://get.docker.com | shFor more details, visit:
-
Assign your user to the Docker group:
sudo usermod -aG docker $USER -
Run
newgrpto activate the groups changes:newgrp dockerYou might need to log out and back in or restart the machine for changes to take effect.
Step 2: Install & Start Coder
Install the coder CLI to get started:
-
Install Coder:
curl -L https://coder.com/install.sh | sh- For standalone binaries, system packages, or other alternate installation methods, refer to the latest release on GitHub.
-
Start Coder:
coder server
Coder will attempt to open the setup page in your browser. If it doesn't open automatically, go to http://localhost:3000.
- If you get a browser warning similar to
Secure Site Not Available, you can ignore the warning and continue to the setup page.
If your Coder server is on a network or cloud device, or you are having trouble
viewing the page, locate the web UI URL in Coder logs in your terminal. It looks
like https://<CUSTOM-STRING>.<TUNNEL>.try.coder.app. It's one of the first
lines of output, so you might have to scroll up to find it.
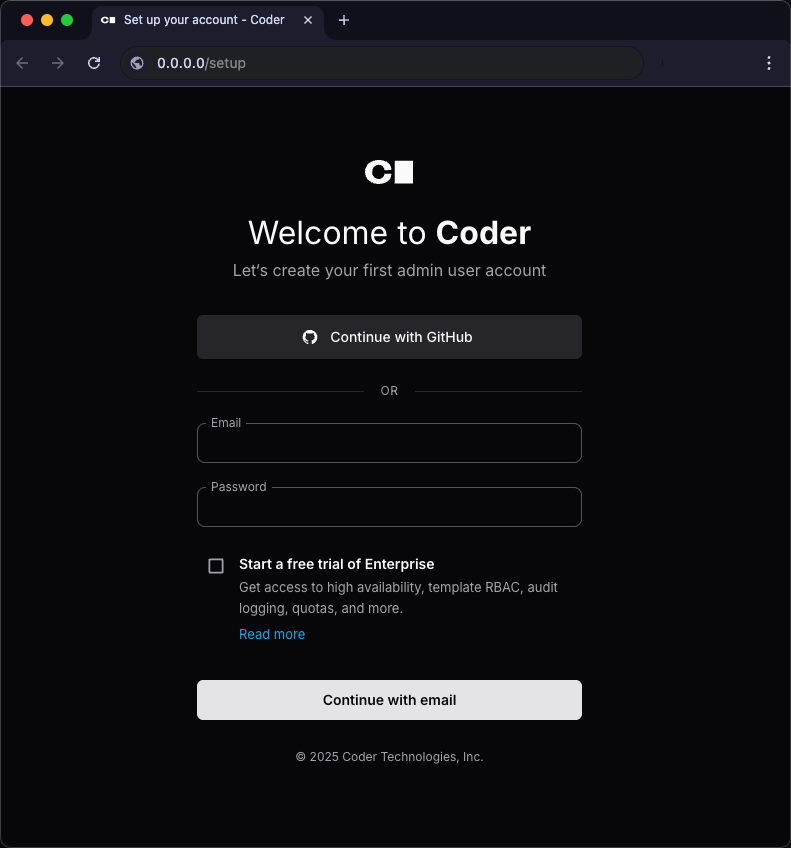
Step 3: Initial Setup
-
Create your admin account:
- Username:
yourname(lowercase, no spaces) - Email:
[email protected] - Password: Choose a strong password
You can also choose to Continue with GitHub instead of creating an admin account. The first user that signs in is automatically granted admin permissions.

- Username:
Step 4: Create your First Template and Workspace
Templates define what's in your development environment. Let's start simple:
-
Click "Templates" → "New Template"
-
Choose a starter template:
Starter Best For Includes Docker Containers (Recommended) Getting started quickly, local development, prototyping Ubuntu container with common dev tools, Docker runtime Kubernetes (Deployment) Cloud-native teams, scalable workspaces Pod-based workspaces, Kubernetes orchestration AWS EC2 (Linux) Teams needing full VMs, AWS-native infrastructure Full EC2 instances with AWS integration -
Click "Use template" on Docker Containers. Note: running this template requires Docker to be running in the background, so make sure Docker is running!
-
Name your template:
- Name:
quickstart - Display name:
quickstart doc template - Description:
Provision Docker containers as Coder workspaces
- Name:
-
Click "Save"

What just happened? You defined a template — a reusable blueprint for dev environments — in your Coder deployment. It's now stored in your organization's template list, where you and any teammates in the same org can create workspaces from it. Let's launch one.
Step 5: Launch your Workspace
-
After the template is ready, select Create Workspace.
-
Give the workspace a name and select Create Workspace.
-
Coder starts your new workspace:
Workspace is running
Step 6: Connect your IDE
Select VS Code Desktop to install the Coder extension and connect to your Coder workspace.
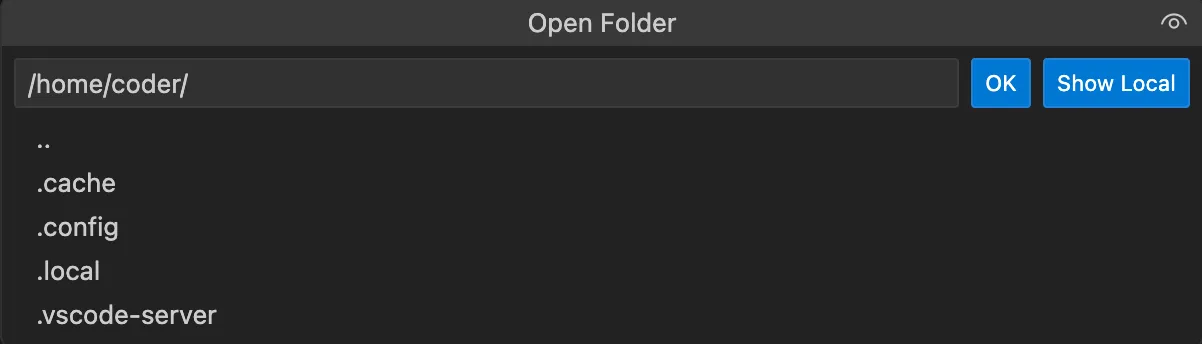
After VS Code loads the remote environment, you can select Open Folder to explore directories in the Docker container or work on something new.

To clone an existing repository:
-
Select Clone Repository and enter the repository URL.
For example, to clone the Coder repo, enter
https://github.com/coder/coder.git.Learn more about how to find the repository URL in the GitHub documentation.
-
Choose the folder to which VS Code should clone the repo. It will be in its own directory within this folder.
Note that you cannot create a new parent directory in this step.
-
After VS Code completes the clone, select Open to open the directory.
-
You are now using VS Code in your Coder environment!
Success! You're Coding in Coder
You now have:
- Coder server running locally
- A template defining your environment
- A workspace running that environment
- IDE access to code remotely
What's Next?
Now that you have your own workspace running, you can start exploring more advanced capabilities that Coder offers.
-
Learn more about running Coder Tasks and our recommended Best Practices
-
Read about implementing monitoring tools for your Coder Deployment
Get Coder Tasks Running
Coder Tasks is an interface that allows you to run and manage coding agents like
Claude Code within a given Workspace. Tasks become available when a Workspace Template has the coder_ai_task resource defined in its source code.
In other words, any existing template can become a Task template by adding in that
resource and parameter.
Coder maintains the Tasks on Docker template which has Anthropic's Claude Code agent built in with a sample application. Let's try using this template by pulling it from Coder's Registry of public templates, and pushing it to your local server:
-
In the upper right hand corner, click Use this template
-
Open a terminal on your machine
-
Ensure your CLI is authenticated with your Coder deployment by logging in
-
Create an API Key with Anthropic
-
Head to the Tasks on Docker template
-
Clone the Coder Registry repo to your local machine
git clone https://github.com/coder/registry.git -
Switch to the template directory
cd registry/registry/coder-labs/templates/tasks-docker -
Push the template to your Coder deployment. Note: this command differs from the registry since we're defining the Anthropic API Key as an environment variable
coder template push tasks-docker -d . --variable anthropic_api_key="your-api-key" -
Create a Task
- In your Coder deployment, click Tasks in the navigation
- In the "Prompt your AI agent to start a task" box, enter a prompt like "Make the background yellow"
- Select the tasks-docker template from the dropdown and click the submit button
-
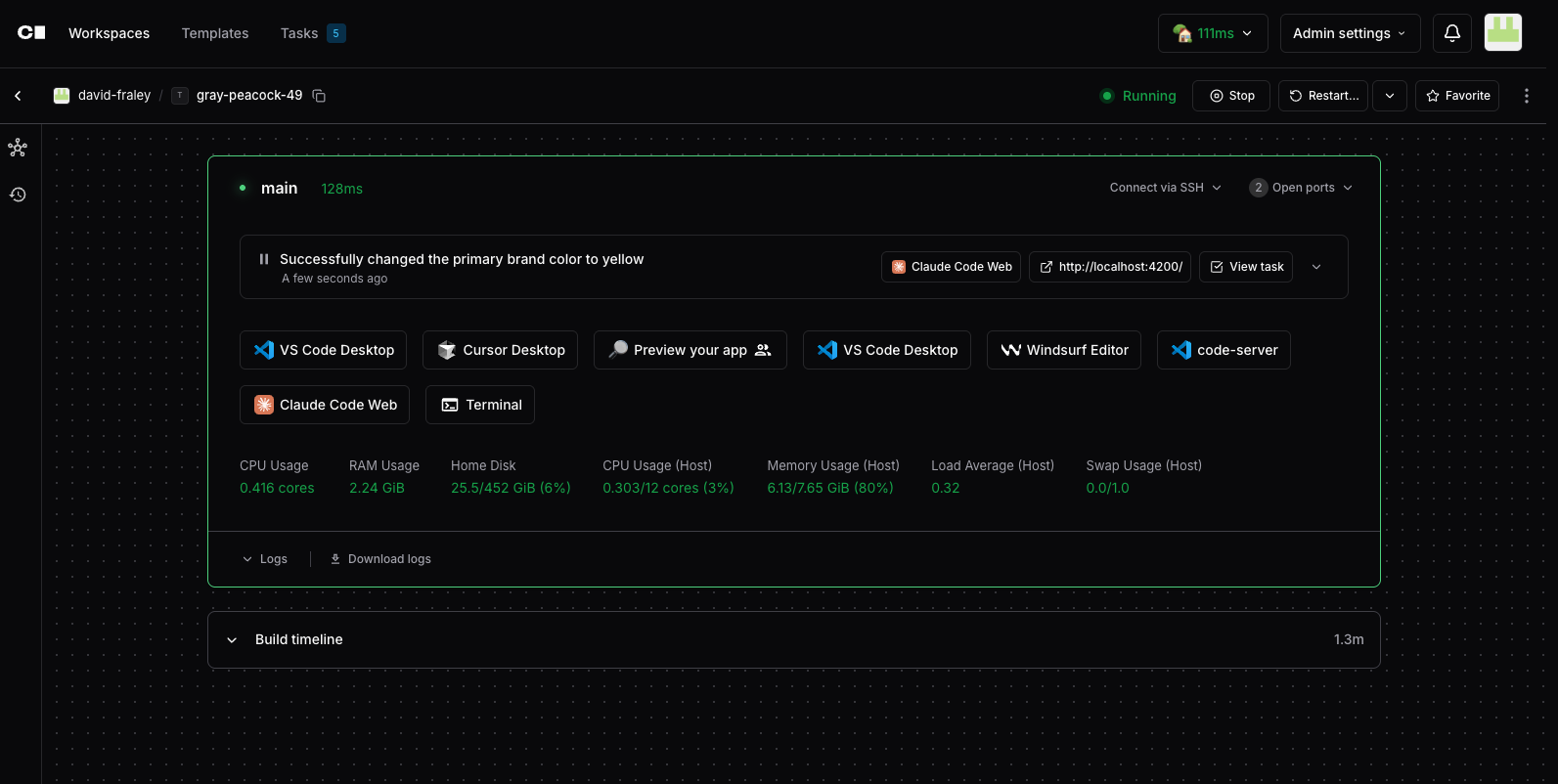
See Tasks in action
- Your task will appear in the table below. Click on it to open the task view where you can follow the initialization
- Once active, you'll see Claude Code on the left panel and can preview the sample application or interact with the code in code-server on the right. You might need to wait for Claude Code to finish changing the background color of the application.
- Try typing in a new request to Claude Code: "make the background red"
- Click the back arrow to return to the task overview (you can also see all your tasks in the sidebar)
- You can start a new task from the prompt box at the top of the page

Congratulation! You now have a Coder Task running. This demo has shown you how to spin up a task, and prompt Claude Code to change parts of your application. Learn more specifics about Coder Tasks here.
Troubleshooting
Cannot connect to the Docker daemon
Error: Error pinging Docker server: Cannot connect to the Docker daemon at unix:///var/run/docker.sock. Is the docker daemon running?
-
Install Docker for your system:
curl -sSL https://get.docker.com | sh -
Set up the Docker daemon in rootless mode for your user to run Docker as a non-privileged user:
dockerd-rootless-setuptool.sh installDepending on your system's dependencies, you might need to run other commands before you retry this step. Read the output of this command for further instructions.
-
Assign your user to the Docker group:
sudo usermod -aG docker $USER -
Confirm that the user has been added:
$ groups docker sudo users-
Ubuntu users might not see the group membership update. In that case, run the following command or reboot the machine:
newgrp docker
-
Can't start Coder server: Address already in use
Encountered an error running "coder server", see "coder server --help" for more information
error: configure http(s): listen tcp 127.0.0.1:3000: bind: address already in use
-
Stop the process:
sudo systemctl stop coder -
Start Coder:
coder server


