Achieving low latency remote development

Remote IDEs bring enormous speed and productivity benefits to software teams. Server-class machines lead to faster performance and reduced cycle time between changing code and seeing the result. For developers, this means faster onboarding and less time troubleshooting environments.
However, it's important to provide great developer experience with remote workspaces. Previously, we’ve discussed how to support VS Code and JetBrains IDEs in the cloud. In this post, we’ll cover latency.
Latency hinders flow
As demonstrated by a typing latency simulator, latency immediately impacts your flow. A reliable connection is just as important as having powerful servers.

In this post, we’ll refer to “latency” as the connection delay between the developer (client) and workspace (server), and not operations inside the workplace itself (compiles, builds, tests) as those are unaffected by the user’s internet speed.
Let’s take a look at how we can tune remote workspaces to have the “snappy” experience we know and love.
Optimize your infrastructure
First, we recommend using servers close in proximity to your developers! 🌎
At Coder, we have a distributed engineering team. Our developers can pick between servers in the United States, United Kingdom, Spain, Australia for the optimal experience. If engineers join from another location, we can quickly deploy another workspace provider in that region to support them.

If you are using a managed development platform, this is not something you can control. If geolocation and network speeds are important to you, we recommend self-hosting your IDEs. You can use software such as Coder, Gitpod, or a homegrown solution.
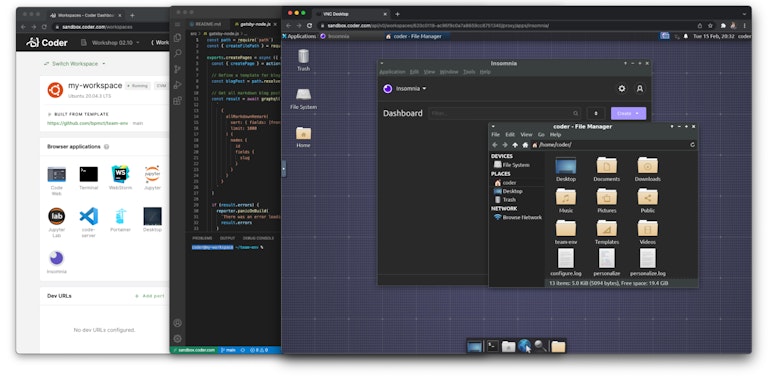
Native IDEs vs virtual desktops
If you’re developing through a virtual desktop solution (e.g VDI, RDP, VNC), the overhead from streaming an entire desktop environment will often result in additional latency.
Whenever possible, we recommend using native IDEs (web-based or desktop). With VS Code and JetBrains remote development extensions, you can develop directly on remote workspaces with low latency.
If you still need to access desktop-only apps, you can still use your virtual desktop and your IDE, potentially all through the same workspace.

If you need fast remote desktop access, Parsec is an emerging tool to keep an eye on. Today however, Parsec does not have support for Linux hosts.
Use direct connections, whenever possible
Reducing proxies and network hops provides users a snappier and more reliable experience, which is why we went through the effort of implementing a peer-to-peer network architecture in Coder. As a result, we have achieved a 68% latency reduction, as measured by our workspace ping utility (61.23ms to 29.92ms) for our internal developer workspaces.
While your own performance improvement may vary depending on your network topology, in general, reducing the number of network hops and the physical distance between your computer and the server will reduce your perceptible latency.
Improving SSH responsiveness
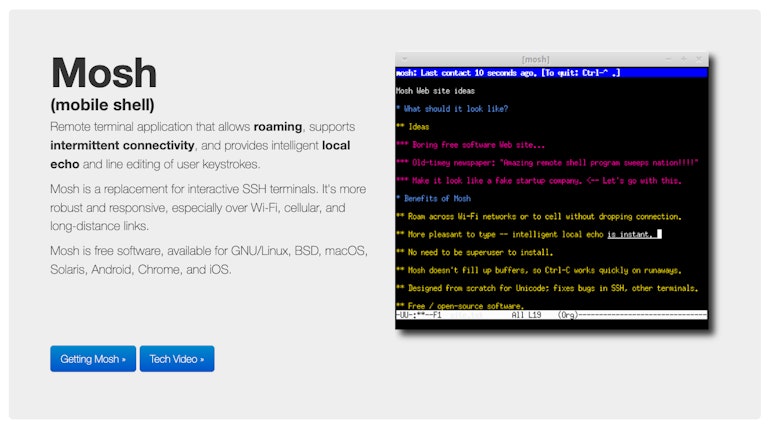
For those who prefer to use vim/terminals development, mosh is a great tool for reducing perceived latency in SSH connections.

Mosh particularly comes in handy if you are on a limited internet connection, or if you’re far away from the data center.
Offline development
You may find yourself in cases where you’d like to access your workspace without a stable internet connection, such as on an airplane.
We plan to cover this in a dedicated blog post, but our general recommendation is to define your remote workspaces with non-proprietary tools. With Dockerfiles, devcontainers, or standard VM images, you can optionally run your environments on local machines for an, albeit slower, offline development experience. Once an internet connection is restored, you can sync files back to your remote workspace.
Coder: self-hosted developer workspaces
If you’re serious about moving software development to your infrastructure, we’d love to chat. You can also install Coder for free and try it yourself.
Subscribe to our newsletter
Want to stay up to date on all things Coder? Subscribe to our monthly newsletter and be the first to know when we release new things!


