There are four primary ways you can connect an IDE to your Coder workspace:
- VS Code remote SSH with local VS Code
- VS Code in the browser with code-server
- JetBrains in the browser with JetBrains Projector
- Any local editor with 1-way file synchronization or 2-way file synchronization over SSH
VS Code remote SSH
Once you've set up SSH access to Coder, you can work on projects from your local VS Code, connected to your Coder workspace for compute, etc.
- Open VS Code locally.
- Make sure that you've installed Remote - SSH extension
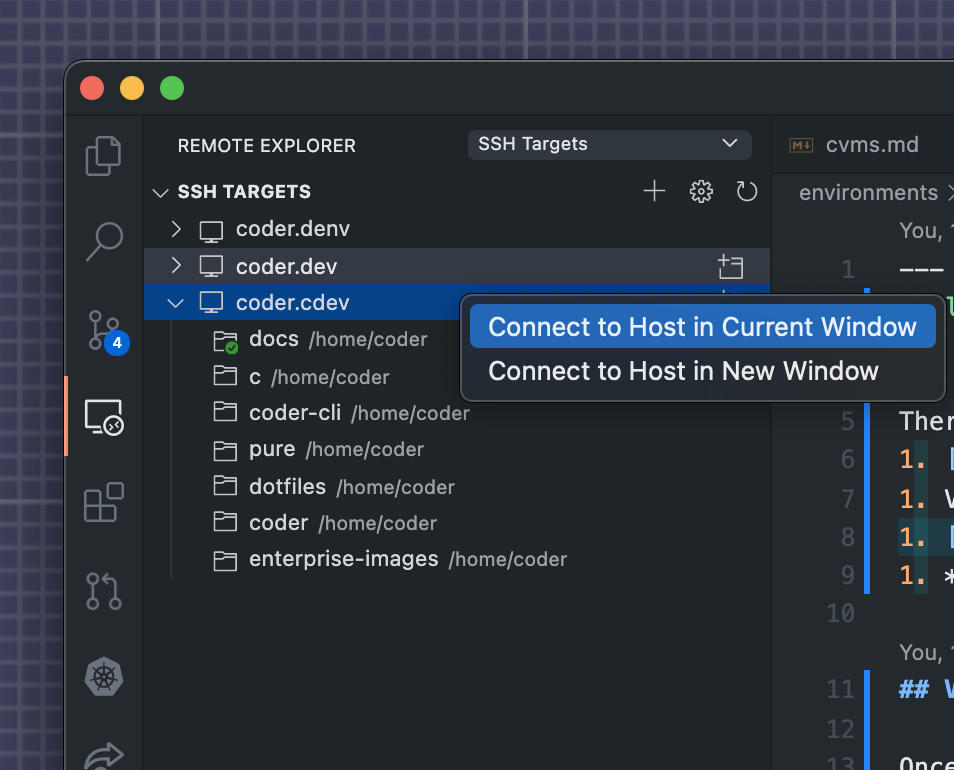
- In VS Code's left-hand nav bar, click Remote Explorer and right-click on a workspace to connect

VS Code in the browser
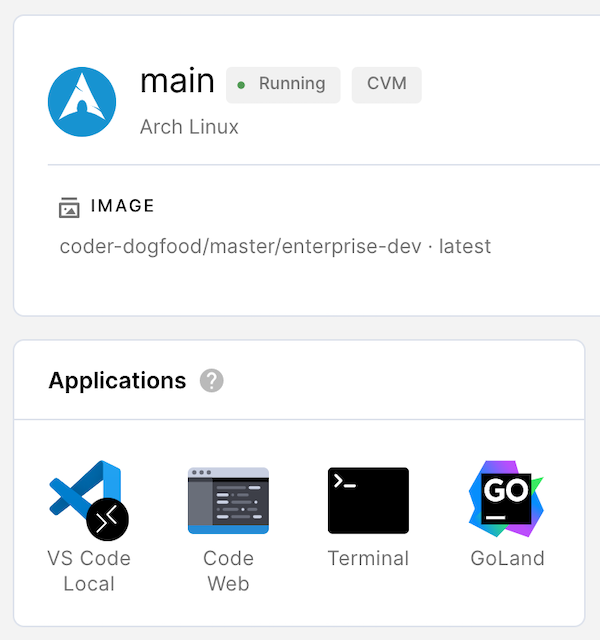
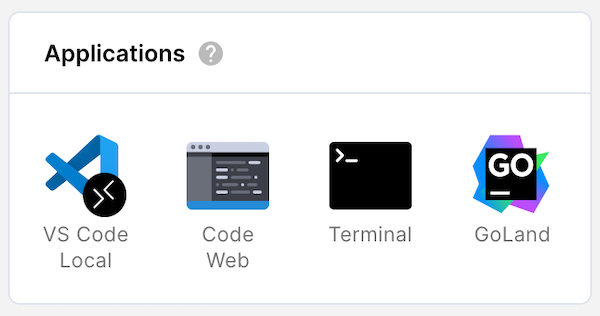
Launch VS Code in the browser from the workspaces page by clicking the Code Web icon.

JetBrains IDEs in the browser
If your image includes a JetBrains IDE, you can launch it from the dashboard. Coder launches JetBrains IDEs in their own windows; be sure to set your browser to allow popup windows so that you can use your IDE.

If you need a valid license to run your IDE locally, you'll also need one to run it in Coder.
Manually installing JetBrains' IDEs
You can also manually install JetBrains' IDEs. After following JetBrains' steps
for installing your IDE (make sure that you install the IDE to your home
directory), create a symlink, and add it to PATH.
The symlink names supported by Coder are:
cliondatagripgolandintellij-idea-ultimateintellij-idea-communityphpstormpycharmpycharm-communityriderrubyminewebstorm
System requirements
For the best possible experience, we recommend running the editor in an workspace with the following resources at a minimum:
- 8 GB RAM
- 4 CPU cores
Known issues
- Window dragging behavior can misalign with mouse movements
- Popover dialogs do not always appear in the correct location
- Popup windows are missing titles and window controls
- Some theme-based plugins can cause the IDE to render incorrectly
- Some minor rendering artifacts occur during regular usage


