A guide to writing code on an iPad


Update
The original article was written by Erik Bledsoe. Here’s a summary of the updates to this article:
- We’ve added a section on developer-friendly keyboards you can use with your iPad
- Textastic no longer supports Google Drive because of some recent changes in Google’s policies. Like the other native iOS apps in this article, Textastic is still among the most popular dev tools hosted on iOS.
- JetBrains has stopped development of Projector as a standalone project. It’s now part of Gateway.
- After Coder engineer Joe Previte had to send his MacBook in for repairs, he wrote a blog post about how he was able to continue working productively using Coder on an iPad for two weeks.
Introduction
Each new release of the iPad Pro generates a slew of claims that it’s ready to replace your laptop or it still isn’t up to the task.
At the same time, the availability of cloud-based IDEs has reduced the need for powerful local machines by moving the compute-intensive tasks to the cloud.
Perhaps the iPad doesn’t need to replace your laptop; perhaps the cloud has already done so?
In this post, we'll take a look at the options for ditching your laptop in favor of an iPad for writing code on the go.
Why Code on an iPad?
So why would anyone want to code on an iPad? Convenience. They are more portable than a laptop, and the latest generation of iPad Pro easily matches the capabilities of most laptops with the M4 processor’s 9 CPU cores, 16GB RAM, and 13-inch screen.
Having a single device you can use to check email, watch movies in bed, and write code just makes life easier. And I’m not the only one that thinks so. Adrian Twarog, whose development and design-focused YouTube channel has over 350K subscribers. His video of coding on an iPad for a week has racked up over 1.5 million views so far.

Using a keyboard
The iOS onscreen keyboard works well, but it consumes a significant part of the screen’s real estate. You’ll be more productive when coding with a physical keyboard.
iOS fully supports Bluetooth devices, so connecting them is straightforward. Apple offers the Magic Keyboard, which doubles as a protective cover so it takes up practically no extra space in your backpack. There’s also the range of keyboard/covers from Logitech, giving you more choice, including lower prices.
For the more hardcore coders, you can always connect a full-sized Bluetooth keyboard. What you lose in portability, you gain in the familiarity of your favorite layout and feel. If you’re not a touch typist, or even if you are, consider getting a physical mouse, trackpad, or stylus too.
The Choice: native iPad apps vs. using a cloud-based IDE
There are two possibilities for writing code with an iPad. You can elect to use a native iOS app or use the iPad as a thin client to connect to an IDE running on another machine or server.
Using native iPad apps for writing code
Let’s get this out of the way up front — there is no native iOS app for VS Code — the most popular code editor by far. And given that iOS is incompatible with the Electron framework upon which VS Code is built it seems unlikely that there will ever be a VS Code iOS app. For some, this may be a deal-breaker for choosing to use a native app.
The biggest hurdle to using an iPad for coding is its lack of a runtime environment for most languages, forcing you to move your files to a server for compiling and testing.
That being said, there are a ton of code editors in the iOS app store, many of them fairly mediocre. Here are a few of the best, most popular ones.
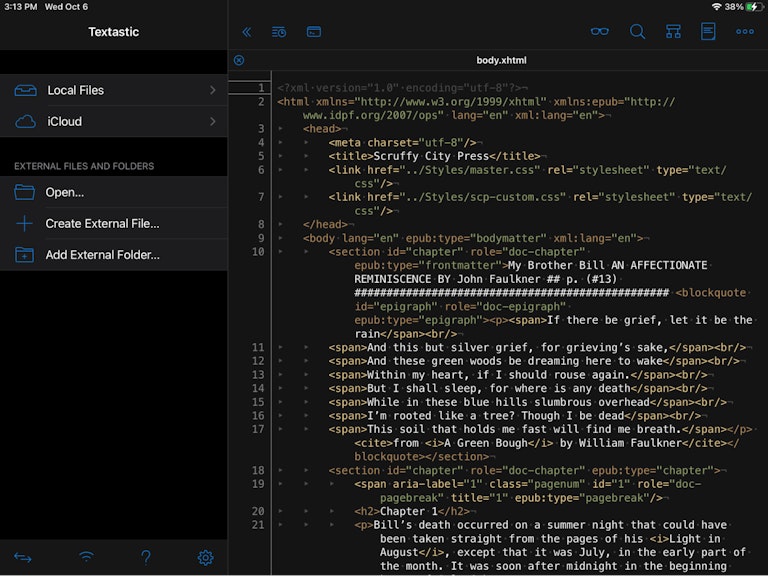
Textastic
Textastic is probably the most popular code editor for iOS, and for good reasons. It supports syntax highlighting of more than 80 programming and markup languages. Its interface is snappy and uses native iOS frameworks like Core Text. You can access files via FTP, SFTP, and WebDAV, or from Dropbox.
Because of Google’s recent policy changes, Textastic no longer supports Google Drive. But that probably doesn’t matter that much because Textastic integrates with the iOS Git client Working Copy (more below), allowing you to access projects on GitHub, GitLab, and other repositories. And it has an SSH terminal built-in to let you connect to your remote servers. For usability, Textastic has a dark mode and it integrates with TextExpander to reduce typing.

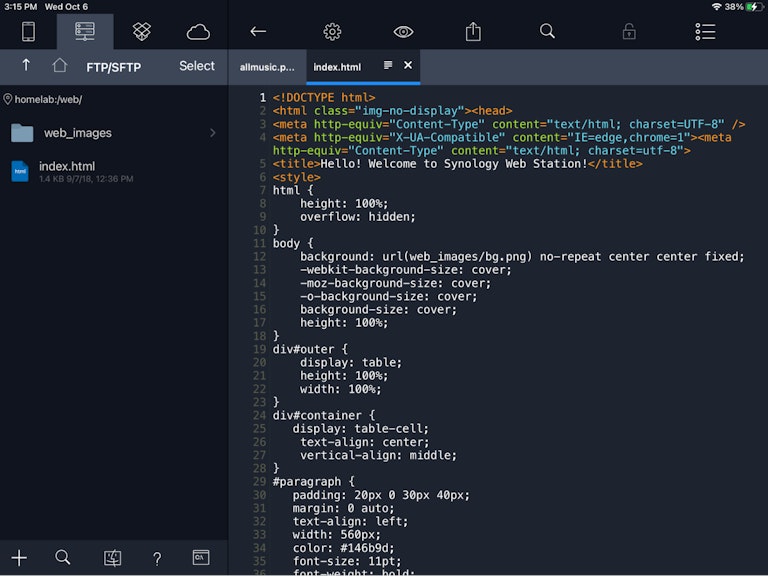
Koder
Like Textastic, Koder has been around for over a decade. Its feature set is similar to Textastic as well, with syntax highlighting, support for FTP, SFTP, WebDAV, and Dropbox, and integration with Working Copy for Git repositories. Koder is free and that might lead you to use it instead of Textastic if you are on a super tight budget. But really the choice between the two could just come down to personal preference.

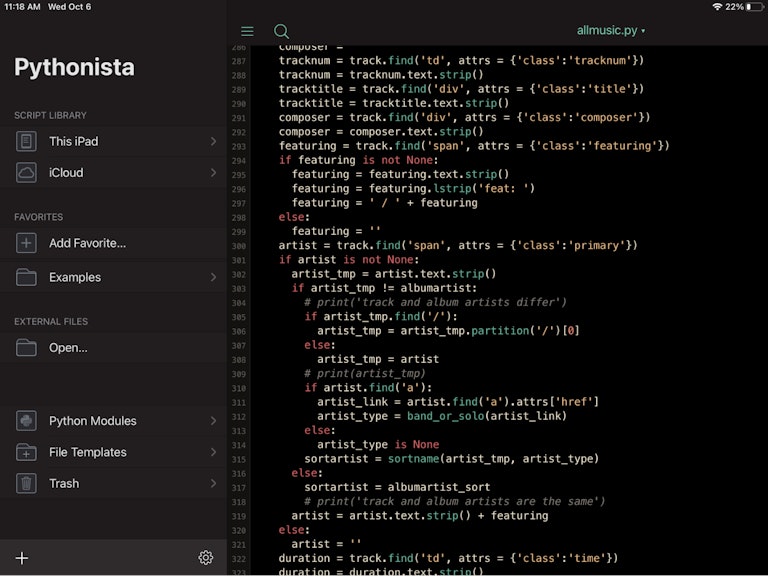
Pythonista
While Textastic and Koder take the Swiss Army knife approach to supported languages, Pythonista, as you might guess from the name, focuses solely upon Python. I include it here because:
- Python is my current language of choice
- Pythonista is a great example of an app that integrates with the OS that it runs on.
Pythonista provides a full-featured editor, includes some popular libraries like NumPy and MatPlotLib, allows you to run your scripts directly on your device, and has an integrated debugger.

One of the best things about Pythonista is its integration with iOS. Your scripts can access data from the clipboard, your contacts, reminders, and photos, as well as your device's motion sensors and geo-location data. It also supports the split-screen feature available on iOS.
However, you are limited to using either Python 2.7 or 3.5. Additional libraries can also be a bit of a pain to install at times.
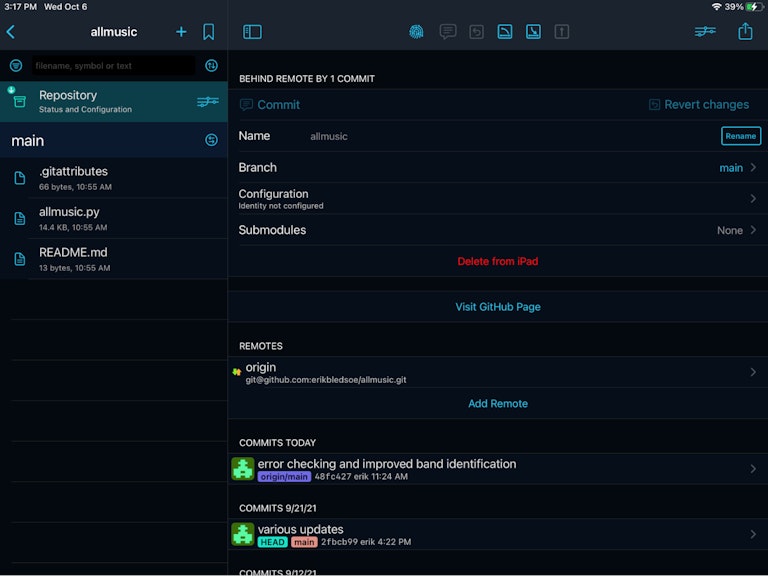
Working Copy
If you are going to use your iPad and a native editor or IDE for anything more than playing around, you are going to need to install Working Copy so that you can access Git repositories. Working Copy is the standard Git client for iOS. The free version allows you to clone repositories, but if you want to push your commits you’ll need to purchase the paid Pro version.

Native development — not quite there
With the right apps, the experience of coding on an iPad using a native editor can be very good. There are workarounds for tasks like compiling that can’t be accomplished on iOS, but they are just that, workarounds. It’s fine for a hobbyist or someone learning how to code, or even occasionally for a professional developer who needs to make a quick fix while away from their primary machine. But if you make your living writing code or just spend lots of time coding, using the native apps will be too frustrating in the long run.
That’s where cloud computing comes in.
Using a cloud-based IDE for writing code on an iPad
Cloud-based IDEs offer the developer an experience much more similar to working on their local desktop or laptop machine. If you use your iPad as a highly portable client to access your cloud-based development environments then you can use fully-featured cloud-based IDEs and skip the workarounds needed when using native iOS apps.
For professional developers and serious hobbyists, this is the way to go. Cloud-based IDEs are accessible from any device, whether that is the workstation you use on a daily basis or an iPad that you use on occasion. In many cases, they also provide far more compute power than is available on your iPad or even your laptop. And you have lots of options to fit your needs, whether you are working solo or as part of a team. Here are some of the best.
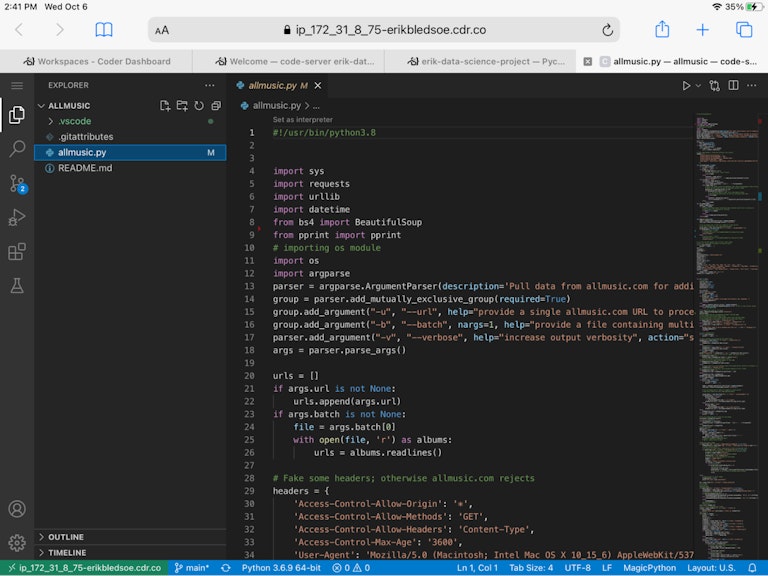
code-server
Thousands of developers use code-server every day to run VS Code on any machine and access it through the browser. It’s an open source project maintained by the developers of Coder (more about Coder later). Depending on your needs, you can install it on an old machine you have lying around or on a beefy VM. I have it running on an older Mac Mini in my home lab, and many others have installed it on a Raspberry Pi or on a low-cost (or even free) platform like Railway.

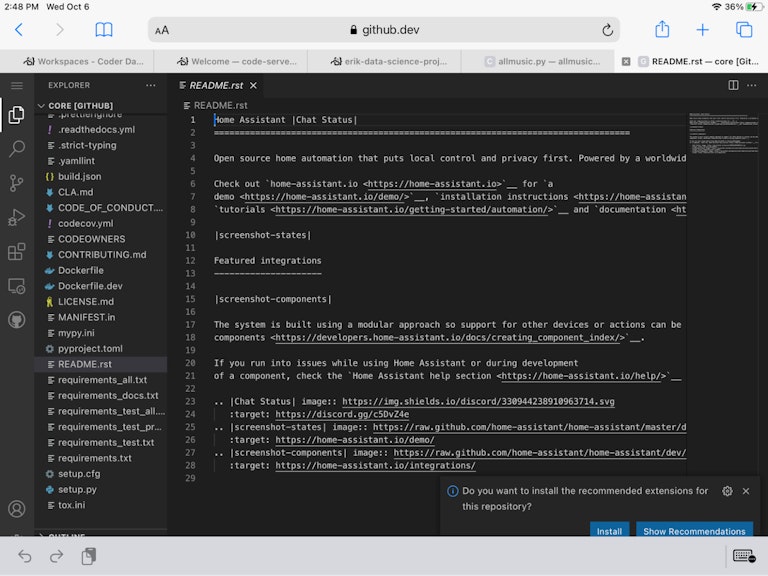
Once it is installed you can use your iPad (or any other machine) to connect and work just as if you were running VS Code locally. There’s even a page in the docs specifically for accessing your code-server installation using an iPad.
A really handy feature of code-server is that if you start it with the --link command you'll get TLS, authentication, and a dedicated URL for accessing your IDE out of the box — no having to mess with Let’s Encrypt certificates.

It’s also amazingly snappy. Developers who have tried coding remotely with RDP or VDI are often surprised at the lack of lag when using code-server.
With code-server you’re limited to a single user login per installation, so it’s not well suited for teams, but if you are an individual and you use VS Code exclusively, then it may be the perfect solution. It’s free and you just need to pay for the hosting.
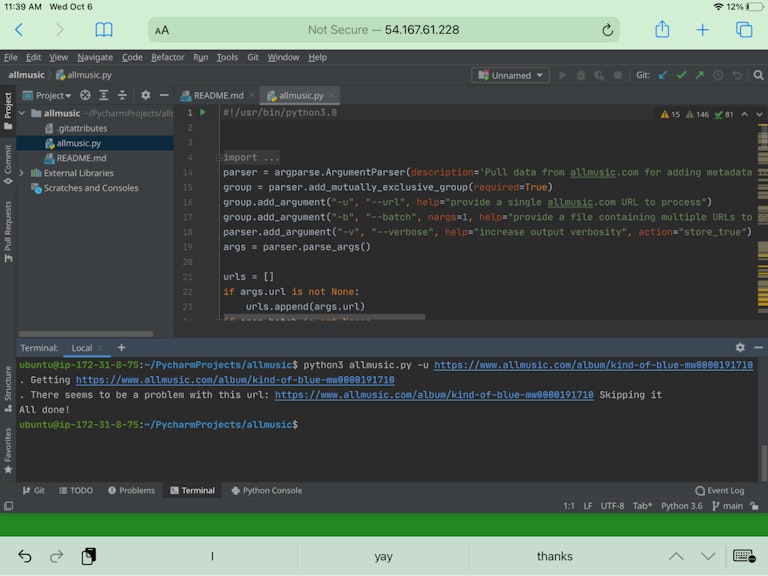
Gateway
What code-server does for VS Code, Gateway does for the JetBrains family of IDEs, including IntelliJ, PyCharm, PhpStorm, RubyMine, and others. Gateway is from the folks at JetBrains. Install it on a machine and as part of the installation process it will ask you which IDE you want to run and it will download and install it as well.

Codespaces
If you are part of a team of developers, you’ll probably need to step up from code-server to something more robust. GitHub Codespaces lets you click a button on a GitHub repository to launch a workspace running VS Code with up to 32 cores, fully configured for working with that project. It’s powerful, it’s fast, and it’s iPad friendly.

There are some limitations, however. Since Codespaces is tightly integrated with the GitHub interface, it can’t be used with any other repository other than GitHub. VS Code is currently the only supported IDE. Also, it is only available to organizations using GitHub Team and Enterprise plans, although individuals can use it for free for a limited number of hours/month.
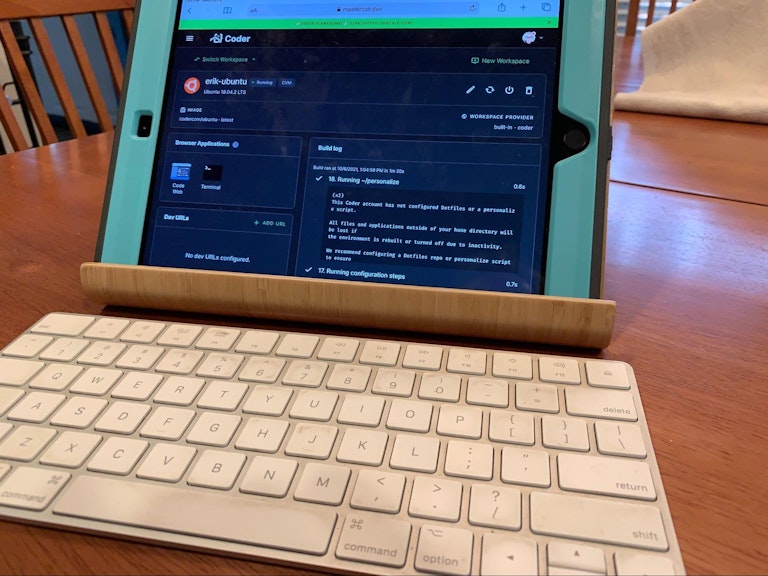
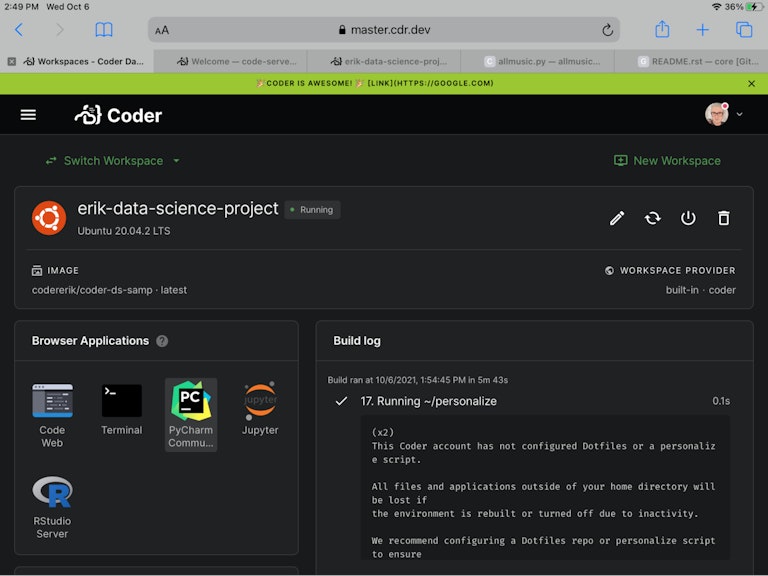
Coder
Coder is a cloud development management platform from the developers who created code-server. Like Codespaces, Coder provides easy one-click launch of developer workspaces. Unlike Codespaces, Coder takes an agnostic approach to the products it supports. If you can provision it, Coder probably supports it. That includes not only VS Code, but also Jupyter, RStudio, IntelliJ, as well as all the major Git repositories.

Conclusion
It is absolutely possible to write code while using your iPad. Most people would still agree that the experience is better using a laptop, if for no other reason than for the larger screen options that usually provides. But in a pinch or for short periods of time, the experience can be quite nice.
For years, many developers have been waiting for the iPad hardware to improve to a point where it could be considered more than just a toy to play at coding. Ironically, just as the iPad Pro has achieved that milestone, the growing adoption of cloud-based IDEs makes the hardware you have in your hands less important than the workspace you can connect to in the cloud.
Try Coder
Coder offloads development from local workstations to your on-prem and public cloud infrastructure. Boost developer productivity with instant onboarding and powerful server resources. Keep code and data under control within your network. Install Coder on your infrastructure.
Subscribe to our newsletter
Want to stay up to date on all things Coder? Subscribe to our monthly newsletter and be the first to know when we release new things!


