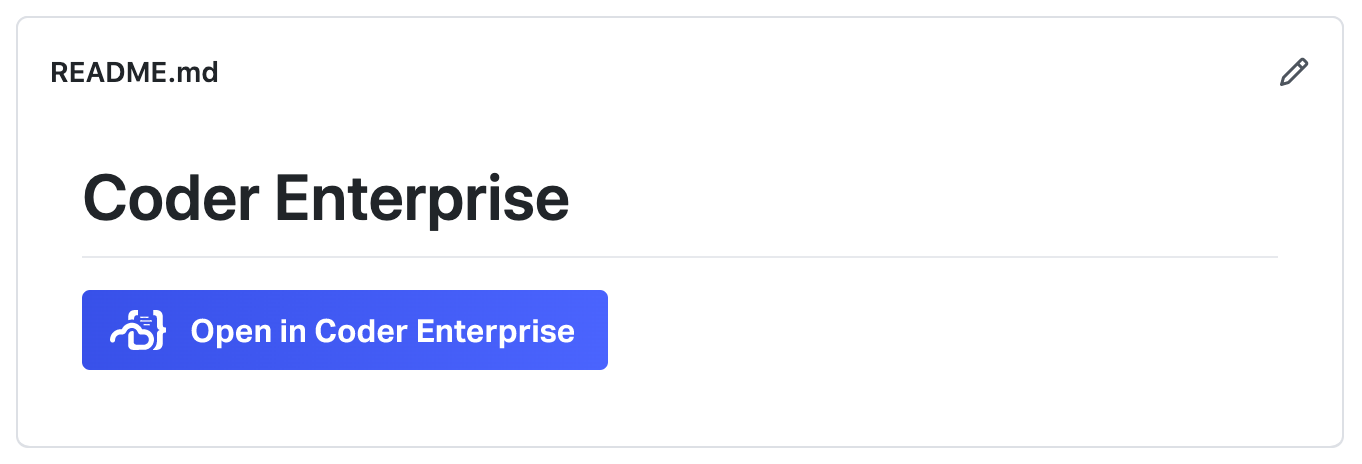
You can embed an Open in Coder button onto your project's README file or documentation to provide developers with a one-click way to start contributing. When a developer clicks on the embedded button, their workspace will use the image as you've configured it and automatically pull in the repository.

Requirements
- You must have Git and SSH installed on your image
- You must provide your Coder SSH key to the service of your choice. This step is required for anyone who wants to use the button to launch a project using the provided image and repo.
Create the embedded button's code
Coder can automatically generate the code you need to embed the Open in Coder button.
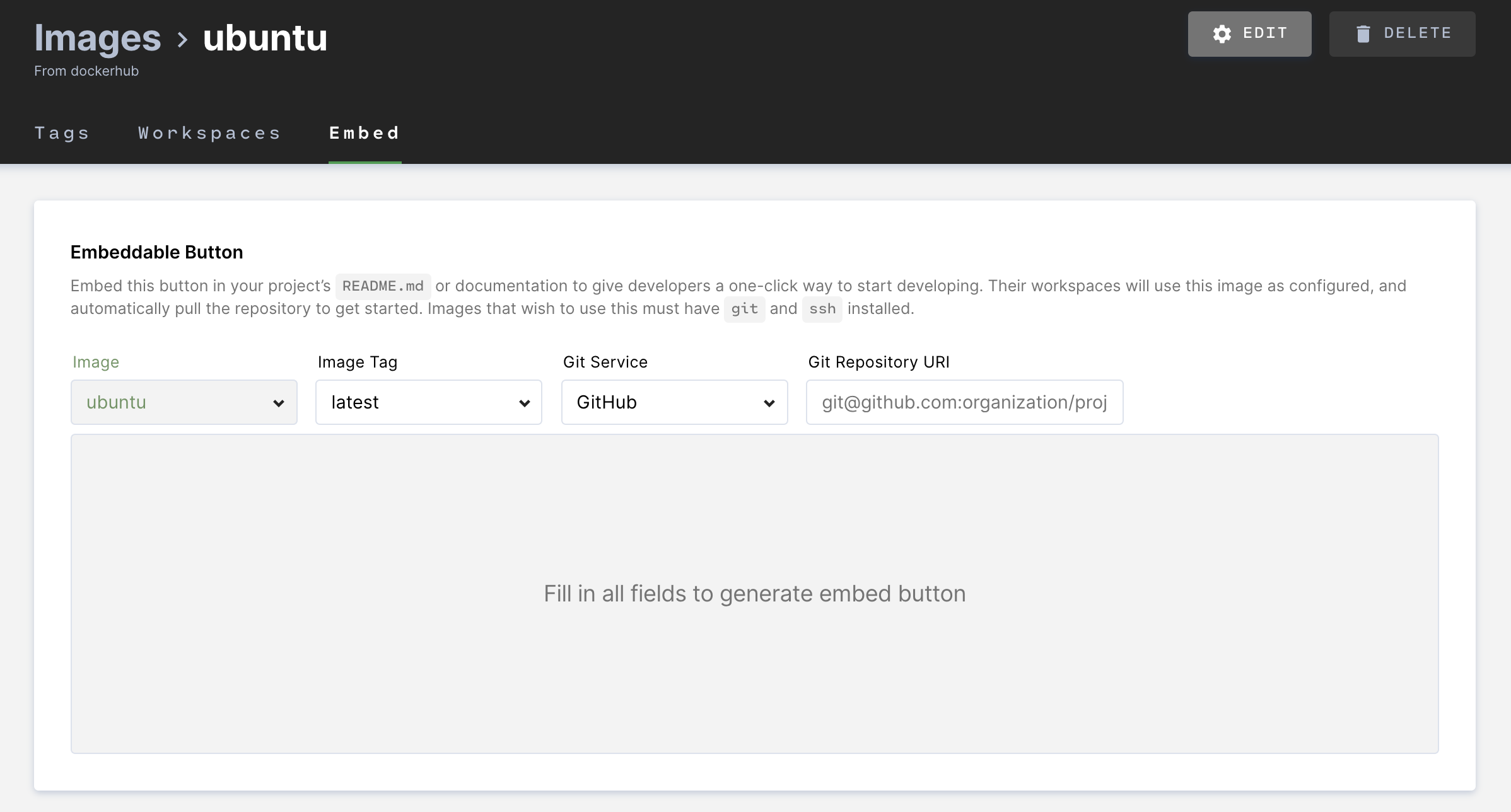
- In the Coder UI, go to Images. Find the image you want to use and click to open.
- Underneath the name of the image, click Embed.
- Choose the Image Tag and Git Service you want to use, and provide your Git Repository URI.
- Once you fill in the required fields, Coder generates the code you need in Markdown or HTML (you can change the button's display text by modifying the Markdown or HTML snippets). Copy the code and paste it into your README.md file.