Coder is typically deployed to a remote data center, but you can use Docker to create a lightweight preview deployment of Coder.
Coder currently supports local preview only on workstations running macOS or Linux.
Prerequisites
Before proceeding, please make sure that you have the following installed:
You will also need to generate a free Coder license, which you can upload upon installation.
Limitations
We do not recommend using local previews for production deployments of Coder.
The local preview does not work as a workspace provider for Coder's hosted beta.
Resource allocation and performance
Your experience with the local Coder preview is dependent on your system specs, but please note that you can expect slightly degraded performance due to the deployment running entirely inside a Docker container.
CVMs
The kind deployment supports CVMs if you meet the following requirements (if you choose not to try out CVMs, these requirements do not apply):
-
Your Linux hosts must be running Linux Kernel 5 and above.
-
You must have the
linux-headerspackage corresponding to your Kernel version installed. You should see the following folders all corresponding to your Kernel version:$ uname -r 5.11.4-arch1-1 $ ls /usr/lib/modules 5.11.4-arch1-1 $ ls /usr/src/ linux linux-headers-5.11.4-arch1-1 -
Docker Desktop for Mac must use version 2.5.0.1. This specific version is required because of a recent downgrade to Linux Kernel 4.9 due to a bug.
Air-gapped clusters
The local preview option does not work in an air-gapped deployment.
Option 1: Kind
To install Coder, run:
curl -fsSL https://coder.com/try.sh | PORT="80" sh -s --
You can edit the value of
PORTto control where the Coder dashboard will be available. However, dev URLs will only work whenPORTis set to80.
When the installation process completes, you'll see the URL and login credentials you need to access Coder:
You can now access Coder at
http://localhost:80
You can tear down the deployment with
curl -fsSL https://coder.com/try.sh | sh -s -- down
Platform credentials
User: admin
Password: yfu...yu2
Visit the URL shown, and log in using the provided credentials.
Option 2: Docker Desktop
Docker Desktop includes a standalone Kubernetes server and client that you can use to run Coder.
-
Enable the Kubernetes cluster inside Docker.
-
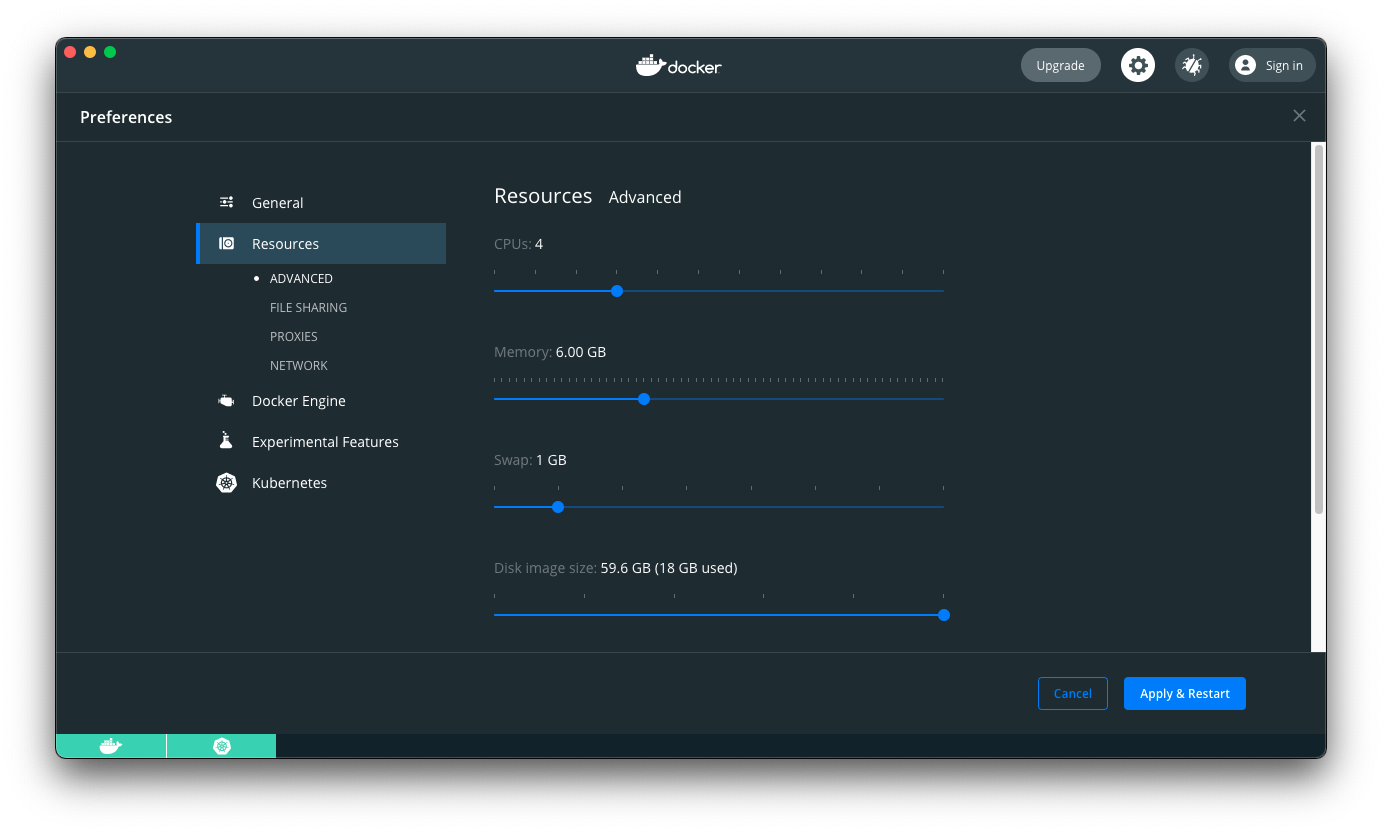
Ensure that Docker has enough resources allocated to meet Coder's requirements (you can do so by going to Docker preferences).

-
Install metrics-server so that Coder gets valid metrics from your cluster:
helm repo add bitnami https://charts.bitnami.com/bitnami -
Install Coder on to your cluster.
If you run into OutOfmemory errors when installing, try increasing your
resource allocation in Docker. If increasing the resource allocation doesn't fix
the error, reinstall Coder using the following Helm values:
helm upgrade --install coder \
coder/coder
For Coder v1.21+, you will need to update your access URL (go to Manage > Admin) to your private IP address (e.g
192.168.1.x) instead of usinglocalhost.
Using Dev URLs with local preview
Coder allows you to access services you're developing in your workspace via dev URLs. You can enable dev URLs after you've installed Coder.
If you do not want to enable dev URLs, you can use SSH port forwarding or tools like ngrok to preview webpages from inside you workspace.
-
To use dev URLs, you must have a wildcard subdomain. One option to meet this requirement is to use a service such as nip.io to route domains to a local IP address.
-
Update Coder with the following Helm values added for either your local (
127.0.0.1) or private (e.g.,192.168.1.x) address:coderd: devurlsHost: "*.127.0.0.1.nip.io"
Alternatively, you can use dnsmasq to create local domains (e.g.,
http://dashboard.coder and http://*.coder). This may be useful if you do not
want to rely on an external service/network or if your network has DNS rebinding
protection. Here's how to do this:
-
Install dnsmasq
# Mac OS brew install dnsmasq # Linux (Ubuntu) sudo apt-get install dnsmasq -
Create a dnsmasq configuration for the
.coderdomain# Mac OS sudo touch $(brew --prefix)/etc/dnsmasq.d/coder.conf sudo vim $(brew --prefix)/etc/dnsmasq.d/coder.conf # Linux (Ubuntu) sudo touch /etc/dnsmasq.d/coder.conf sudo vim /etc/dnsmasq.d/coder.conf# coder.conf address=/coder/127.0.0.1 -
Add dnsmasq as DNS resolver on your machine
# Mac OS: this will only route # .coder domains to dnsmasq sudo mkdir -p /etc/resolver sudo touch /etc/resolver/ sudo vim /etc/resolver/coder # Linux (Ubuntu) # add to top of the file sudo vim /etc/resolv.confnameserver 127.0.0.1 -
Update Coder with these Helm values added to use your new domains:
coderd: devurlsHost: "*.coder"
Removing Coder
To remove the local Coder deployment, run:
curl -fsSL https://coder.com/try.sh | sh -s -- down
Because Coder runs inside Docker, you should have nothing left on your machine after tear down.
If you added a custom DNS to use dev URLs, you can revert these changes by uninstalling dnsmasq and removing the resolver config:
# MacOS
brew remove dnsmasq
sudo rm -r /etc/resolver/coder
# Linux (Ubuntu)
sudo apt-get remove dnsmasq
sudo vim /etc/resolv.conf
# remove "nameserver 127.0.0.1"
# and ensure you have another
# nameserver specified
# e.g "nameserver 127.0.0.53"


